iOS Safariでinputタグにフォーカスを合わせると、自動で画面が拡大してしまう原因と解決方法

iOS Safariでウェブサイト内のテキストフィールドをタップしてフォーカスを合わせたとき、画面が少し拡大されてしまうことがあります。
入力したあとはで縮小しないと、ずっと拡大されたままなので正直面倒です。
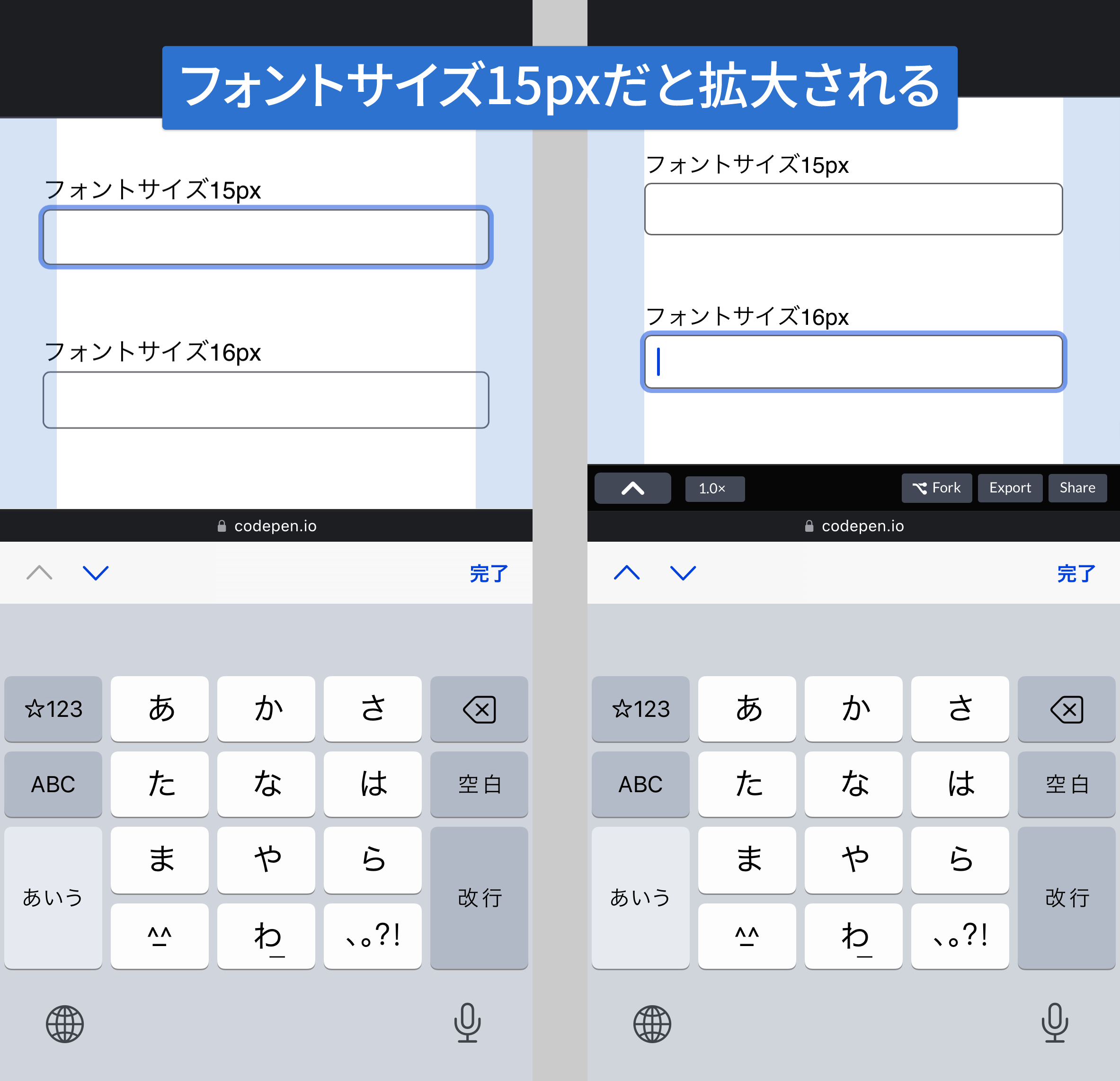
フォームのフォントサイズが16px未満だと拡大される
これはiOS Safariの仕様で、<input>タグのフォントサイズが16px未満のときに、そのタグにフォーカスされると自動で拡大されてしまいます。

See the Pen iOS|<input> font-size by Masakazu Saito (@31mskz10) on CodePen.
zoomプロパティでフォントサイズは16pxにしながら縮小して小さく表示させる
かなり邪道な方法ですが、「どうしてもこのフォームのフォントサイズは小さくしないといけないけど、拡大はさせたくない」という場合に、フォントサイズは16pxにしておきながら、zoomを使って小さくする方法があります。
input {
font-size: 16px; // フォントサイズは16pxにして拡大しないようにする
zoom: 0.75; // 倍率を指定して表示を小さくする
}見た目上は小さく表示されていますが、実際のフォントサイズは16pxなので、フォーカスしても拡大されません。
しかしこの方法は、レイアウトがかなり面倒になりますし、思わぬ表示崩れを生む可能性があります。
「そこまでする意味があるの?」を考えないと、ただただ時間がかかるだけの実装になってしまいます。
デザインから知っておく必要がある
ウェブサイトを実装したりデザインするときに、なぜこうなるのか知っておかないと、ユーザーに余計なストレスを与えてしまうことになります。
今回の問題は実装観点の話ですが、デザイナーも知っておかないと深く考えずに15pxの指定をしてしまいそうです。
inputの中の文字は普通にデザインしていると通常文字より小さくなってしまう場合がありますが、本当に16px未満にするべきなのかどうか考えてデザインする必要がありそうです。


 Google Maps APIでピンをクリックしたときに吹き出しを表示する方法
Google Maps APIでピンをクリックしたときに吹き出しを表示する方法  Visual Studio Codeの基本|概要やインストールから日本語化など最低限の設定方法
Visual Studio Codeの基本|概要やインストールから日本語化など最低限の設定方法  CSSで1行で簡単にスムーススクロールを実装できる「scroll-behavior」プロパティ
CSSで1行で簡単にスムーススクロールを実装できる「scroll-behavior」プロパティ  Nuxt.jsでVuexストア連携を行う方法|Nuxt.jsの基本
Nuxt.jsでVuexストア連携を行う方法|Nuxt.jsの基本  無料版を使っている人は検討する価値あり!MAMP PRO 5で簡単にローカル開発環境を構築・管理する
無料版を使っている人は検討する価値あり!MAMP PRO 5で簡単にローカル開発環境を構築・管理する  Visual Studio Codeとスニペット・ドキュメント検索アプリの「Dash」連携を行うプラグイン
Visual Studio Codeとスニペット・ドキュメント検索アプリの「Dash」連携を行うプラグイン  EmmetのWrap with Abbreviationで複数行のマークアップを効率的に行う
EmmetのWrap with Abbreviationで複数行のマークアップを効率的に行う  JetpackでのError during WebSocket handshakeの解決方法
JetpackでのError during WebSocket handshakeの解決方法  Nuxt.jsで「Classic mode for store/ is deprecated and will be removed in Nuxt 3.」のエラーメッセージが表示される場合の対処法
Nuxt.jsで「Classic mode for store/ is deprecated and will be removed in Nuxt 3.」のエラーメッセージが表示される場合の対処法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法