Visual Studio Codeのエクスプローラーを見やすくするちょっとしたカスタマイズ

Visual Studio Codeでフォルダを開いている場合、サイドメニューの[エクスプローラー]部分にフォルダが階層化されて表示されます。
コードを書く上で、いまどの階層のファイルを開いていて、ファイルがどんな構成になっているかは非常に重要なのですが、デフォルトだとこの表示がかなり窮屈で、階層が増えていくとだんだん見にくくなります。
今回はこのエクスプローラーを見やすくするカスタマイズ方法をまとめておきます。
インデントガイドを常に表示する
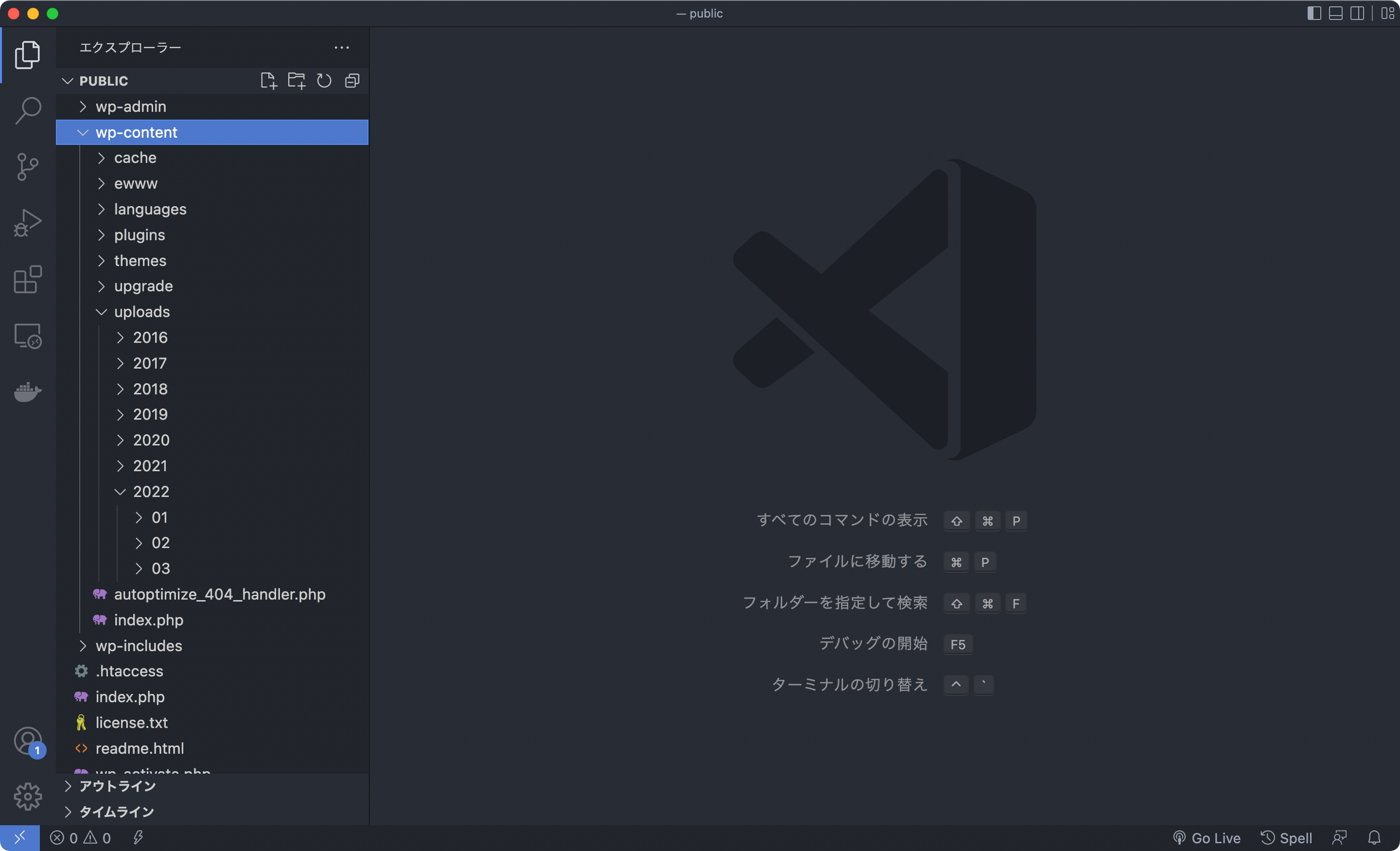
フォルダを開いている場合、そのフォルダにマウスオーバーすると、フォルダ内に入っていることが分かるようにガイドラインが表示されます。
しかし、マウスオーバーしているときしか表示されないのであまり意味がありません。
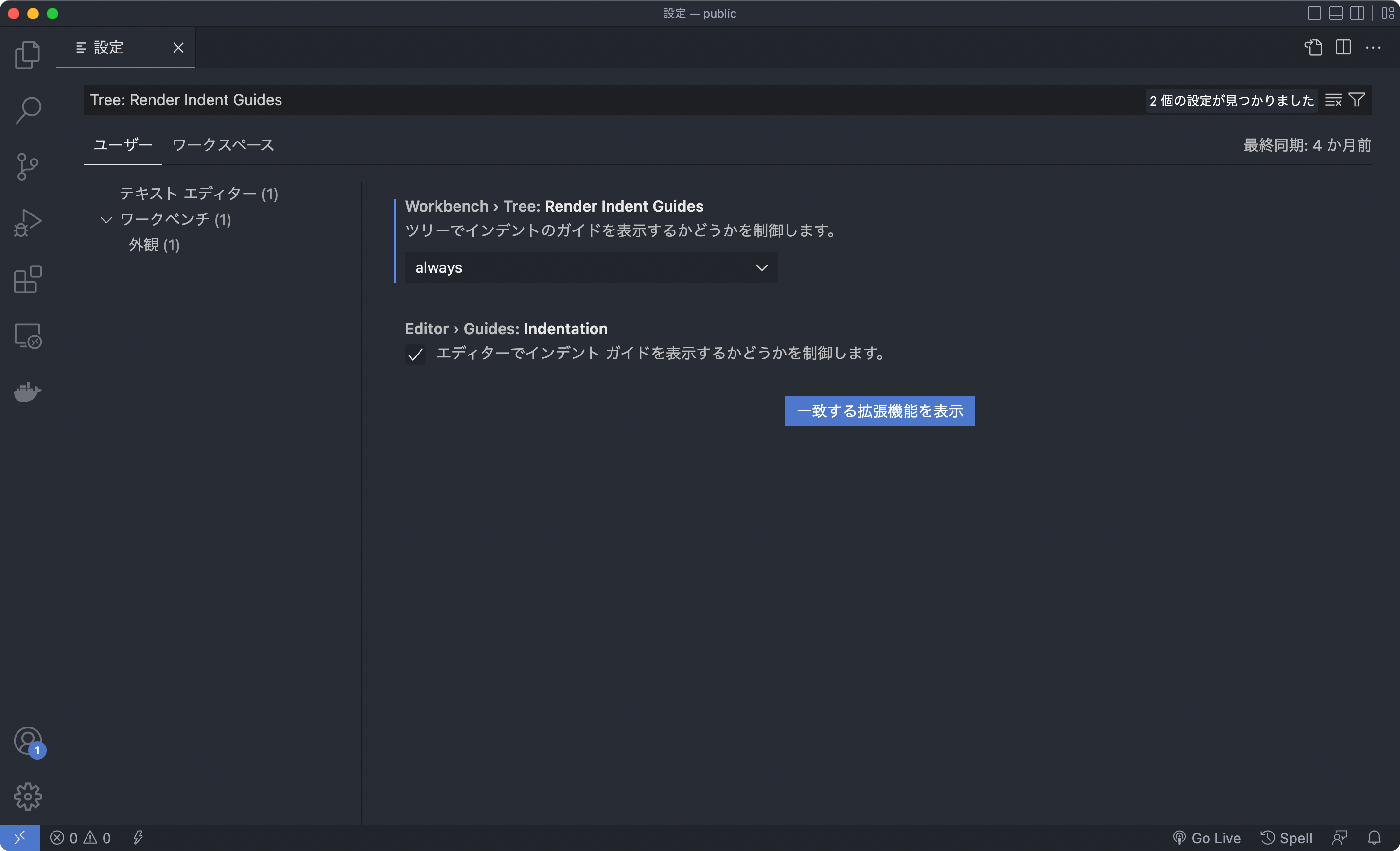
常に表示させたい場合は「tree.renderIndentGuides」の設定を「always」にします。

これで常にインデントガイドが表示されるようになり、パッと見でどの階層のフォルダなのか分かりやすくなりました。
インデントの幅をカスタマイズ
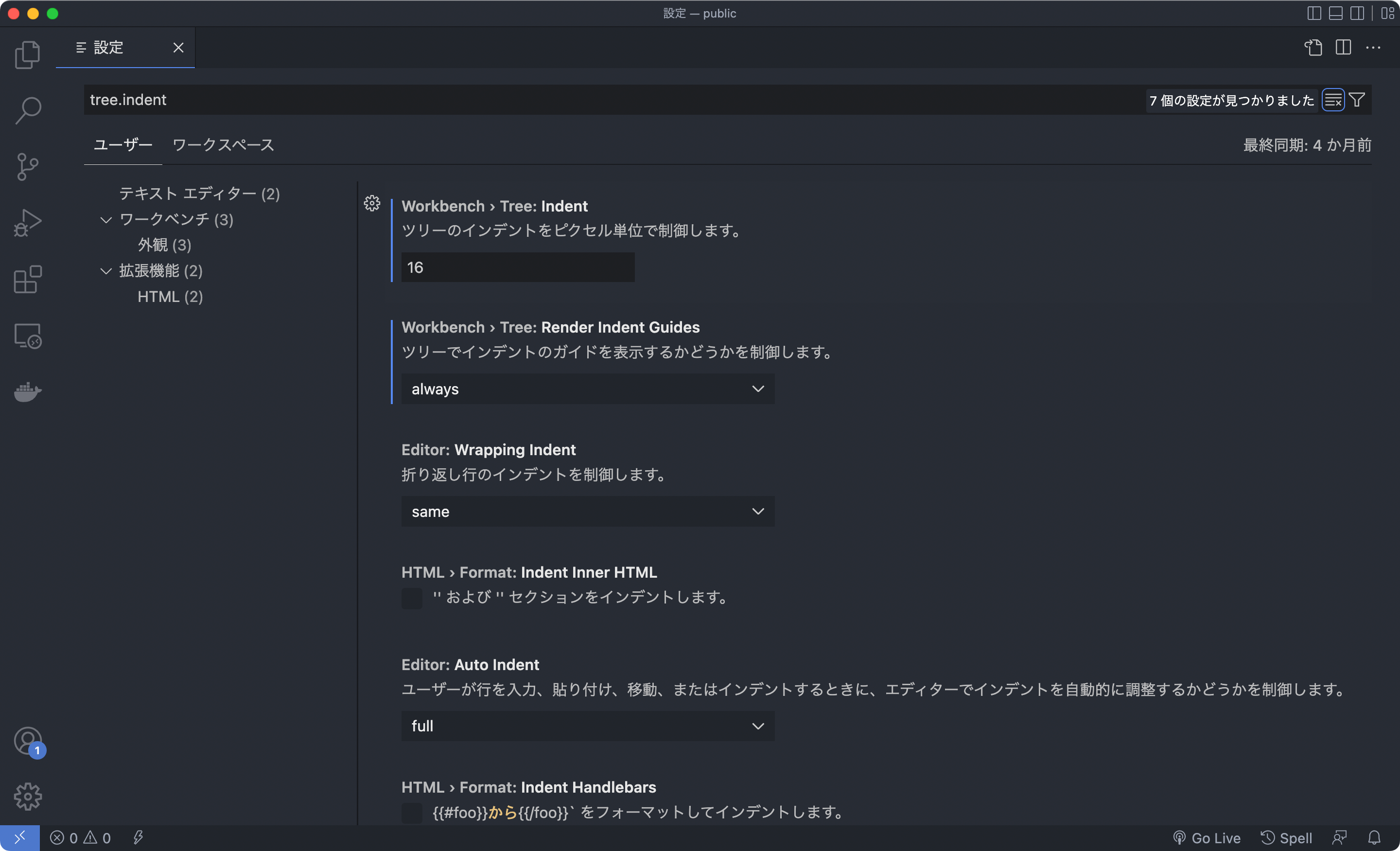
そもそもインデントの幅が狭くて見にくい場合は「tree.indent」の数値を変更します。
デフォルトは「8」になっていて、「4」以上を指定する必要があります。

自分の場合は「16」くらいがちょうどいい感じです。
ただし、フォルダ階層が深いプロジェクトばかりを扱う場合には、幅を広げた分1度にサイドバーに表示できるファイル名が短くなっていきます。
サイドバー部分は横スクロールもできないため、ファイル名が省略されてしまう点も注意が必要です。
非常に細かいことですが、使う頻度の高いアプリケーションですから、ちょっとしたことでも見やすくしていきたいものです。



 iTerm2の見た目を設定できる環境設定の「Appearance」タブ
iTerm2の見た目を設定できる環境設定の「Appearance」タブ  機能の差が分かりにくいDropboxの「選択型同期」と「同期の無視」の違い
機能の差が分かりにくいDropboxの「選択型同期」と「同期の無視」の違い  iTerm2でウインドウの位置を保存してすぐに復元できる環境設定の「Arrangements」タブ
iTerm2でウインドウの位置を保存してすぐに復元できる環境設定の「Arrangements」タブ  Finder上のGoogle Driveパスが「/Volumes/GoogleDrive-10951…」のように数字の羅列が追加されておかしくなった場合の対処法
Finder上のGoogle Driveパスが「/Volumes/GoogleDrive-10951…」のように数字の羅列が追加されておかしくなった場合の対処法  zshのMacターミナルの「%」記号前表示をカスタマイズする方法
zshのMacターミナルの「%」記号前表示をカスタマイズする方法  さまざまな情報を一元管理するオールインワンのワークスペース「Notion」
さまざまな情報を一元管理するオールインワンのワークスペース「Notion」  ブック.appのライブラリに表示されている読み終わった書籍を非表示にする方法
ブック.appのライブラリに表示されている読み終わった書籍を非表示にする方法  Bluetoothデバイスのメニューアイコンを追加したり、バッテリー情報を表示させる「ToothFairy」
Bluetoothデバイスのメニューアイコンを追加したり、バッテリー情報を表示させる「ToothFairy」  iTerm2全般の設定ができる環境設定の「General」タブ
iTerm2全般の設定ができる環境設定の「General」タブ  QRコードの生成ができるサイトやChrome拡張機能
QRコードの生成ができるサイトやChrome拡張機能  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法