ブログのテーマを完全オリジナルのものに変更しました

新年明けましておめでとうございます。
新年という節目にブログを大きくリニューアルしました。既にこの記事を見て、今までのブログを知っている方は何となく変わった事が分かるかもしれませんが以下2点が大きく変わりました。
- テーマを完全自作のものにした
- サーバーをエックスサーバーに移行した
この記事では、今回のリニューアル理由について書くことにします。

テーマを自作のものにした
今まで自分はOPEN CAGEの「Stoke」というWordPressの有料テーマを使用していました。
WordPressのテーマとして非常によく出来ていて、簡単にカスタマイズが出来る事が特徴です。有名なブログでも導入されていたりするので、目にした事がある人も多いのではないでしょうか?
そんなにいいテーマならそのまま使い続ければいいんじゃないの?と思うかもしれませんが、いくつか気になる点がありました。
- 簡単にカスタマイズ出来る作りになっているため、自分が使用しない記述も多い
- 簡単にカスタマイズ出来るとはいえ、それなりの事をしようとすると結局テーマフォルダをいじる事になる
- 既視感のあるデザインになってしまう
まず、このテーマはWordPressの管理画面側からレイアウト等を簡単にカスタマイズできるような作りになっているのですが、そうなると必然的に自分が選ばなかったレイアウト部分というものが出てきます。
その部分の処理が果たして必要なのだろうか?と思ってしまいました(初心者からするとそれが非常に有り難いのですが)。
また、簡単にカスタマイズ出来ると言っても、結局あれこれやりたい事が出てくると自分でテーマをいじる必要が出てきます。
それなら、自分で1からテーマを作ってしまおうという結論に至りました。
このブログを開設したのが学生の頃だったため、開設当初はWordPressテーマを作れるだけの知識がありませんでした。しかし、2年経ってある程度知識も付きましたし、Stokeを見たりして作り方も勉強出来たので何とか作りきれました。
サーバーをエックスサーバーに移行した
今までサーバーはお名前ドットコムの共用サーバーを使用していましたが、テーマの作成に合わせてエックスサーバーに移行しました。
エックスサーバーはサイト表示が高速で安定感もあるサーバーという話をよく聞きましたし、利用者も多いという事で試してみようと思いました。
あとは2019年1月7日の18時までは新規申し込みサーバーアカウントの初期費用が半額になるキャンペーンをしていたので、勢いです契約しました。
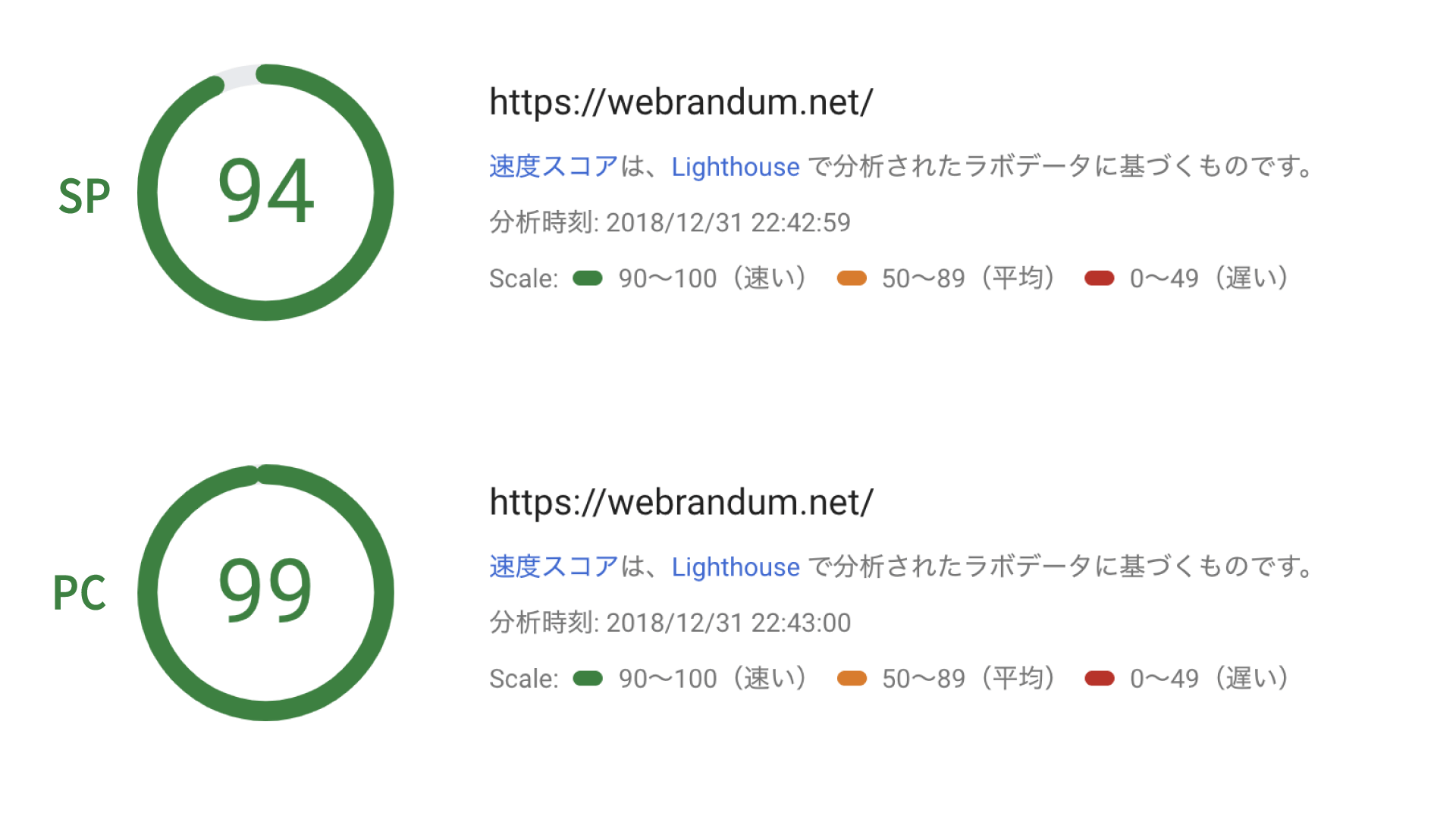
表示速度が上がった
以上2点を行った結果、表示速度が格段に上がりました。

GoogleのPageSpeed Insightsで計測してみたところ、スマホが94点でPCが99点という点数になりました(元は正確には覚えていませんが、スマホが25点でPCが73点だったと記憶しています)。
特にスマホでの表示スピードが改善されました。
後はまだまだテーマとして最低限の機能しか無いため、このスコアを落とさないように気をつけながら必要な機能を追加していきます。




 備忘録として自分のした事をまとめるブログを始めました – ブログ作成の経緯と方向性
備忘録として自分のした事をまとめるブログを始めました – ブログ作成の経緯と方向性  サーバーの移行とブログのリニューアルをしました
サーバーの移行とブログのリニューアルをしました  自分で撮影した写真を投稿していくギャラリーサイトをTumblrで作成してみました
自分で撮影した写真を投稿していくギャラリーサイトをTumblrで作成してみました  学生から社会人、自分がWebデザイナーとして社会に出る前に立てた目標
学生から社会人、自分がWebデザイナーとして社会に出る前に立てた目標  ブログをリニューアルして、ダークモードに対応しました(2020年版)
ブログをリニューアルして、ダークモードに対応しました(2020年版)  ブログを初めて1年が経ちました
ブログを初めて1年が経ちました  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」