Google Chromeで文字コードを変更するChrome拡張機能「Charset」

Google Chromeのデフォルト機能には、文字コードを変更する機能がありません。
そのため、文字化けが起こってしまった場合にはどうすることもできません。
今回はそんなときに文字化けの解消ができるように、文字コードを変更するChrome拡張機能の「Charset」についてまとめておきます。
文字コードを変更したい状況
どんな状況で文字コードを変更したくなるのかというと、.jsファイルなどを開くときに、日本語で書かれてあるコメントを表示したいときです。
なにかコンフィグ用の設定ファイル内に変数をセットしてサーバーにアップしたあと、「ちゃんと指定の値を設定してアップしました」と報告するために文章だけでなくスクリーンショットと一緒に送信すると親切です。
ただ、そこでコメントが文字化けしているのではなく、ちゃんと日本語で表示されておいた方が先方も安心するため、文字コードを変えておきます。
Charset

CharsetはGoogle Chromeで開いている現在のページの文字コードを変更する拡張機能です。
インストールはChromeウェブストアから行いましょう。
基本的な使い方
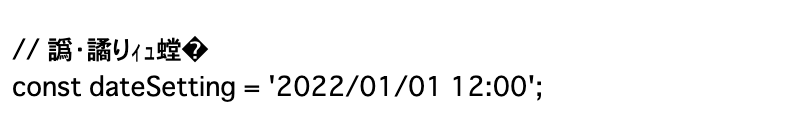
デフォルトの場合は、.jsファイルなどを直接ブラウザで開くと「日本語 (Shift_JIS)」になっていて、日本語のコメントなどが文字化けしています。

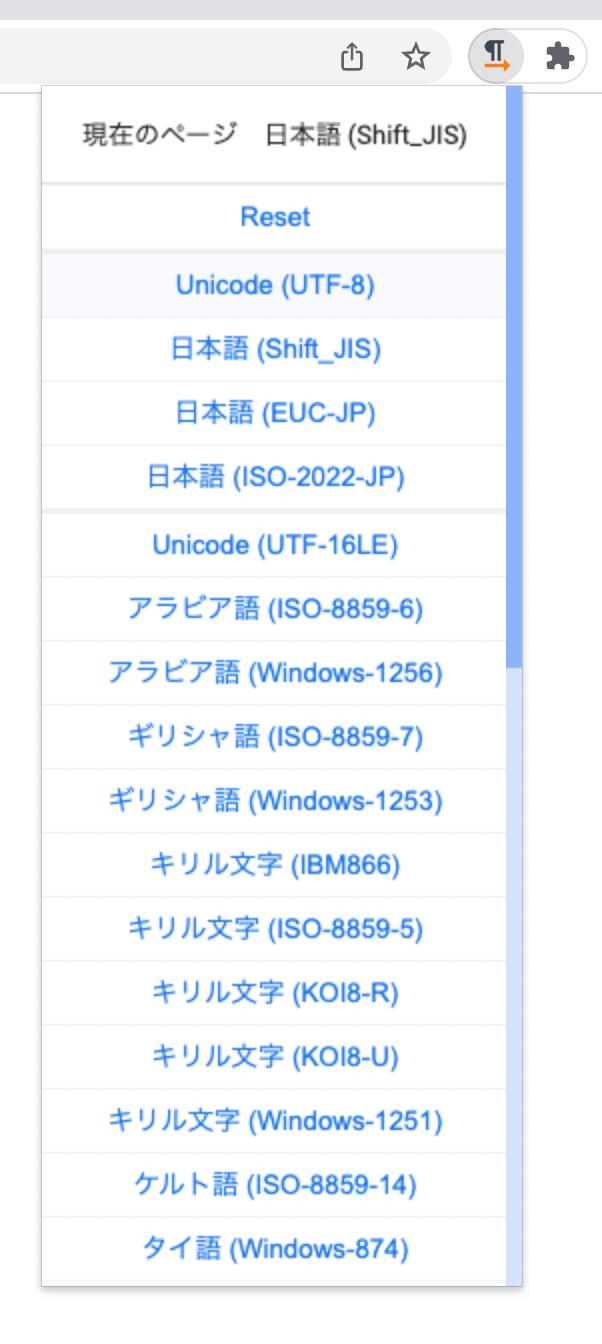
「Charset」アイコンをクリックすると、文字コードの一覧が表示されます。

「Unicode (UTF-8)」をクリックすると、文字コードが変更されて.jsファイル内の日本語コメントも文字化けしなくなります。

元に戻したいときは「Reset」で戻せます。



 Chrome拡張機能「PocketTube」を使って、YouTubeの登録チャンネルをグループ分けして管理する
Chrome拡張機能「PocketTube」を使って、YouTubeの登録チャンネルをグループ分けして管理する  Visual Studio Codeのエクスプローラーを見やすくするちょっとしたカスタマイズ
Visual Studio Codeのエクスプローラーを見やすくするちょっとしたカスタマイズ  1PasswordのChrome拡張機能 (パソコンのアプリが必要)のインストール場所が分かりにくい
1PasswordのChrome拡張機能 (パソコンのアプリが必要)のインストール場所が分かりにくい  Macで英語の発音記号を入力する方法
Macで英語の発音記号を入力する方法  Slackにカスタム絵文字を追加する方法
Slackにカスタム絵文字を追加する方法  Transmitでダブルクリックしてファイルを開こうとすると、ファイルがダウンロードされてしまう
Transmitでダブルクリックしてファイルを開こうとすると、ファイルがダウンロードされてしまう  新しいMacBook Proを購入して移行するときにやること|コーディングに必要な開発環境を整える
新しいMacBook Proを購入して移行するときにやること|コーディングに必要な開発環境を整える  自分の管理下にないどうしようもできないログイン情報は1Passwordの「脆弱なパスワード」を無視しておく
自分の管理下にないどうしようもできないログイン情報は1Passwordの「脆弱なパスワード」を無視しておく  iTerm2で画面の見た目や細かい設定などを「プロファイル」単位で保存・管理する環境設定の「Profiles」タブ
iTerm2で画面の見た目や細かい設定などを「プロファイル」単位で保存・管理する環境設定の「Profiles」タブ  Path Finderのサイズブラウザ機能で容量の大きいファイルを探して整理する方法
Path Finderのサイズブラウザ機能で容量の大きいファイルを探して整理する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法