Visual Studio Codeのファイル横に表示されるファイルアイコンのテーマまとめ

Visual Studio Codeには特定の拡張子を開いたときのタブや、サイドバーのエクスプローラーに表示されるファイルのアイコンを変更する機能があります。
ファイルアイコンの変更方法
ファイルアイコンを変更する拡張機能をインストールしたあと、Visual Studio Codeメニューバーの[コード]→[基本設定]→[ファイルアイコンのテーマ]を選択します。
あとは変更したいファイルアイコンのテーマ名を選択すれば、すぐに切り替わります。
再起動も特に必要ないですし、フォーカスを合わせた時点でプレビューされるので比較しながらどれがいいか選択できます。
ファイルアイコンのテーマ
デフォルトで入っているテーマ
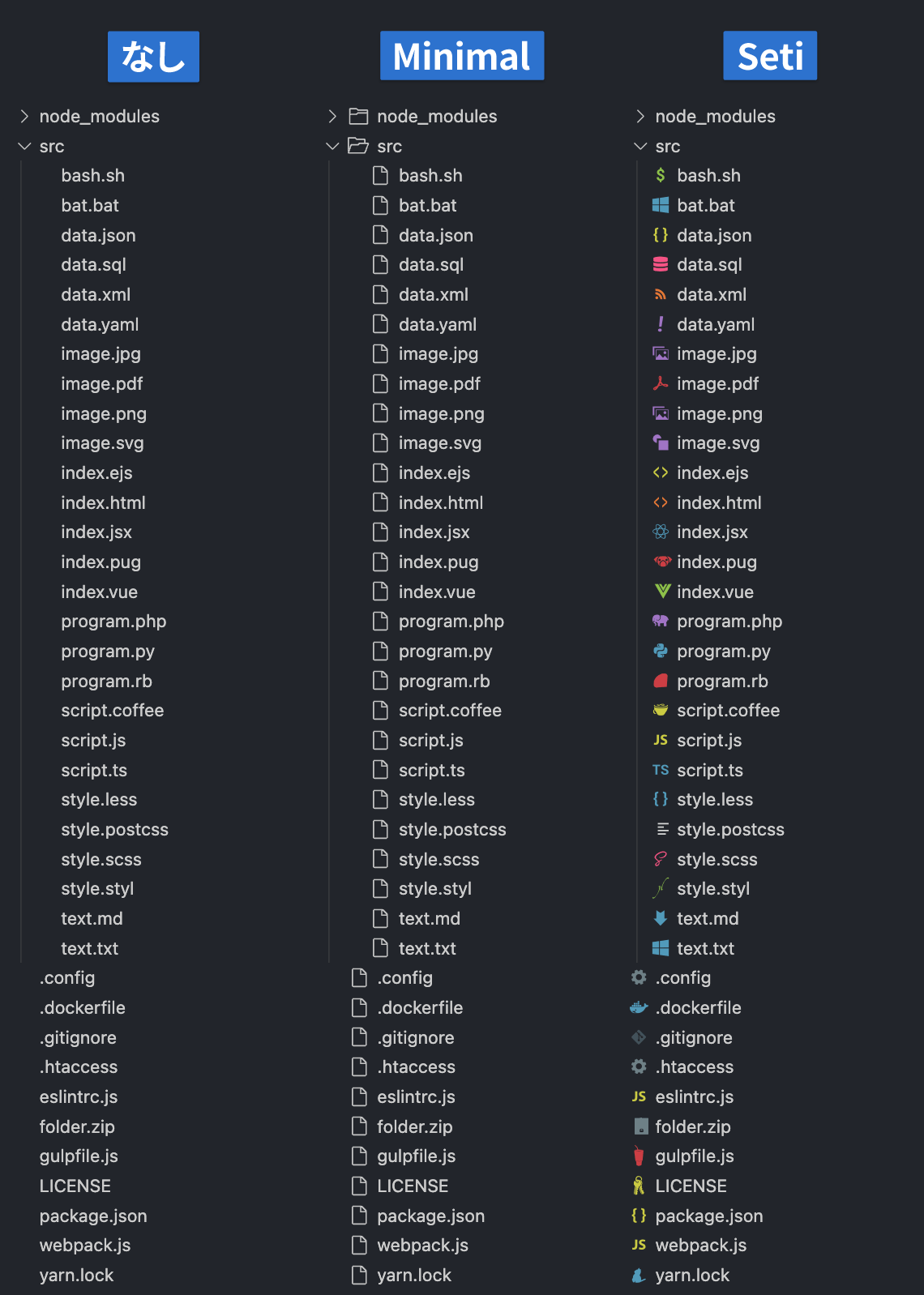
まずはデフォルトで入っているテーマからですが、全部で3種類あります。
「なし」に関してはテーマというより、ファイルアイコン自体がその名の通りすべて非表示になります。
「Minimal」はファイルとフォルダの閉じている状態と開いている状態の3つのアイコンしかないシンプルな状態です。
そして「Seti」はシンプルなアイコンテーマになっています。
昔は「Minimal」がVisual Studio Codeのデフォルトで設定されていたのですが、最近は「Seti」になっているようです。

有名なテーマ
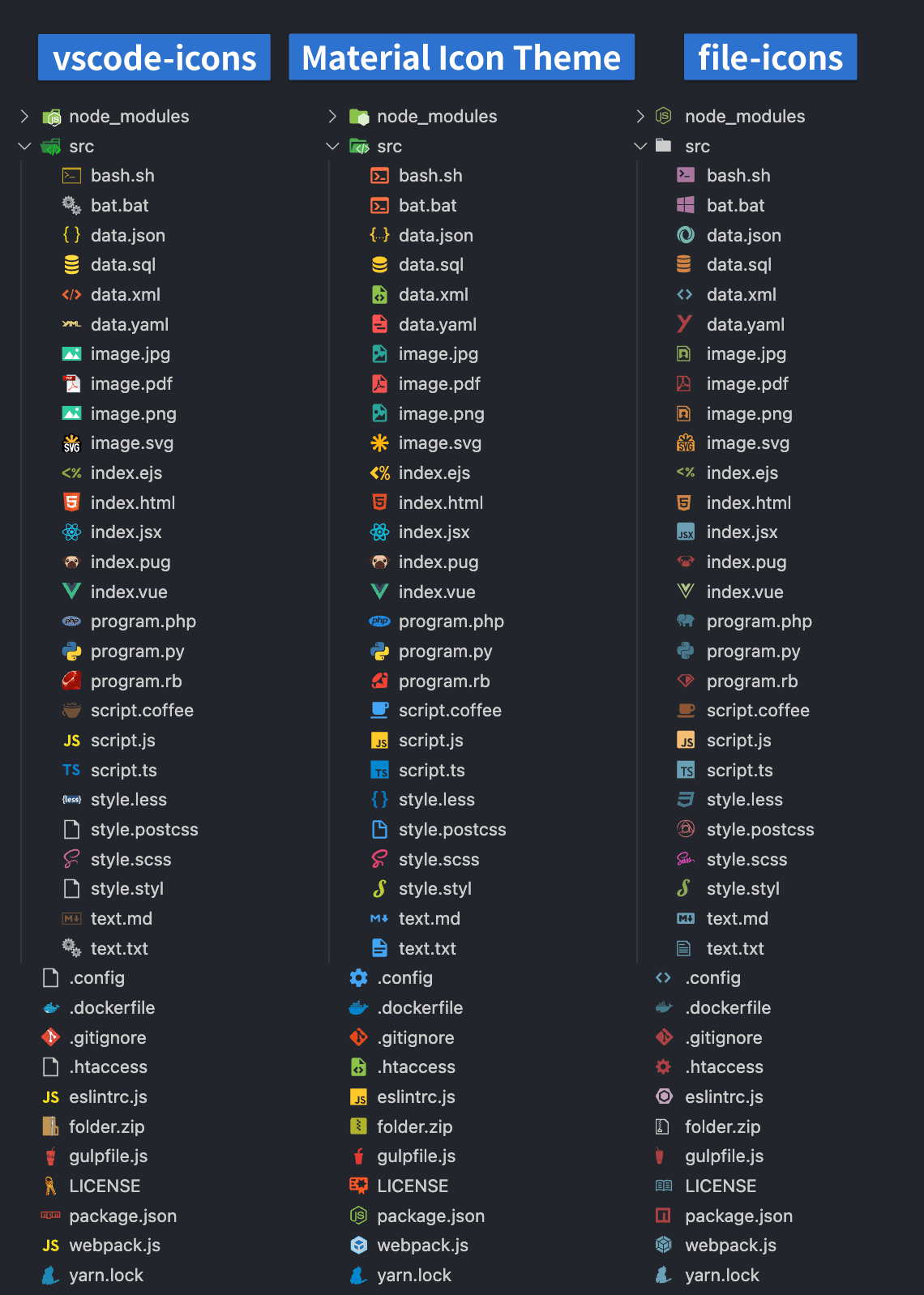
まず最も有名なテーマが「vscode-icons」です。
昔からあるテーマで最低限必要なアイコンが用意されています。
「Material Icon Theme」や「file-icons」はアイコンのテイストがある程度統一されていて、「Material Icon Theme」は若干トーンが明るくなっています。
人によってはトーンが明るいと目がチカチカしそうですし、逆に明るい方が判断しやすいという人もいるかもしれません。

他にも「VSCode Great Icons」「Icons」「Material Theme Icons」などもあります。
「Material Theme Icons」は色使いが独特で、あまり見かけない色になっているアイコンもあります。
気分を変えたい場合にはいいかもしれませんが、パッと見でファイルが判別できないのでその辺りも考えて選択するとよさそうです。

ベースがあるテーマ
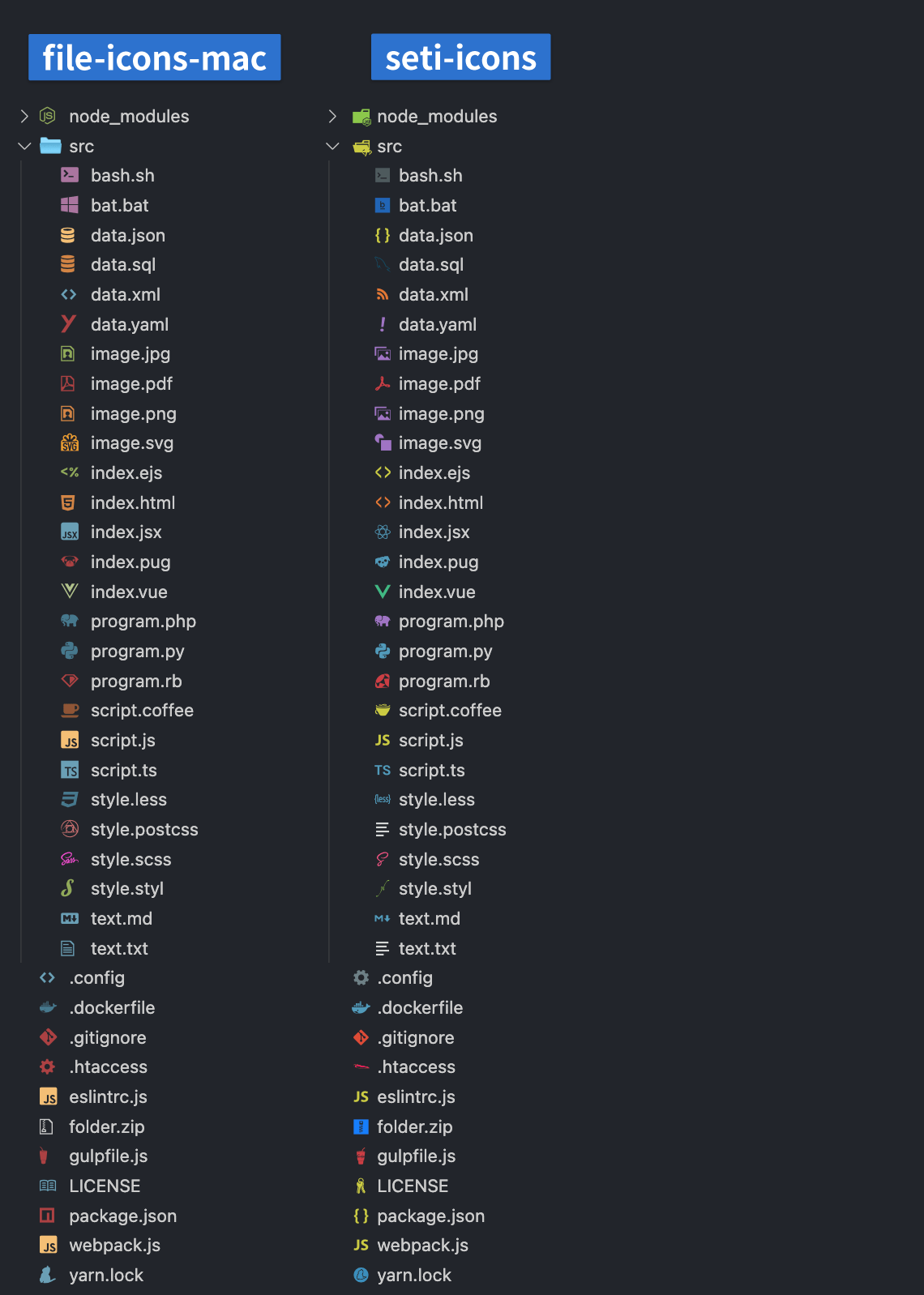
少し変わったテーマとして「file-icons-mac」があります。
これは「file-icons」とほとんど一緒ですが、フォルダアイコンなど一部のアイコンがMacのFinderアイコンになっているテーマです。
Finderと一緒と識別できるテーマです。
あとは「seti-icons」は「seti」をベースにして、フォルダアイコンなど不足しているアイコンを補ったテーマになっています。

特定のフォルダ名やファイル名の場合にのみ付くアイコンもあるので、テーマを探すときはよく使うフォルダ構成で開いて確認すると比較しやすくて便利です。


 MacVim-Kaoriyaのインストール方法
MacVim-Kaoriyaのインストール方法  ファビコンや各種アイコンの作成と設定方法
ファビコンや各種アイコンの作成と設定方法  pointer-eventsプロパティでクリックイベントを無効化にする|気になるCSSプロパティ
pointer-eventsプロパティでクリックイベントを無効化にする|気になるCSSプロパティ  JavaScriptで簡単にCookie操作ができるライブラリ「js-cookie」
JavaScriptで簡単にCookie操作ができるライブラリ「js-cookie」  ターミナルでGitを使う時に最低限覚えておきたいコマンド
ターミナルでGitを使う時に最低限覚えておきたいコマンド  Google Maps APIを使ってGoogle Mapsをウェブサイトに表示させる方法
Google Maps APIを使ってGoogle Mapsをウェブサイトに表示させる方法  サイトのPocketに保存された回数や、あとで読まれた回数まで解析できるPocketのパブリッシャーツールの登録方法
サイトのPocketに保存された回数や、あとで読まれた回数まで解析できるPocketのパブリッシャーツールの登録方法  SourceTreeのカスタムアクションを使って差分ファイルだけをまとめる方法
SourceTreeのカスタムアクションを使って差分ファイルだけをまとめる方法  Visual Studio Codeを使ったコード整形方法(Fomatter)
Visual Studio Codeを使ったコード整形方法(Fomatter)  ウェブ上でLaTeXで数式をキレイにプレビューするJavaScriptライブラリ「MathJax」
ウェブ上でLaTeXで数式をキレイにプレビューするJavaScriptライブラリ「MathJax」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法