ファビコンや各種アイコンの作成と設定方法

タブの左上に表示されるファビコンや、iOSやAndroidでホーム画面に保存した時に表示される画像など、サイトを公開する上で設定しておきたいアイコンがたくさんあります。
今回はその作成方法と設定方法についてまとめておきます。
ファビコン
ファビコン(favicon)はタブの左に表示されたり、ブックマークした時などに表示される小さいアイコンのことです。
作成方法
形式は「.ico」の拡張子で保存するのがオススメです。
- ファイルが1つで済む(色んなサイズを用意する必要がない)
- それぞれの環境で最適なサイズで表示してくれる
- IE10以前のバージョンでは対応していない(現在はIE10以下はサポートされていないため、対応していなくてもOK)
画像をアップロードすると「.ico」に変換してくれるサイトがあるので、そちらを利用して画像の準備をしましょう。
もし、PNGで設定したい場合は下記のサイズの画像を用意する必要があります。
| サイズ | 使われる場所 |
|---|---|
| 16px × 16px | IEタブ |
| 24px × 24px | IE9 |
| 32px × 32px | モダンブラウザのタブ |
| 48px × 48px | Windows ページアイコン |
| 64px × 64px | 高解像度のWindows ページアイコン |
ファビコンだけでこれだけの数の画像を用意するのは面倒なので、できれば「.ico」で用意しましょう。
設置方法
<head>内に下記のタグを入力するだけです。
<link rel="icon" href="/favicon.ico">ちなみに、「favicon.ico」という名前で保存してルートディレクトリに保存しておけば、記述しなくてもファビコンが表示されます。
スマホ用アイコン
iOSやAndroidで「ホーム画面に追加」した時に表示されるアイコンです(正式名称はapple-touch-icon)。
作成方法
サイズは180px × 180pxで、画像形式はPNGにしておきましょう。
apple-touch-iconの場合は特殊な画像形式は不要です。
設置方法
<head>内に下記のタグを入力します。
<link rel="apple-touch-icon" href="apple-touch-icon.png" />ちなみに、変更した際はSafariのキャッシュをクリアしないと、すぐ変更が反映されないときがあるので注意しましょう。
Windowsアイコン
Windows8から追加されたスタート画面のタイル状のレイアウト。
そこにWebサイトをピンどめした時のアイコンです。
作成方法

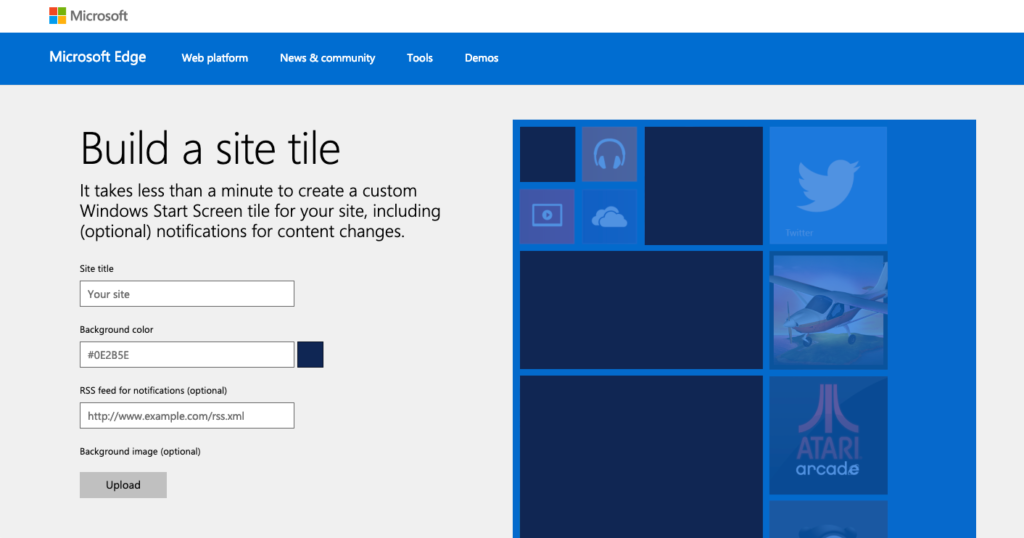
Microsoftが提供している「Build My Pinned Site」から作成しましょう。
必要情報を入力して、画像をアップロードするだけです(透過部分は真っ黒になってしまうため注意が必要)。
設置方法
画像とコードも生成されるので、それをそのまま<head>タグ内に入力すれば完了です。
<meta name="application-name" content="Webrandum"/>
<meta name="msapplication-square70x70logo" content="small.jpg"/>
<meta name="msapplication-square150x150logo" content="medium.jpg"/>
<meta name="msapplication-wide310x150logo" content="wide.jpg"/>
<meta name="msapplication-square310x310logo" content="large.jpg"/>


 CSS疑似要素(::beforeや::after)のcontent内で改行したり半角スペースを複数入力する方法
CSS疑似要素(::beforeや::after)のcontent内で改行したり半角スペースを複数入力する方法  ターミナルでGitを使う時に最低限覚えておきたいコマンド
ターミナルでGitを使う時に最低限覚えておきたいコマンド  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  PubSubHubbubを利用してWebサイトの更新をリアルタイムに通知しよう
PubSubHubbubを利用してWebサイトの更新をリアルタイムに通知しよう  Visual Studio Codeで複数ファイルを編集するときにタブやペインの操作方法
Visual Studio Codeで複数ファイルを編集するときにタブやペインの操作方法  npm install時に「cb() never called!」とエラーが表示されたときの解決法
npm install時に「cb() never called!」とエラーが表示されたときの解決法  Vue CLIのtitleタグやmetaタグの設定方法
Vue CLIのtitleタグやmetaタグの設定方法  思考したり情報整理したい時はMarkdown記法で文章を書き出そう!!Webデザイナーの情報整理術
思考したり情報整理したい時はMarkdown記法で文章を書き出そう!!Webデザイナーの情報整理術  CSSでclassがついていないタグにだけスタイルを当てる方法
CSSでclassがついていないタグにだけスタイルを当てる方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法