CSSだけで画像の比率を保ってトリミングできる「object-fit」

カード型のレイアウトを実装するときなどに「画像を特定のサイズにしたい!」と思うときがあります。
自分が画像を書き出して実装するのであれば、サイズを合わせて書き出すので普通に実装すれば実現できますが、クライアント側で運用をお願いする場合や、ユーザーが画像をアップロードして反映するものの場合は、画像サイズや比率を考えずにアップされてしまいます。
そんなとき「理想の画像サイズ・比率じゃないときに特定のサイズに切り抜く」をCSSで実現してくれるのがobject-fitプロパティです。
object-fitの使い方
今回は横幅180px高さ360pxの縦長の画像を、横幅360px高さ222pxにしたい場合を想定します。
See the Pen ZEbeVWQ by Masakazu Saito (@31mskz10) on CodePen.
まず、widthとheightを指定すれば、画像を固定の幅にできますが、その代わりに比率があっていない画像を使った場合は比率が崩れて表示されてしまいます。
比率が崩れないように切り取ってもらうためには、object-fit: cover;を指定します。
object-fit: cover;ちなみに、object-fit contain;を指定すると、画像全体を表示させるようになります。
object-fit contain;
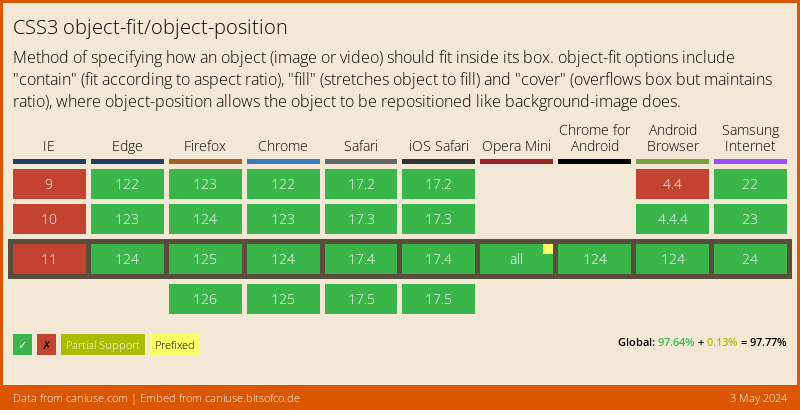
ブラウザ対応状況
非常に便利なプロパティなのですが、IE11ではまだ対応していないのがネックです。
IE11でも使いたい場合はPolyfillを設定すれば使えるようになります。
IE11対応
Polyfillを使用するためには、GitHubからスクリプトをダウンロードするか、CDNのコードを追加するかします。
あとはPolyfillの読み込み後に下記のスクリプトを実行します。
<script>
objectFitImages();
</script>あとはfont-family: 'object-fit: cover;';というように、font-familyでobject-fitを指定してあげます。
object-fit: cover;
font-family: 'object-fit: cover;';これでIE11でも比率が崩れることなく表示されます。





 CSSで::placeholderにスタイルを設定する方法
CSSで::placeholderにスタイルを設定する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  CSSのカスタムプロパティ(変数機能)の使い方
CSSのカスタムプロパティ(変数機能)の使い方  WordPressのプラグインはどれを入れたら良い?とりあえず最初に導入をオススメするプラグイン一覧
WordPressのプラグインはどれを入れたら良い?とりあえず最初に導入をオススメするプラグイン一覧  Vue CLIをインストールしたのに「command not found: vue」と表示されてしまう場合の対処法
Vue CLIをインストールしたのに「command not found: vue」と表示されてしまう場合の対処法  MacVim-Kaoriyaのインストール方法
MacVim-Kaoriyaのインストール方法  コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)
コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)  WordPress5.5のサイトマップ機能を無効にする
WordPress5.5のサイトマップ機能を無効にする  Visual Studio CodeでSVGをプレビューする拡張機能「SVG Preview」
Visual Studio CodeでSVGをプレビューする拡張機能「SVG Preview」  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法