全角スペースを可視化してくれるVisual Studio Codeの拡張機能「zenkaku」

この記事の要約
- 「zenkaku」をVisual Studio Codeにインストールして、コマンドパレットから
Enable Zenkakuで全角スペースをハイライトできる - 常にオンにしたい場合は、ホームディレクトリの
.vscode/extensions/mosapride.zenkaku-◯.◯.◯/extension.jsを開いて、var enabled = false;をtrueに変える
コードを書くのに慣れていない人によくあるのが、いつの間にか全角スペースを入力してしまって、コードが動かなくなってしまうこと。
- 「コードは間違っていないはずなのに何故か動かない!」
- 「これだからコーディングは嫌いなんだよ!」
このようになってしまうのは、もったいないことです。
ちょっとしたミスを減らすことで余計なつまづきが減り、学習効率も上がります。
そもそも全角スペースを無意識に入力できないようにする
できることなら、無意識に全角スペースを入力できないようにするのがオススメです。
ATOKやGoogle日本語入力など入力ソースの設定で、spaceを押しても半角スペースしか入力できないようにできます(全角スペースを入力したいときは、かな入力でshift + space)。
- ATOKの場合は[環境設定]→[入力・変換]→[入力補助]で設定
- Google日本語入力の場合は[環境設定]→[一般]→[スペースの入力]で「半角」を選択
しかし、入力ソースから変えるというのは面倒なのか、なかなか設定してもらえません。
じゃあ拡張機能なら難しくないだろうということで、「zenkaku」という「全角スペースを灰色の四角でハイライトしてくれる」拡張機能をオススメしています。
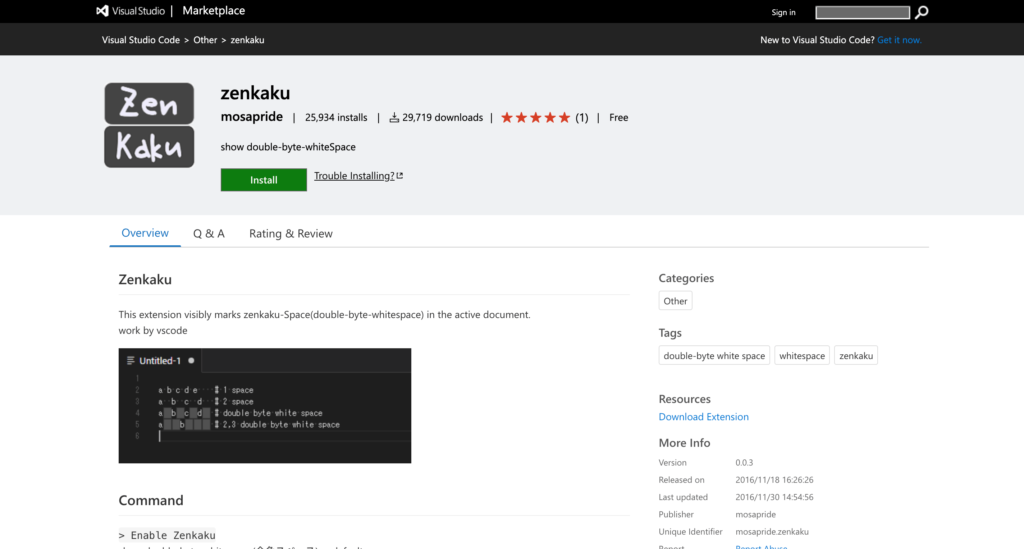
zenkakuのインストール

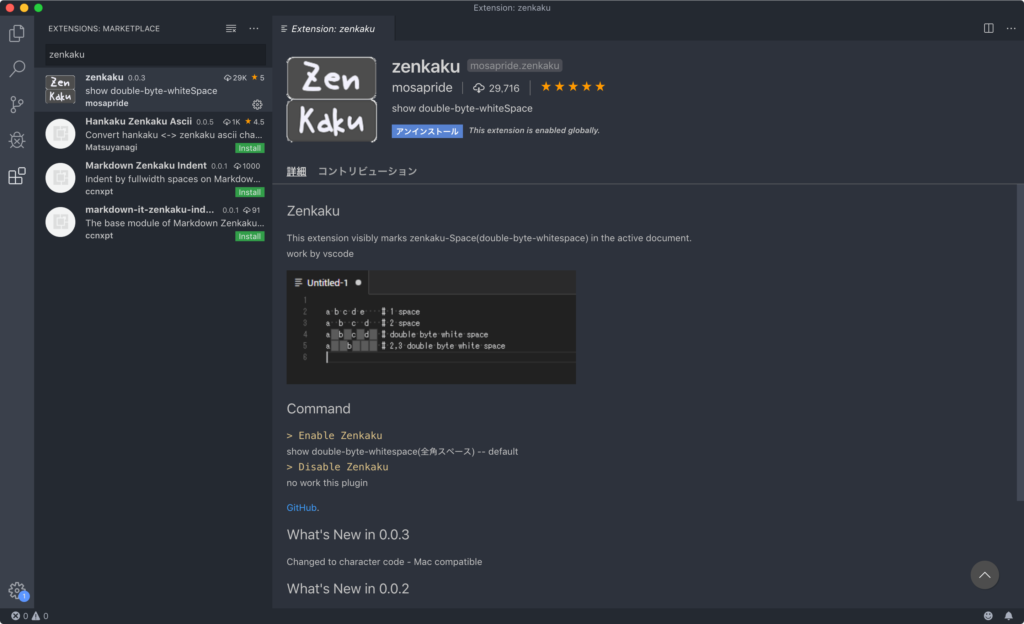
マーケットプレイスからインストールするか、Visual Studio Codeの拡張機能の検索画面から「Zenkaku」と検索してインストールできます。

zenkakuの使い方
zenkakuは拡張機能を入れただけでは機能せず、使いたいときには有効化する必要があります。
有効化するには、command + shift + Pでコマンドパレットを表示して、有効化するコマンドを入力します。
有効化するとき> Enable Zenkaku逆に無効化したいときは、無効化用のコマンドを入力します。
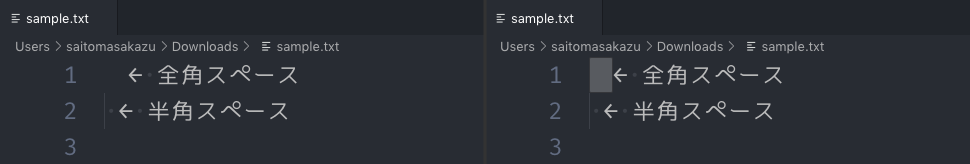
無効化するとき> Disable Zenkaku有効化すると、全角スペースには灰色の四角でハイライトされるようになります。

常にzenkakuを有効化する
便利なzenkakuですが、Visual Studio Code起動直後には有効化にならないので、毎回コマンドを入力する面倒くささがあります。
そこで、常にzenkakuが有効化になるように設定します。
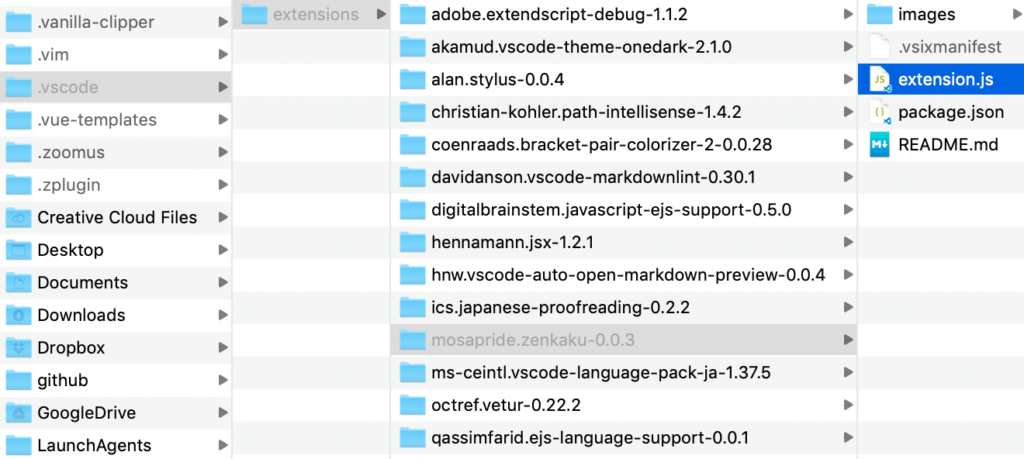
まずは、ホームディレクトリの.vscode/extensions/mosapride.zenkaku-◯.◯.◯/extension.jsを開きます。

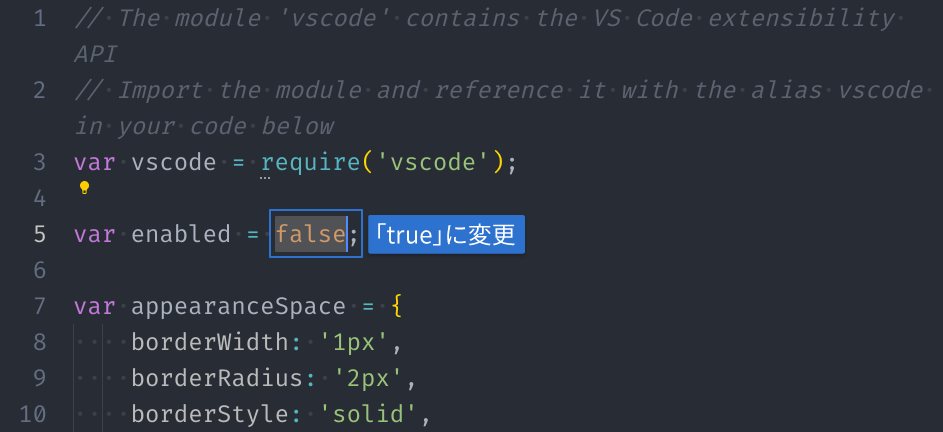
あとは、var enabled = false;と書かれてあるところをtrueに変更して保存します。

これでVisual Studio Codeを再起動すれば、起動時からzenkakuが有効化された状態になっています。
意識しなくてもミスしない環境を作る
全角スペースに限ったことではありませんが、何事も「間違えないように気をつけよう」「慣れれば大丈夫」で片付けてしまうのではなく、そもそも意識しなくてもミスしないためにどうすればいいか考えると、違った解決策が見えてきます。
そもそもコーディングをするときに「全角スペースを入力しないように気をつけて脳のリソースを削る」が、いい解決策だと思う人は少ないはずです。
100%コードに意識を集中した方がいいですし、特に勉強中の人はなおさらコードに集中した方がラクに成長できます。
他にもコーディング初心者が入力ミスを減らすためにできる設定を過去にまとめているので、こちらもぜひご覧下さい。






 Visual Studio CodeでSVGをプレビューする拡張機能「SVG Preview」
Visual Studio CodeでSVGをプレビューする拡張機能「SVG Preview」  ウェブ上でLaTeXで数式をキレイにプレビューするJavaScriptライブラリ「MathJax」
ウェブ上でLaTeXで数式をキレイにプレビューするJavaScriptライブラリ「MathJax」  Movable TypeでMTLoopを使ってkeyでソートしたときに、10個以上表示させると並びがおかしくなる
Movable TypeでMTLoopを使ってkeyでソートしたときに、10個以上表示させると並びがおかしくなる  iOS Safariで指定したフォントサイズにならない場合の対処法
iOS Safariで指定したフォントサイズにならない場合の対処法  WordPressで作成した記事をSlackでシェアしたときに、抜粋文が長く表示される場合の対処法
WordPressで作成した記事をSlackでシェアしたときに、抜粋文が長く表示される場合の対処法  gulp-sass 5の「does not have a default Sass compiler」エラーを解消する
gulp-sass 5の「does not have a default Sass compiler」エラーを解消する  「epel-release」インストール後にyum installで「Cannot retrieve metalink for repository」と表示される場合の対処法
「epel-release」インストール後にyum installで「Cannot retrieve metalink for repository」と表示される場合の対処法  「Dart Sass」「LibSass」「Ruby Sass」などSassの種類や記法に関するまとめ
「Dart Sass」「LibSass」「Ruby Sass」などSassの種類や記法に関するまとめ  Nuxt.jsで「Classic mode for store/ is deprecated and will be removed in Nuxt 3.」のエラーメッセージが表示される場合の対処法
Nuxt.jsで「Classic mode for store/ is deprecated and will be removed in Nuxt 3.」のエラーメッセージが表示される場合の対処法  iOS Safariでinputタグにフォーカスを合わせると、自動で画面が拡大してしまう原因と解決方法
iOS Safariでinputタグにフォーカスを合わせると、自動で画面が拡大してしまう原因と解決方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法