Visual Studio CodeでUS配列キーボードを使っていると、別のショートカットキーが発火してしまう問題の解決方法

自分はJIS配列のMacBook ProにUS配列の外部キーボードを使って普段は作業をしています。
Karabiner-Elementsを使っているので普段の入力は全く問題はないのですが、何故かVisual Studio Codeのキーボードショートカットの認識がおかしなことになっていました。
具体的にはcommand + shift + [を押しているのにcommand + shift + ]が反応してしまったり、command + shift + ]を押しているのにcommand + shift + @が反応してしまったりなどなど…
どうやらVisual Studio Code側の設定で「keydown.code」という項目があるらしく、そこの設定を変更すると治りました。
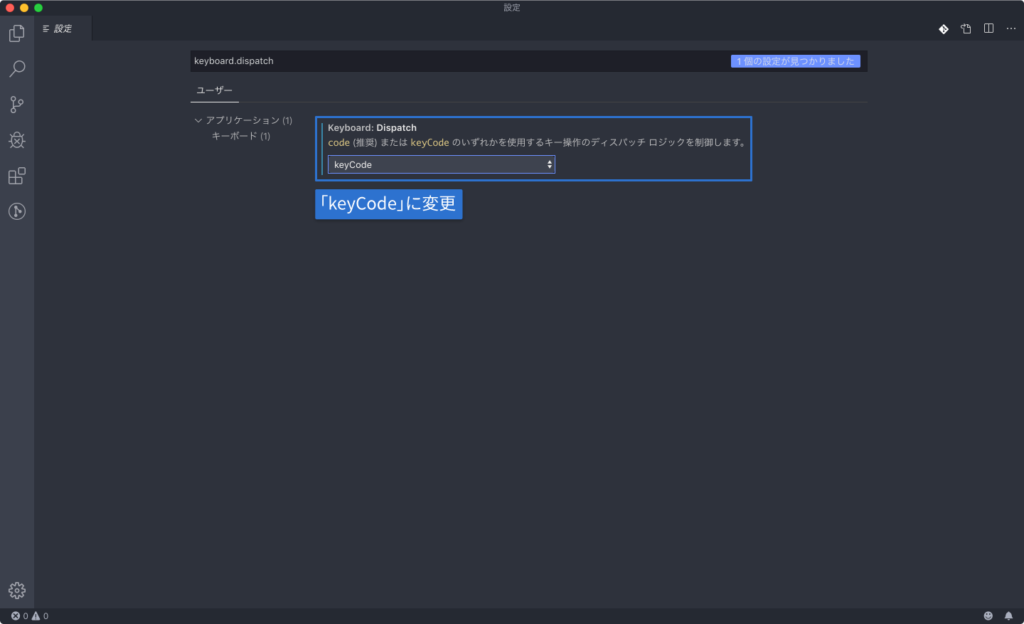
keydown.codeの変更
Visual Studio Codeの[Code]→[基本設定]→[設定]にある入力欄に「keydown.code」と検索すると、項目が絞り込めるので、「code」から「keyCode」に変更します。

コードで編集したい場合は、下記の項目を探して”keyCode”に変更します。
修正前// `keydown.code` (推奨) または `keydown.keyCode` のいずれかを使用するキー操作のディスパッチ ロジックを制御します。
"keyboard.dispatch": "code",修正前// `keydown.code` (推奨) または `keydown.keyCode` のいずれかを使用するキー操作のディスパッチ ロジックを制御します。
"keyboard.dispatch": "keyCode"これでちゃんと認識するようになりました。


 Google日本語入力のRomaji tableを設定して、ローマ字入力する感覚で絵文字を表示させる方法
Google日本語入力のRomaji tableを設定して、ローマ字入力する感覚で絵文字を表示させる方法  Drive File Streamで接続しているGoogle Drive内の検索をするAlfred Workflowの作成方法
Drive File Streamで接続しているGoogle Drive内の検索をするAlfred Workflowの作成方法  AlfredのWorkflowで新規ファイルを作成する方法
AlfredのWorkflowで新規ファイルを作成する方法  コーディング初心者が入力ミスを減らすためにできる設定
コーディング初心者が入力ミスを減らすためにできる設定  Visual Studio Codeのテキストを、書式設定無しでコピーする設定
Visual Studio Codeのテキストを、書式設定無しでコピーする設定  Path Finderがバージョン9.2にアップデート!ロックダウン期間中は無料トライアル期間が30日から60日に延長!
Path Finderがバージョン9.2にアップデート!ロックダウン期間中は無料トライアル期間が30日から60日に延長!  Jedit Ωに「別名で保存」のショートカットキーを割り当てる方法
Jedit Ωに「別名で保存」のショートカットキーを割り当てる方法  Googleカレンダーに月末の繰り返しイベントを追加する方法
Googleカレンダーに月末の繰り返しイベントを追加する方法  Keyboard MaestroでMacログイン時にアプリの遅延起動を行う
Keyboard MaestroでMacログイン時にアプリの遅延起動を行う  Macの基本操作をラクにするために使っているユーティリティアプリ
Macの基本操作をラクにするために使っているユーティリティアプリ  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法