Google Maps APIでピンをクリックしたときに吹き出しを表示する方法

Google Mapsでオリジナルのピンを表示させたい場合、ただ表示させるだけではなくクリックしたときに吹き出しを表示させて、その場所がなんなのか表示させたいことがあります。
Google Maps APIの設定
Google Maps APIの初期設定については過去に記事にしてあるのでそちらをご覧ください。
そして、オリジナルのピンの表示方法は下記の記事で解説しています。
上記の2つの記事が前提で、まずは下記のコードでGoogle Maps APIでオリジナルのピンを表示させます。
<div id="map"></div>
<script>
initMap();
function initMap() {
let map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 35.681382, lng: 139.766083},
zoom: 8
});
//マーカーの追加
let marker = new google.maps.Marker({
position: {lat: - 35.681382, lng: 139.766083}, // ピンの緯度・経度
map: map, // 追加するGoogle Mapsを指定
icon: {
url: './images/pin.png' // ピンの画像パスを指定
}
});
}
</script>InfoWindowの使用
Google Maps APIで吹き出しを表示させたい場合はInfoWindowを使用します。
InfoWindowの定義
InfoWindowのcontentプロパティに表示させたいテキストを入力します。
let infoWindow = new google.maps.InfoWindow({
content: '<div class="window">InfoWindow内のテキスト</div>'
})テキストだけでもいいですし、HTMLタグを書くこともできるので、<img>を使って画像を表示させるのも可能です。
マーカークリック時にInfoWindowを開く
現状マーカーの定義とInfoWindowの定義が終わっている状態なので、「マーカーをクリックしたときに、InfoWindowを表示させる」コードを追加します。
まずはマーカーにaddListenerでクリック時に発火するようにして、変数のinfoWindowにopen(マップの指定, マーカーの指定)でマーカーのすぐ上に表示されるようになります。
marker.addListener("click", () => {
infoWindow.open(map, marker);
});表示の確認
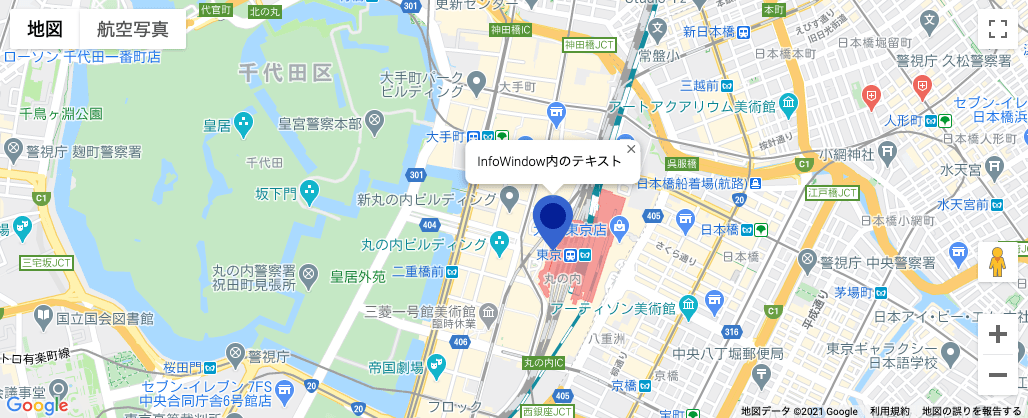
実際に表示を確認して、マーカーをクリックすると下記のような吹き出しが表示されます。

ちゃんと表示されていれば、InfoWindowの表示は成功です。



 Webサイト制作の基礎の基礎、HTMLって何?
Webサイト制作の基礎の基礎、HTMLって何?  Vue.jsのv-forで生成した要素をクリックするたびに、classをトグルで付け外しする方法
Vue.jsのv-forで生成した要素をクリックするたびに、classをトグルで付け外しする方法  WordPressで「現在メンテナンス中のため、しばらくの間ご利用いただけません。」の状態でログインできなくなった場合の対処法
WordPressで「現在メンテナンス中のため、しばらくの間ご利用いただけません。」の状態でログインできなくなった場合の対処法  Visual Studio Codeの「Debugger for Chrome」でJavaScriptのデバッグを行う
Visual Studio Codeの「Debugger for Chrome」でJavaScriptのデバッグを行う  SourceTreeでBacklogのGitを使うときに、権限エラーになってしまう場合の解決法
SourceTreeでBacklogのGitを使うときに、権限エラーになってしまう場合の解決法  コードスニペットの管理方法や命名規則について
コードスニペットの管理方法や命名規則について  Visual Studio Codeで連番を入力する拡張機能「vscode-input-sequence」
Visual Studio Codeで連番を入力する拡張機能「vscode-input-sequence」  Movable TypeでMTLoopを使ってkeyでソートしたときに、10個以上表示させると並びがおかしくなる
Movable TypeでMTLoopを使ってkeyでソートしたときに、10個以上表示させると並びがおかしくなる  MacのRubyをrbenvで管理する方法
MacのRubyをrbenvで管理する方法  CSSで::placeholderにスタイルを設定する方法
CSSで::placeholderにスタイルを設定する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法