Visual Studio CodeをMarkdownエディターとして使用する

Visual Studio CodeをMarkdownエディターとして使用するために必要な設定についてまとめておきます。そもそもMarkdownが何か分からない方は、以前記事にした事があるのでそちらをご覧ください。
プレビューの表示方法
Visual Studio Codeでは、デフォルトでMarkdownをサポートしていて、プレビュー機能まであります。
まずはVisual Studio Codeに「自分がいまMarkdownを書こう(あるいは見よう)としている」ことを教えてあげる必要があります。
ウインドウ右下の[プレーンテキスト]をクリックして「Markdown」を検索して言語設定をMarkdownに切り替えましょう。

ちなみに、拡張子がmdのファイルを開くと自動的にMarkdownだと識別してくれます。
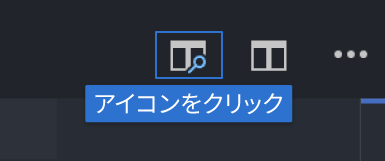
言語設定を切り替えたら、右上にある「虫眼鏡がウインドウに乗っかっているアイコン」をクリックするとプレビューが開きます。
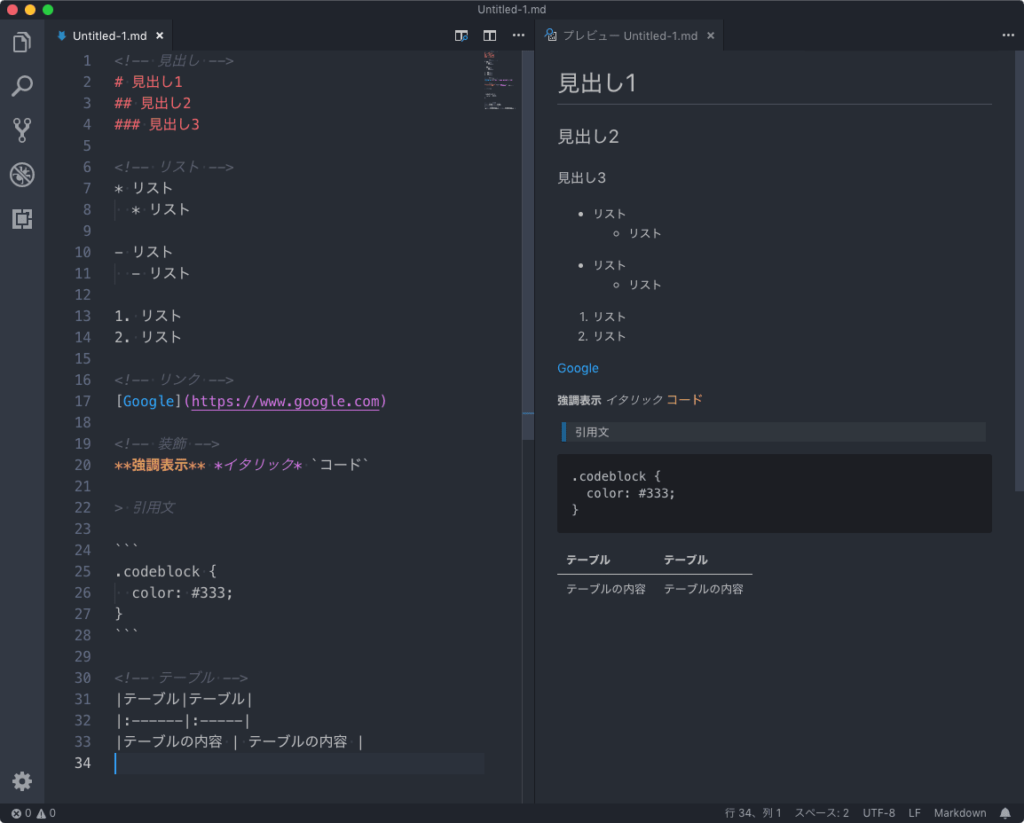
この画面で、書いたMarkdownをプレビューしてくれます。

プレビュー表示のショートカットキーは少々ややこしいですが、command + Kを押した後にVを押します。
あとはMarkdownを書けばいい感じにプレビューしてくれます。

<!-- 見出し -->
# 見出し1
## 見出し2
### 見出し3
<!-- リスト -->
* リスト
* リスト
- リスト
- リスト
1. リスト
2. リスト
<!-- リンク -->
[Google](https://www.google.com)
<!-- 装飾 -->
**強調表示** *イタリック* `コード`
> 引用文
```
.codeblock {
color: #333;
}
```
<!-- テーブル -->
|テーブル|テーブル|
|:------|:-----|
|テーブルの内容 | テーブルの内容 |拡張機能で更に便利にする
Visual Studio Codeは拡張機能を導入する事で、更に便利になります。
今回は自分がとりあえず入れたMarkdownに関するものをいくつか紹介します。
markdownlint
MarkdownのLint(構文チェックをしてくれる)拡張機能です。
不慣れな人はとりあえず入れておくとよいかもしれません。
ちなみに、チェックする内容は設定ファイルから変更できます。
Markdown All in One
Markdownを利用するなら必ず入れておきたい拡張機能です。
- ショートカットキーでMarkdownのタグ入力
- 画像パスの入力補完
- mdファイルを開いた時に自動でプレビューを開く
ちなみに「mdファイルを開いた時に自動でプレビューを開く」のみの拡張機能で「Auto-Open Markdown Preview」というのもありますが、こちらを導入している場合は不要になります。
Paste Image
クリップボードにコピーした画像をファイル内に貼り付けられる拡張機能です。
Markdownは画像の貼り付けが非常に面倒なのですが、この拡張機能を使うと画像をペーストするだけで済むようになります。
ちなみに貼り付ける画像は、デフォルトだとmdファイルと同一ディレクトリに保存されます。
Markdown PDF
書いたMarkdownをPDFに変換してくれる拡張機能です。
とりあえず入れて、いつでもMarkdownをPDFに変換できるようにしておくとよいです。
テキスト校正くん
文章の校正をしてくれる拡張機能です。
更新したタイミングで自動的に文章をチェックして、問題のある箇所をマーキング。エラー内容はエラーパネルに表示してくれます。
校正は下記のようなWeb製作者の人にとって嬉しいルールに沿って行ってくれます。
- 「ですます」調と「である」調の混在
- ら抜き言葉のチェック
- 用語の表記チェック(javascript → JavaScript)



 常時SSL化の設定をしたのに「保護された通信」が表示されない時はパスにHTTPが残っているのかも?
常時SSL化の設定をしたのに「保護された通信」が表示されない時はパスにHTTPが残っているのかも?  iOS Safariで指定したフォントサイズにならない場合の対処法
iOS Safariで指定したフォントサイズにならない場合の対処法  HTMLが書ければすぐ習得できるテンプレートエンジン「EJS」の基本的な書き方
HTMLが書ければすぐ習得できるテンプレートエンジン「EJS」の基本的な書き方  「DevTools z-index」でz-indexがかかっている要素をChrome開発者ツールに一覧表示させる
「DevTools z-index」でz-indexがかかっている要素をChrome開発者ツールに一覧表示させる  効率的なマークアップが出来るようになるEmmetでCSSを書く時の基本
効率的なマークアップが出来るようになるEmmetでCSSを書く時の基本  WordPressのデータを取得できるWP REST APIの使い方
WordPressのデータを取得できるWP REST APIの使い方  Movable TypeでMTLoopを使ってkeyでソートしたときに、10個以上表示させると並びがおかしくなる
Movable TypeでMTLoopを使ってkeyでソートしたときに、10個以上表示させると並びがおかしくなる  効率的にHTMLを生成できるPugの特徴や記述方法
効率的にHTMLを生成できるPugの特徴や記述方法  SourceTreeを開くと「’git status’ failed with code 69:’」というポップアップが出てくる場合の解決方法
SourceTreeを開くと「’git status’ failed with code 69:’」というポップアップが出てくる場合の解決方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法