「DevTools z-index」でz-indexがかかっている要素をChrome開発者ツールに一覧表示させる

この記事の要約
- 「DevTools z-index」をインストールすると、開発者ツールの[Elements]内に[z-index]タブが追加される
- z-indexの値が大きい順に一覧で表示されるので、z-indexが現状どうなっているか知りたいときに便利
CSSで設定しはじめるとややこしいのがz-index、どの要素にどれだけの値が設定されているのか分からず、「とりあえずz-index:999999;にしておこう」となりがちです。
そんな風にその場のノリで設定していると、いつの間にかどんどん値が大きくなって管理が大変になります。
今回は現在表示しているページの、どの要素にz-indexがかかっているのか一覧で表示できるChrome拡張機能の「DevTools z-index」について紹介します。
DevTools z-indexのインストール

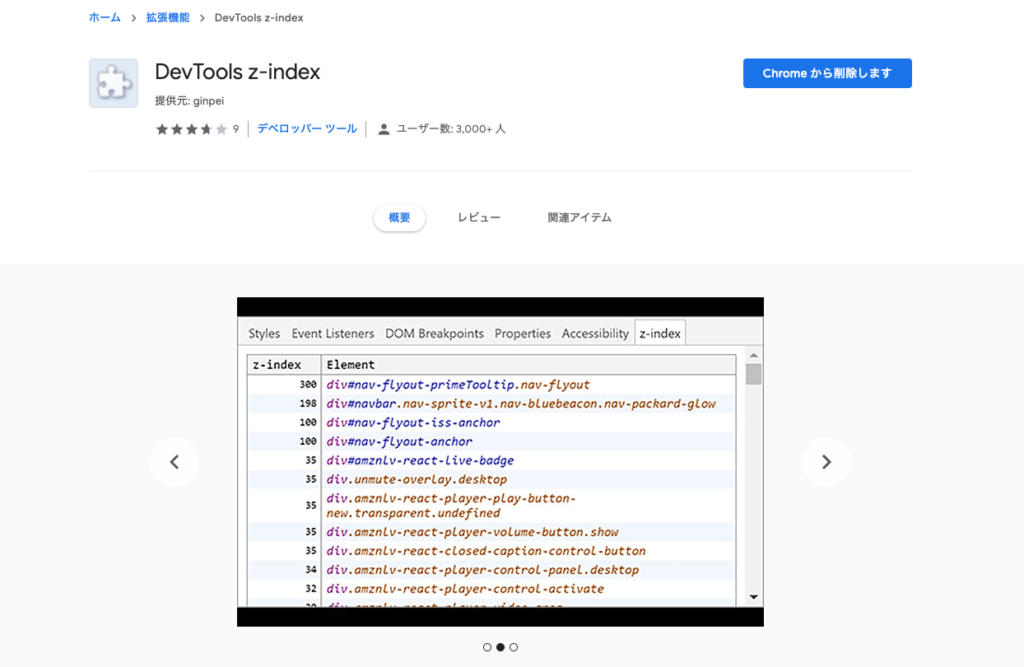
「DevTools z-index」はChromeウェブストアからインストールできます。
他のChrome拡張機能と違って、画面右上にアイコンは追加されないので注意が必要です。
(追加されている場合は右クリックから非表示にできます)
DevTools z-indexの使い方
インストールすると、開発者ツールの[Elements]タブ内の、[Styles]や[Computed]などが並んでいるタブ内に[z-index]が追加されます。
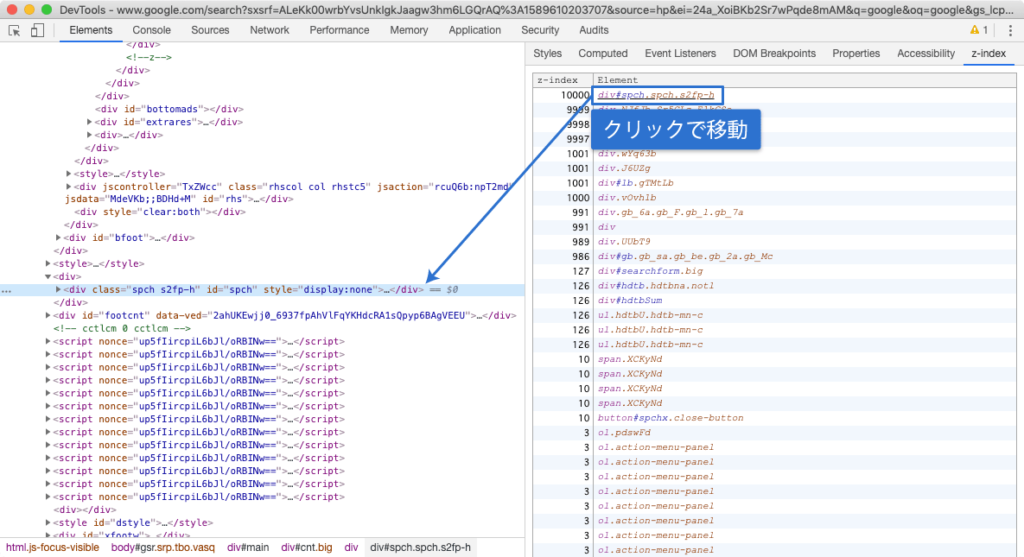
追加されている[z-index]タブをクリックすると、z-indexの値と要素の一覧が、値の大きい順に並んでいます。
![[z-index]タブ](https://webrandum.net/mskz/wp-content/uploads/2020/05/image_2-10-1024x557.png)
要素をクリックすれば、その要素が選択できるようになっているので、どの部分のコードかもすぐに分かります。

他の人が書いたコードを触るときなんかも、一度これで確認して現状がどうなっているか確認するといいですね。



 CSSのカスタムプロパティ(変数機能)の使い方
CSSのカスタムプロパティ(変数機能)の使い方  PubSubHubbubを利用してWebサイトの更新をリアルタイムに通知しよう
PubSubHubbubを利用してWebサイトの更新をリアルタイムに通知しよう  Movable TypeでAssetURLやEntryPermalink・ContentPermalinkで出力されるパスを絶対パスから相対パスに変える
Movable TypeでAssetURLやEntryPermalink・ContentPermalinkで出力されるパスを絶対パスから相対パスに変える  gitignoreで特定ファイルをGitで無視する方法
gitignoreで特定ファイルをGitで無視する方法  Visual Studio Codeを使ったコード整形方法(Fomatter)
Visual Studio Codeを使ったコード整形方法(Fomatter)  「とりあえず無料版!」ではなく、機能を知った上で判断したいMAMPとMAMP PROの比較
「とりあえず無料版!」ではなく、機能を知った上で判断したいMAMPとMAMP PROの比較  Vue Routerでページ遷移後にトーストを表示させる方法
Vue Routerでページ遷移後にトーストを表示させる方法  goenvを使って、MacにGo言語をインストールする
goenvを使って、MacにGo言語をインストールする  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法