コーディングにおけるハイフンとアンダースコアの使い分け
コーディングをする時に、単語間をハイフンでつなぐかアンダースコアでつなぐか(ケバブケースとスネークケース)は、コーディングをする人なら誰しも通る悩みだと思います。
今回はハイフンとアンダースコアについて細かい違いを見て、どちらを使うとより良さそうなのかの判断材料をまとめておきます。
ケバブケースやスネークケースなどに関しては過去記事をご覧ください。
読みやすさ
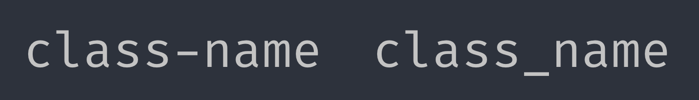
正直慣れな部分が大きい気がしますが、ハイフンはテキストの真ん中に、アンダースコアは名前の通り下に線が表示されます。
つまり、アンダースコアの方がベースラインの位置に線が引かれてあるため、一般的な英語に近い感覚で読めます。

ただ、ベースラインの位置に線が引かれているため、既にベースラインに線が入っているような場合は、アンダースコアが入っていることに気づきにくくなる恐れがあります。
ダブルクリック時の挙動
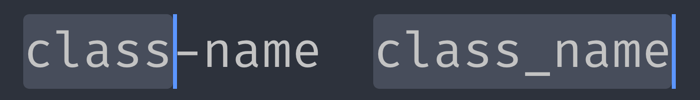
Macでは、文章をダブルクリックすると1単語を選択できます。
このときの挙動が、ハイフンで単語感を繋げた場合と、アンダースコアで繋げた場合とでは少し異なってきます。

左がハイフンで繋げた場合で「class」の部分をダブルクリックした状態で、右がアンダースコアで繋げた場合で「class」の部分をダブルクリックした状態になります。
このように、単語を素早く選択した場合に、丸々選択できるかどうかの挙動が変わってきます。
設計方法論や前例に合わせる
CSS設計方法論である「BEM」を使う場合はElementは「–(ハイフン2つ)」、Modifierは「__(アンダースコア2つ)」という風にルールが決まっています。
また、前例がない場合は正直ハイフンでもアンダースコアでもどちらでも良いのですが、既に他の制作者がコードを書いている場合は、それに合わせる必要も出てきます。




 Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Visual Studio CodeでToDoコメントを一覧で表示する拡張機能「Todo Tree」
Visual Studio CodeでToDoコメントを一覧で表示する拡張機能「Todo Tree」  Visual Studio Codeで連番を入力する拡張機能「vscode-input-sequence」
Visual Studio Codeで連番を入力する拡張機能「vscode-input-sequence」  Safari 12.1から外観モード(ライト/ダーク)の判定をCSSで行えるように!
Safari 12.1から外観モード(ライト/ダーク)の判定をCSSで行えるように!  CSSだけで画像の比率を保ってトリミングできる「object-fit」
CSSだけで画像の比率を保ってトリミングできる「object-fit」  WordPressのプラグインはどれを入れたら良い?とりあえず最初に導入をオススメするプラグイン一覧
WordPressのプラグインはどれを入れたら良い?とりあえず最初に導入をオススメするプラグイン一覧  WordPressでコンタクトフォームを設置したいならこれ!!Contact Form 7のインストール方法
WordPressでコンタクトフォームを設置したいならこれ!!Contact Form 7のインストール方法  ウェブサイトをダークモードに対応するときに気をつけること
ウェブサイトをダークモードに対応するときに気をつけること  Vue Routerでページ遷移後にトーストを表示させる方法
Vue Routerでページ遷移後にトーストを表示させる方法  Webサイト制作の基礎の基礎、HTMLって何?
Webサイト制作の基礎の基礎、HTMLって何?  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法