Visual Studio Codeの「Debugger for Chrome」でJavaScriptのデバッグを行う

この記事の要約
- 「Debugger for Chrome」をインストールして、Visual Studio Codeの「実行」パネルからデバッグを開始すると、ローカルファイルと連動してJavaScriptのデバッグができる
- 設定内容は
.vscode/launch.jsonに記述する必要があるが、実行パネル内にある「launch.json ファイルを作成します」をクリックすればひな形は作成してくれる
Visual Studio Codeの拡張機能である「Debugger for Chrome」を使うと、Google Chromeで開いているローカルファイルとVisual Studio Codeを連携させてJavaScriptのデバッグが行えます。
具体的にできることは下記の通り。
- 変数の確認
- Visual Studio Code上でブレークポイントを設定してコールスタックを確認
- ウォッチ式の確認
- コールスタックの確認
特にJavaScriptのコード量やファイル数が増えてくると、Chrome開発機能側でブレークポイントを設定するのは面倒だったりするので、Visual Studio Code側でデバッグできるのはありがたかったりします。
逆にそこまでコード量やファイル数のないものであれば、Chrome開発機能で十分です。
初期設定
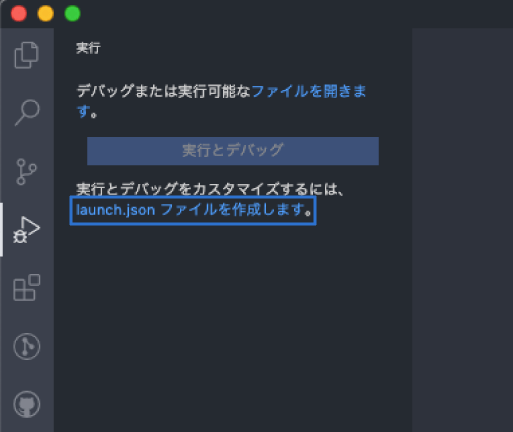
サイドバーの「実行」パネルを開くとデバッグに関する内容が表示されますが、最初はなにも設定していないのでサイドバー内にある「launch.json ファイルを作成します」をクリックします。

すると、.vscode/launch.jsonに下記の設定ファイルのひな形が作成されます。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}もしlocalhostなどを設定しているのであれば、"url"の部分だけ合っているか確認して変更するだけで構いませんが、ローカルファイルを参照したい場合は下記の記述に変更します。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Launch local file",
"type": "chrome",
"request": "launch",
"file": "${workspaceRoot}/index.html"
},
]
}"file"の部分はそのとき表示させたいhtmlファイルのパスに変更すればOKです。
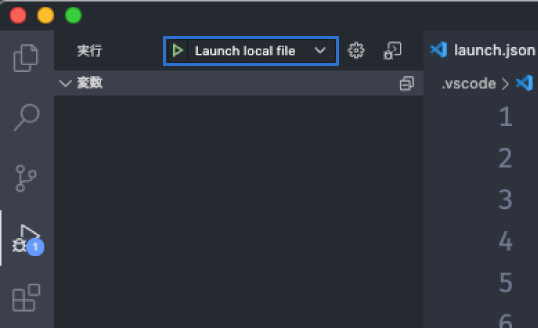
あとはメニューの[実行]→[デバッグ開始(F5)]を選択するか、実行パネルの左上の「Launch local file」の緑色の三角をクリックすると、Google Chromeが起動してデバッグを開始できます。

デバッグ時の停止・リロード・終了などの操作は画面上に表示されるコントローラから行います。

Google Chrome以外のブラウザ
Google Chrome以外のブラウザの拡張機能もあるので、他ブラウザで使いたい場合はそれぞれのブラウザ用の拡張機能をインストールしましょう。
- Firefox:Debugger for Firefox
- Microsoft Edge:Debugger for Microsoft Edge



 Visual Studio Codeを使ったコード整形方法(Fomatter)
Visual Studio Codeを使ったコード整形方法(Fomatter)  Dart Sassの変数の基本的な使い方|Dart Sass入門
Dart Sassの変数の基本的な使い方|Dart Sass入門  ターミナルでGitを使う時に最低限覚えておきたいコマンド
ターミナルでGitを使う時に最低限覚えておきたいコマンド  resizeイベントを使用する場合は、iOS Safariでの挙動に注意
resizeイベントを使用する場合は、iOS Safariでの挙動に注意  Vue Routerでページ遷移後にトーストを表示させる方法
Vue Routerでページ遷移後にトーストを表示させる方法  「epel-release」インストール後にyum installで「Cannot retrieve metalink for repository」と表示される場合の対処法
「epel-release」インストール後にyum installで「Cannot retrieve metalink for repository」と表示される場合の対処法  Visual Studio CodeをMarkdownエディターとして使用する
Visual Studio CodeをMarkdownエディターとして使用する  Dashで「Secure Input is Enabled」と表示される場合の対処法
Dashで「Secure Input is Enabled」と表示される場合の対処法  Nuxt.jsでページを作成・追加する方法|Nuxt.jsの基本
Nuxt.jsでページを作成・追加する方法|Nuxt.jsの基本  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法