Visual Studio Codeの基本|概要やインストールから日本語化など最低限の設定方法

コーディングする上で、欠かさないのがテキストエディタです。
今回は有名なテキストエディタのVisual Studio Codeについて基本をまとめておきます。
Visual Studio Code

Visual Studio CodeはMicrosoftが開発している無料・高機能な上に軽量なテキストエディタで、「VSCode」と略されます(「Visual Studio」という別のアプリケーションもあるため、Visual Studioと略すと混乱を招くので注意しましょう)。
ひと昔前は「Sublime Text」や「Atom」といったテキストエディタも普及していましたが、現在では後発のVisual Studio Codeが普及していて、もはや定番のエディタになっています。
特徴をまとめると下記の通りです。
- 機能が多く、初期状態でも使える便利な機能が多い
- Electron製(ウェブの技術を使って作られたアプリ)なので拡張機能がウェブの人も作りやすく、拡張機能の数も豊富
- 同じElectron製のAtomよりも動作が軽量
拡張機能も豊富していて自分好みにカスタマイズできますし、特にこだわりがないならとりあえずVisual Studio Codeを選択して問題ないでしょう。
インストールはVisual Studio Codeの公式サイトからダウンロードしてインストールします。
Visual Studioとの違い
Visual Studio Codeとは別に「Visual Studio」というアプリケーションもあります。
Visual Studio Codeがテキストエディタなのに対して、Visual Studioはコンパイラやデバッガーなども搭載された統合開発環境です(とはいえ、Visual Studio Codeも機能がどんどん追加されたり、拡張機能を入れたりすることで統合開発環境に近くできます)。
Visual Studio Code for Web
2021年10月20日に「Visual Studio Code for Web」が公開されました。
Visual Studio CodeがアプリケーションでPCにインストールする必要があるのに対して、Visual Studio Code for Webはブラウザで使えるウェブアプリです。
ブラウザ上で「vscode.dev」にアクセスするだけでVisual Studio Codeが使えます。
- Local File System Access APIに対応したモダンブラウザ(Microsoft EdgeやGoogle Chrome)であれば、ファイルをアップする必要なくローカルファイルをそのまま参照できる
- ウェブ関連であれば、アプリケーション版と同じ操作感で使える
初期設定
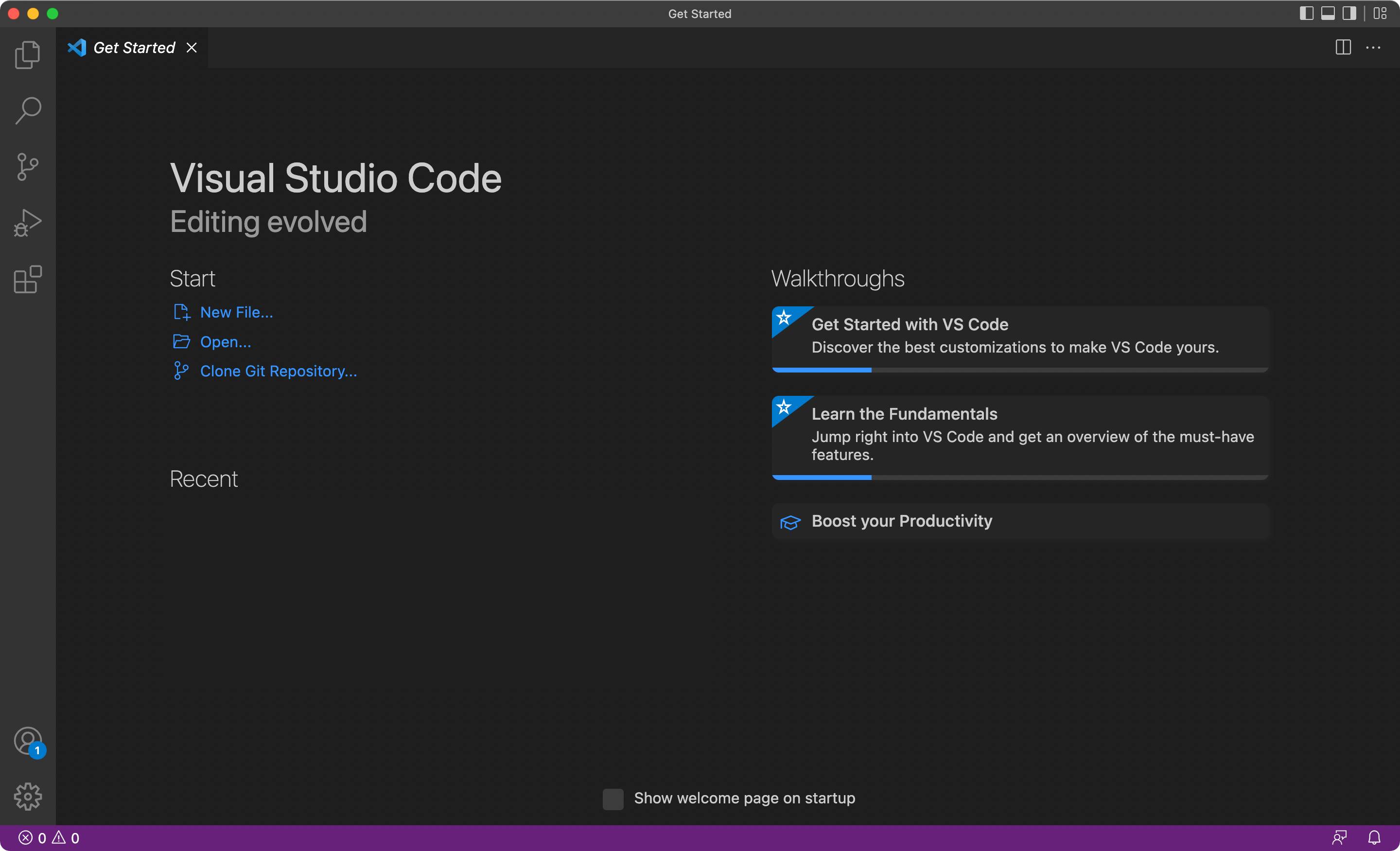
アプリケーションをインストールしたあと、起動するとウェルカム画面が表示されます。
次から表示したくない場合は、下の「Show welcome page on startup」のチェックを外しましょう。

日本語化
まずはデフォルトだと英語だったので、日本語化の設定からしていきます。サイドバーの一番下のアイコンをクリックして[Extensions]を開きます。
![[Extensions]](https://webrandum.net/mskz/wp-content/uploads/2022/06/image_2-2.png)
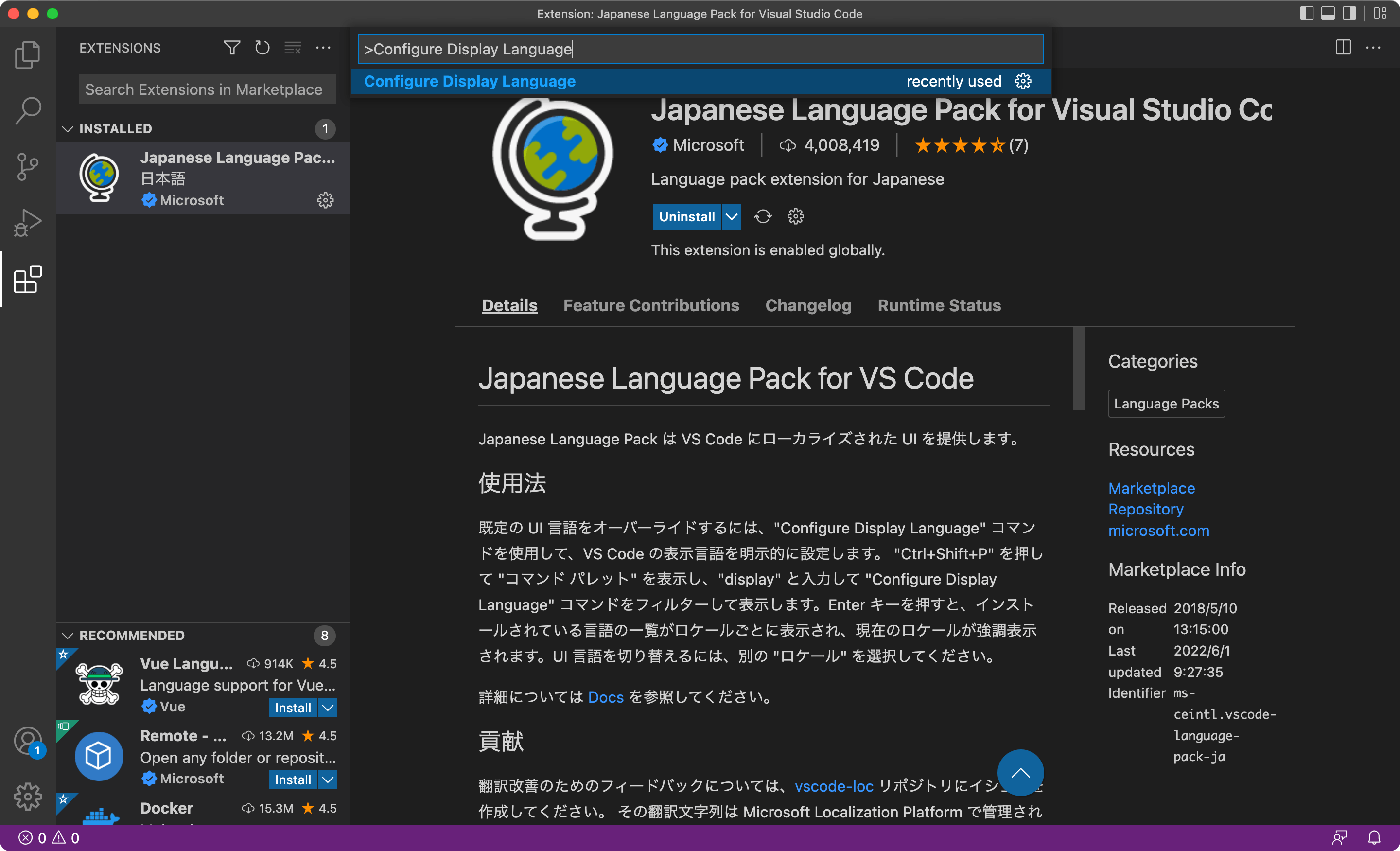
自分の場合は開くと既に「Japanese Language Pack for Visual Studio Code」がインストールされていたのですが、まだインストールされていない人は上の検索ボックスから検索してインストールしてください。
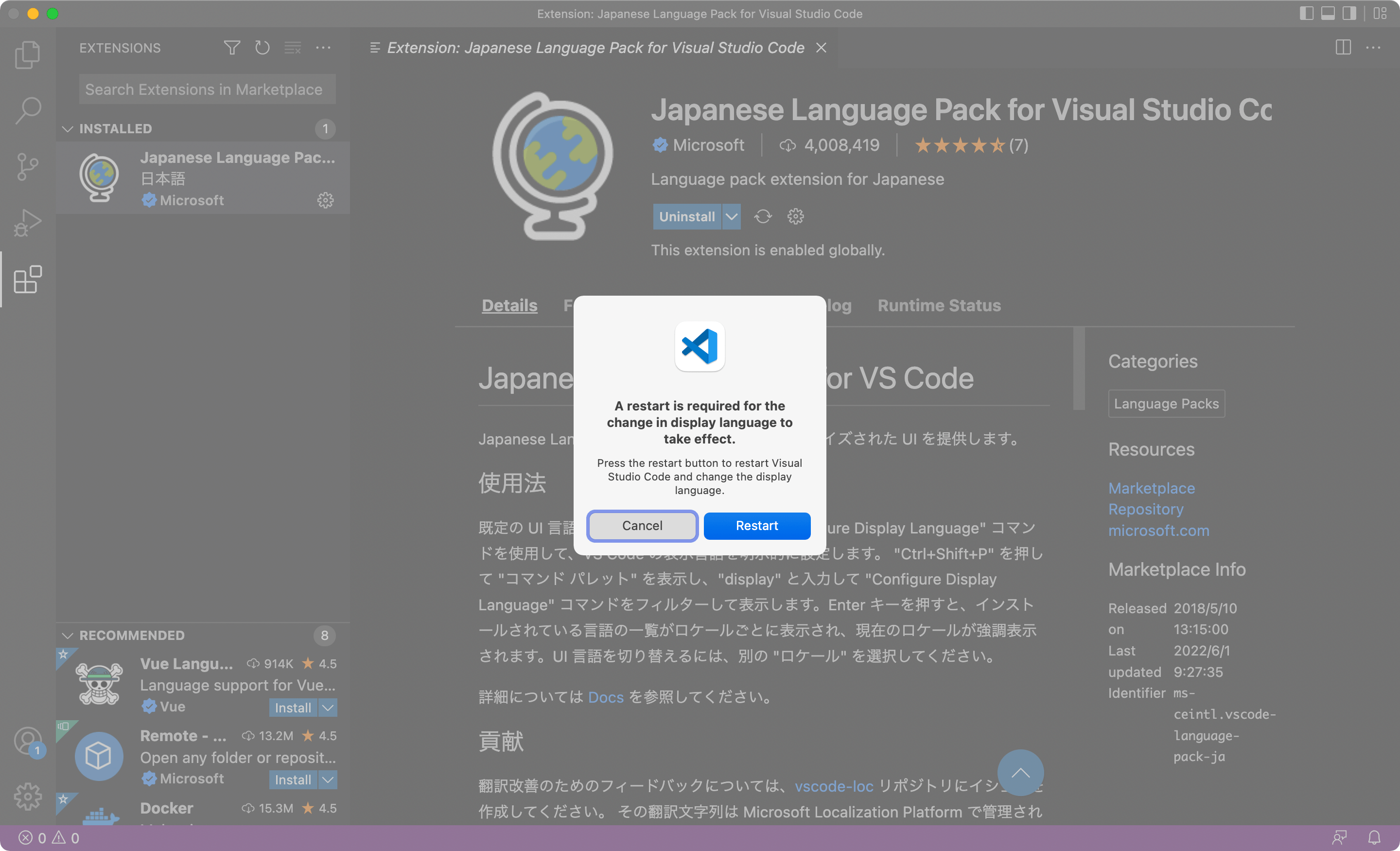
次に、shift + command + Pを押してコマンドパレットを開き、「Configure Display Language」を入力して選択します。

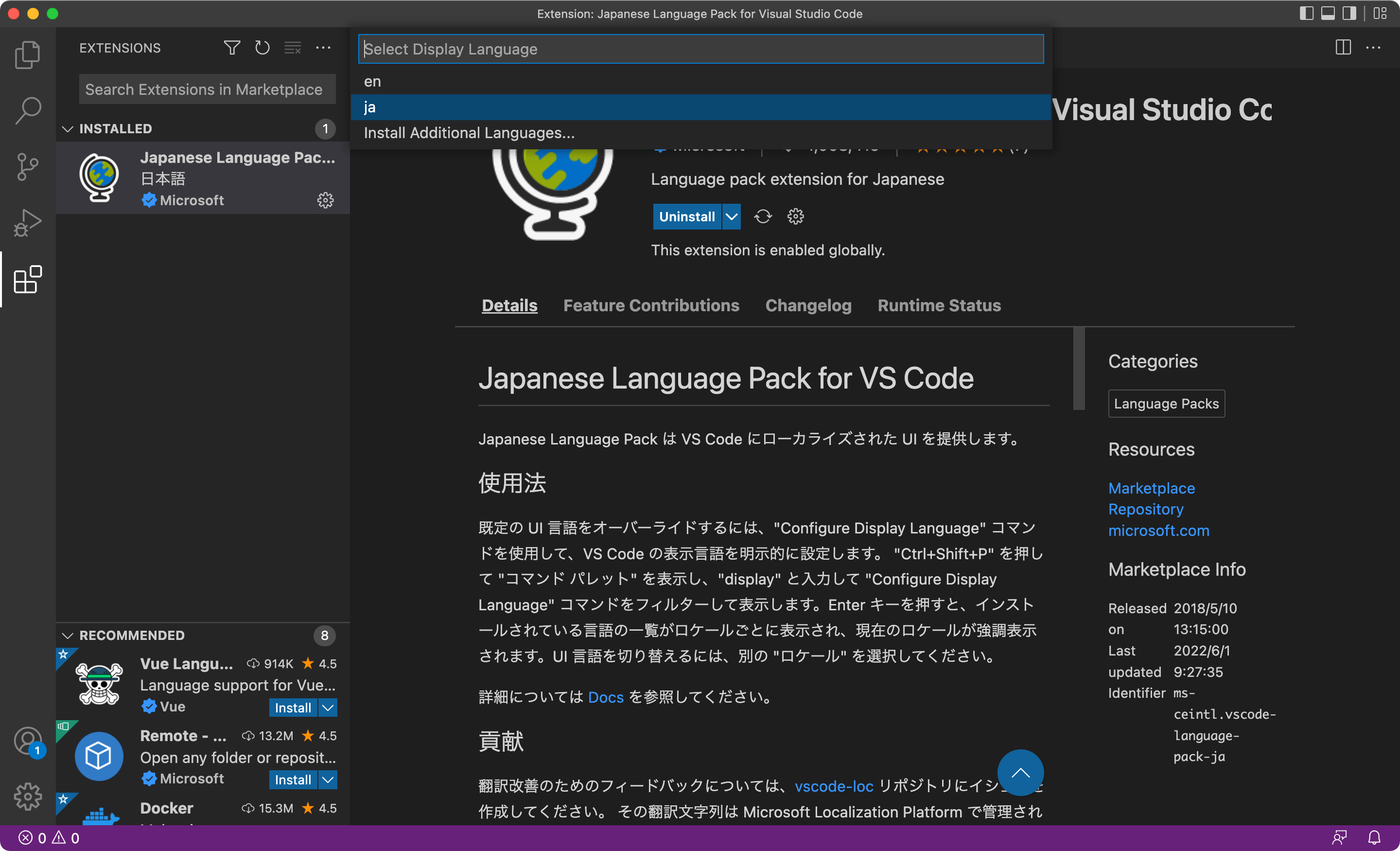
「Select Display Language」と表示されるので、「ja」を選択します。

あとは「Restart」を選択してVisual Studio Codeを再起動して、ちゃんと日本語になっていれば日本語化は完了です。

テーマの設定
メニューバーの[Code]→[基本設定]→[配色テーマ]でVisual Studio Codeのテーマを変更できます。
![[Code]→[基本設定]→[配色テーマ]](https://webrandum.net/mskz/wp-content/uploads/2022/06/image_6-1.png)
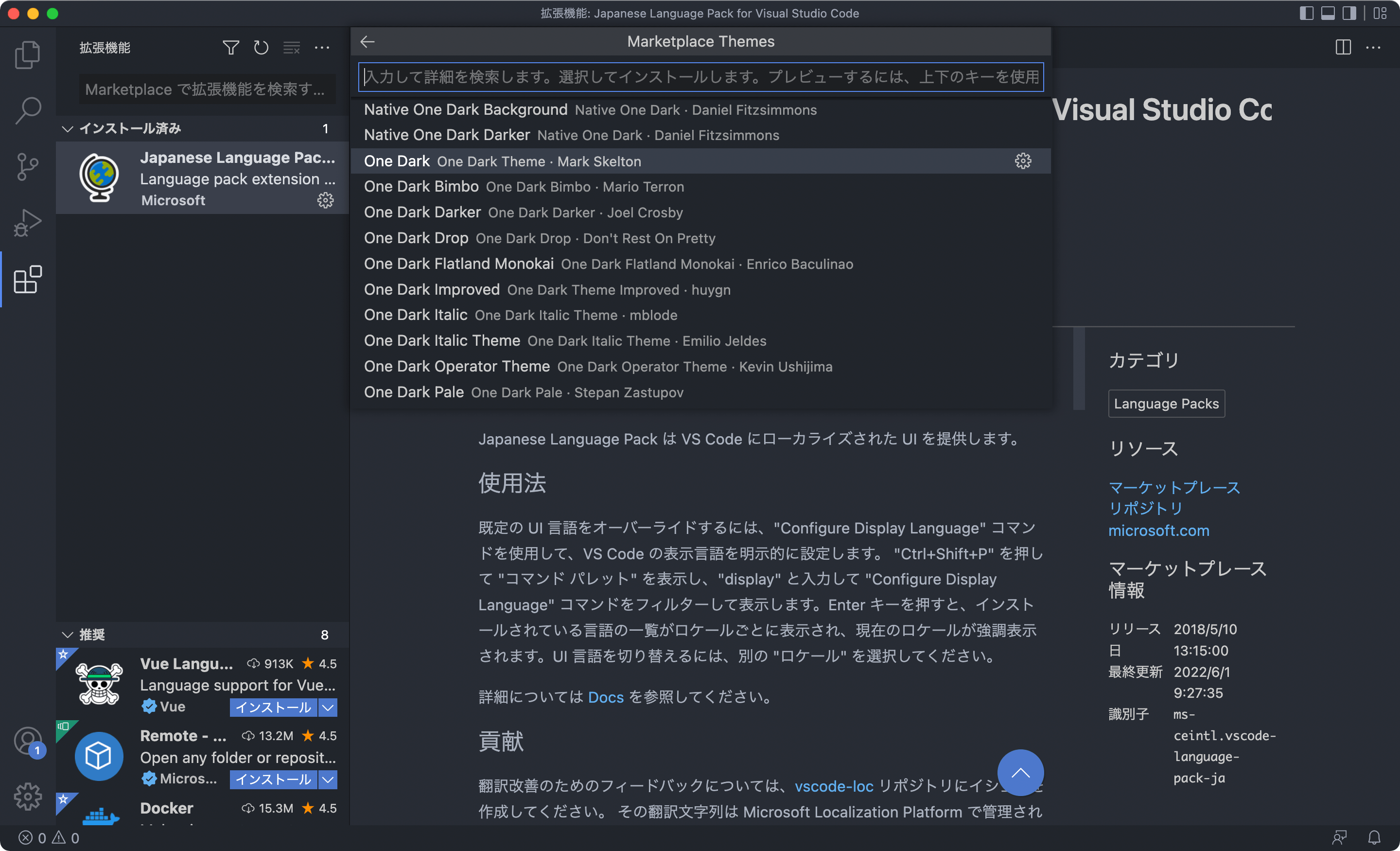
選択するとコマンドパレットが表示されてデフォルトテーマから選択できるのですが、検索キーワードを入力してenterを押すとVisual Studio CodeのMarketplace内のテーマも検索してすぐ反映できます。
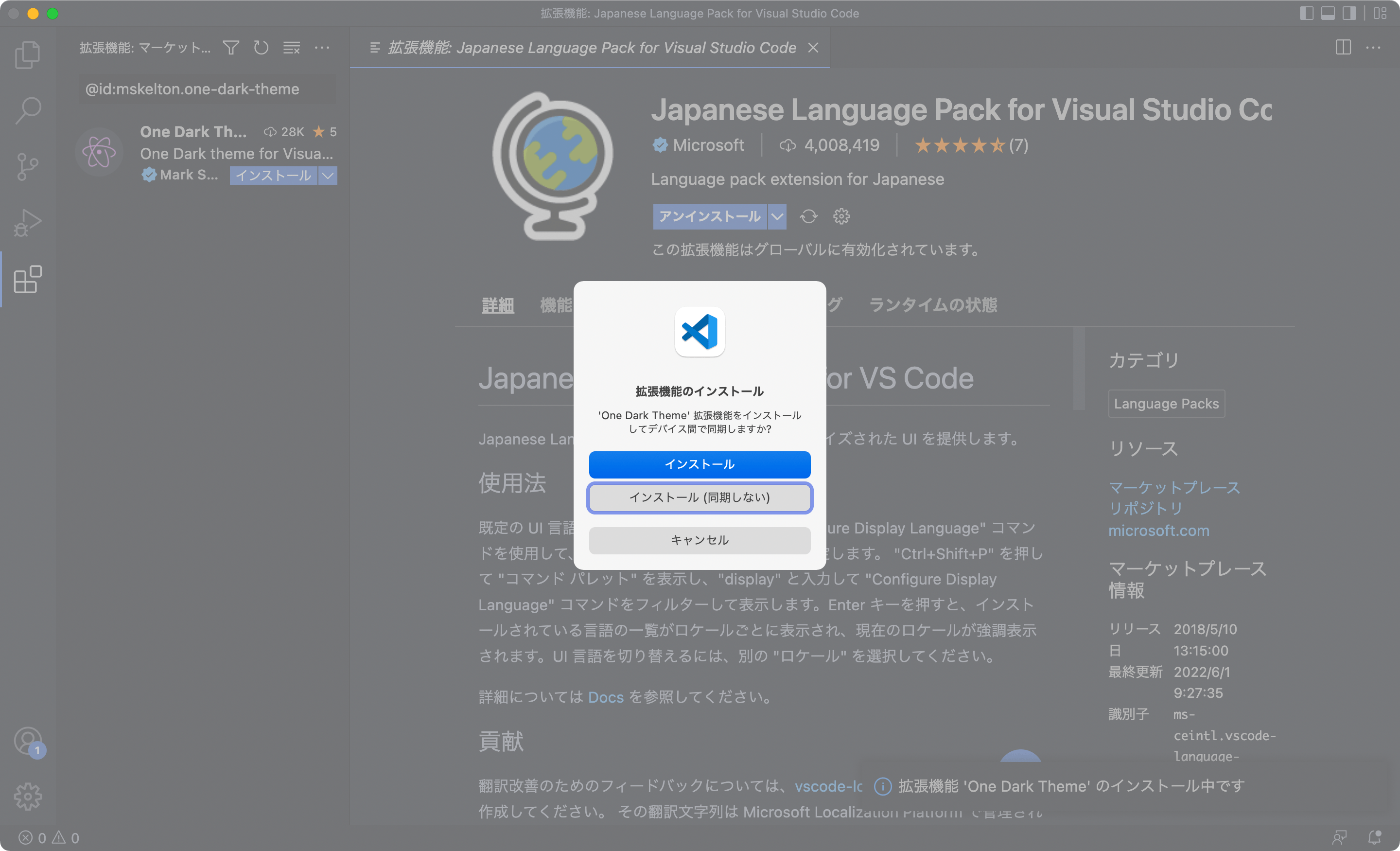
自分の場合は「One Dark」というテーマが好みで気に入っているので、検索をかけて変更しました。

変更後は再起動を促されるので、再起動すれば設定完了です。

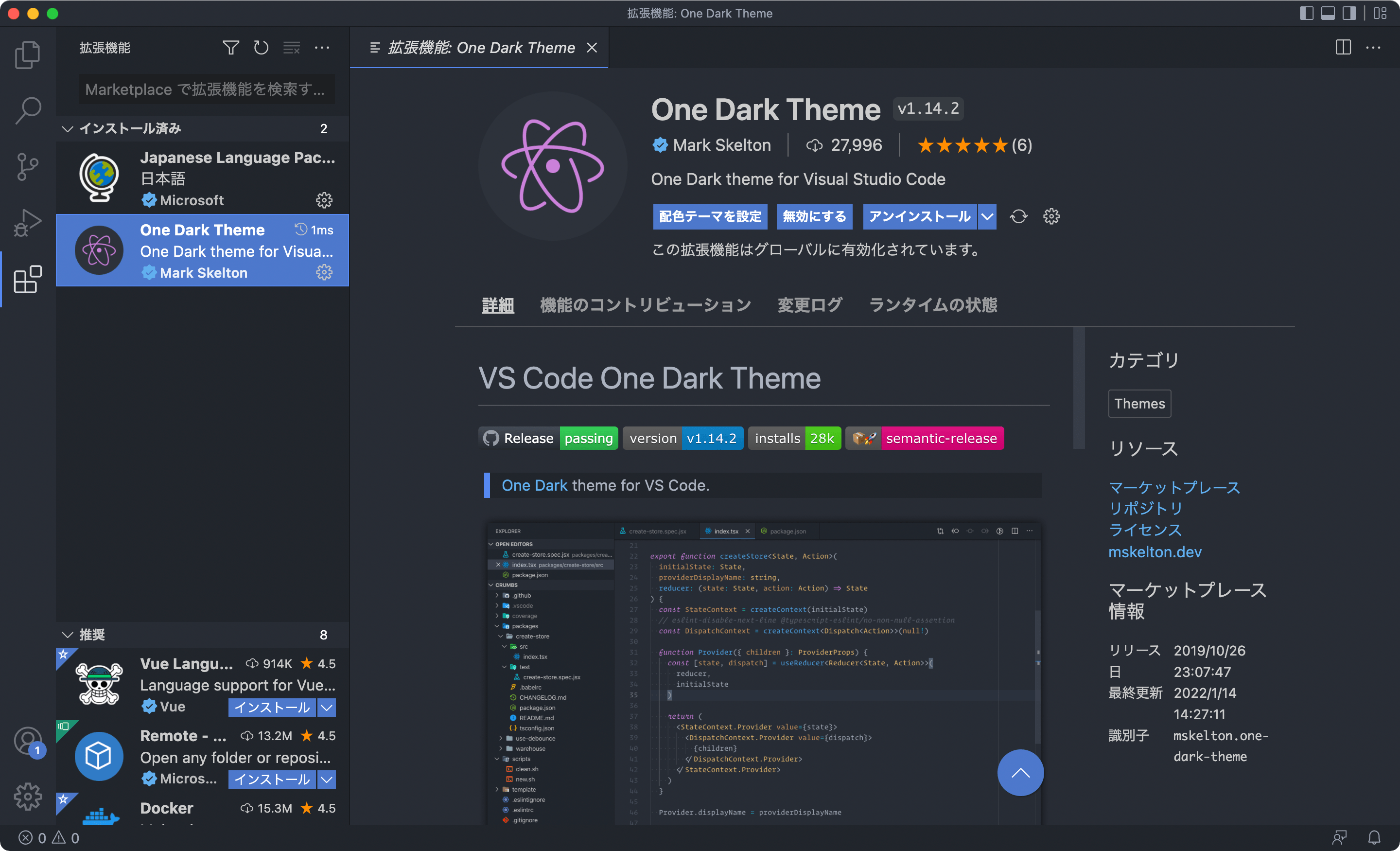
ちなみにインストールしたテーマもサイドバーの[拡張機能]から確認できます。






 Vue CLIでGA4を導入する方法
Vue CLIでGA4を導入する方法  Visual Studio CodeでMovable TypeのMTMLファイルを開く拡張機能「Movable Type Markup Language Syntax」
Visual Studio CodeでMovable TypeのMTMLファイルを開く拡張機能「Movable Type Markup Language Syntax」  Visual Studio Codeのエクスプローラー上でファイル・フォルダの複製ができるようになる拡張機能「Duplicate action」
Visual Studio Codeのエクスプローラー上でファイル・フォルダの複製ができるようになる拡張機能「Duplicate action」  Visual Studio Codeで連番を入力する拡張機能「vscode-input-sequence」
Visual Studio Codeで連番を入力する拡張機能「vscode-input-sequence」  webpackでTop-Level Awaitを使用して、一番上位でもawaitを使えるようにする方法
webpackでTop-Level Awaitを使用して、一番上位でもawaitを使えるようにする方法  CSSで1行で簡単にスムーススクロールを実装できる「scroll-behavior」プロパティ
CSSで1行で簡単にスムーススクロールを実装できる「scroll-behavior」プロパティ  Visual Studio Codeの設定を複数の端末間で同期する「Settings Sync」機能の使い方
Visual Studio Codeの設定を複数の端末間で同期する「Settings Sync」機能の使い方  JavaScriptで日付をコピーして計算すると、コピー元の日付も変わってしまう場合の対処法
JavaScriptで日付をコピーして計算すると、コピー元の日付も変わってしまう場合の対処法  属性・Class・IdなどHTMLタグの細かい部分を見ていこう!!
属性・Class・IdなどHTMLタグの細かい部分を見ていこう!!  Dart Sassの変数の基本的な使い方|Dart Sass入門
Dart Sassの変数の基本的な使い方|Dart Sass入門  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法