Visual Studio CodeでSVGをプレビューする拡張機能「SVG Preview」

SVGのプレビューは基本的にGapplinを使用しています。
しかし、直接コードを調整したり、アニメーションさせるためにコードを整形するときはテキストエディタで開いてコードを編集します。
そんなときにVisual Studio Code上でプレビューされていると、コードを編集しつつ、編集結果をすぐ確認できて便利です。
今回はVisual Studio Code上でSVGのプレビューができる「SVG Preview」についてまとめておきます。
SVG Preview

SVG PreviewはVisual Studio Codeで開いたSVGを別タブでプレビューしてくれる拡張機能です。
編集したらリアルタイムでプレビューされるのと、プレビュー画像の拡大縮小も可能です。
似たような名前の拡張機能が多くありますが、これがインストール数も多いのと、使い勝手も良かったです。
基本的な使い方
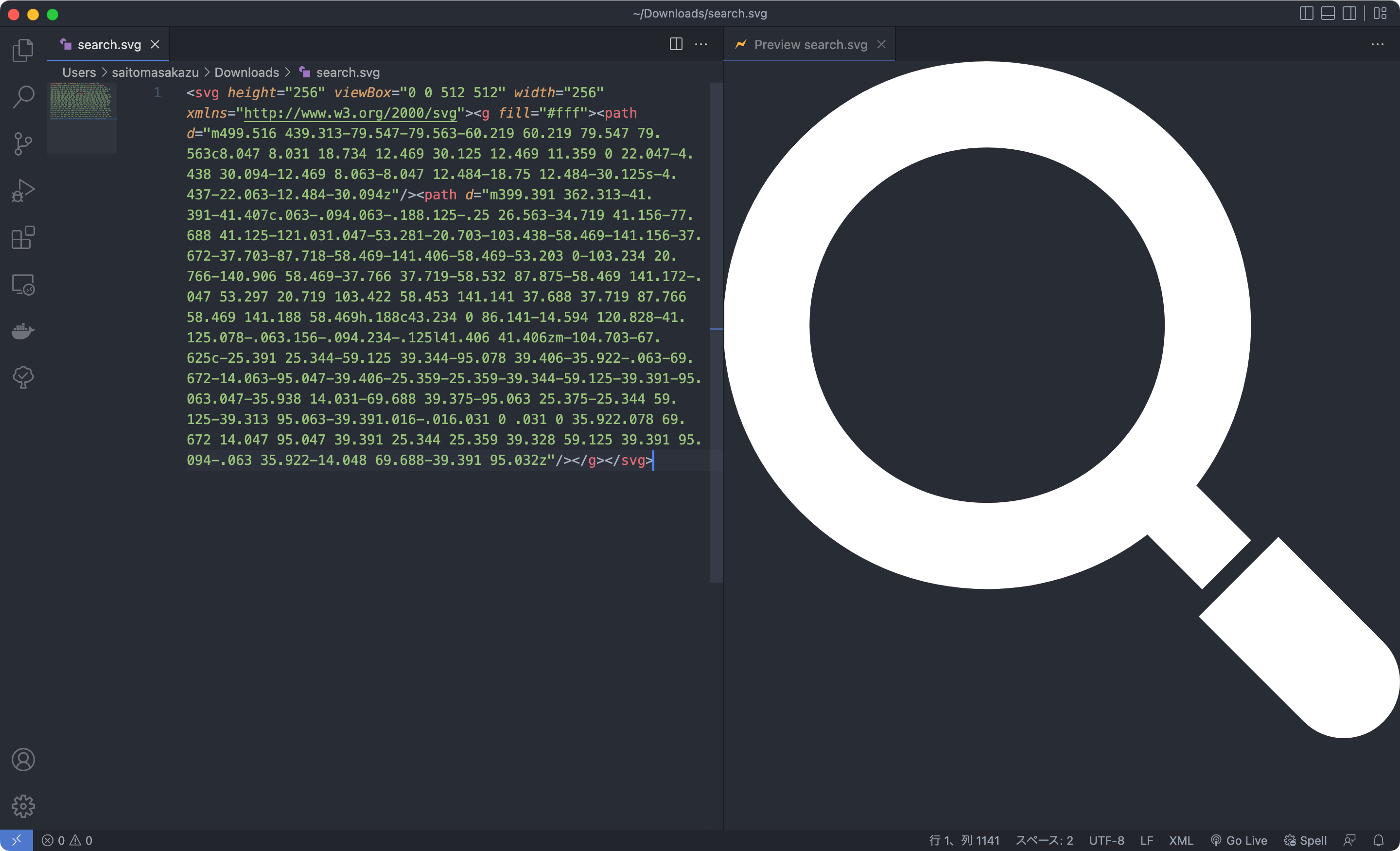
SVGを開くと、自動的に別ペインでプレビュータブが表示されます。

横に並んでプレビューされて、編集はリアルタイムにすぐ反映されるので、編集しやすくなります。
また、プレビュー画面にマウスカーソルを載せて上下にスクロールすると、プレビューの拡大・縮小ができます。
設定
プレビュータブを自動で開かないようにする
「”svgPreview.autoOpen”」をfalseにすると、プレビュータブが自動で開かないようになります(デフォルトはtrue)。
{
"svgPreview.autoOpen": false
}プレビュータブを手動で開くためにはcontrol + option + Pのショートカットを実行するか、もしくはshift + command + Pでコマンドパレットを表示してから、「Svg Preview: Open Preview to the Side」を選択します。
プレビューサイズをSVG画像の設定に合わせる
デフォルトだとVisual Studio Codeの画面いっぱいにプレビューされるようになっていますが、SVGのwidthやheightの設定に合わせて表示したい場合は「”svgPreview.scaleToFit”」をfalseにします。
{
"svgPreview.scaleToFit": false
}プレビュー画面にCSSを適用する
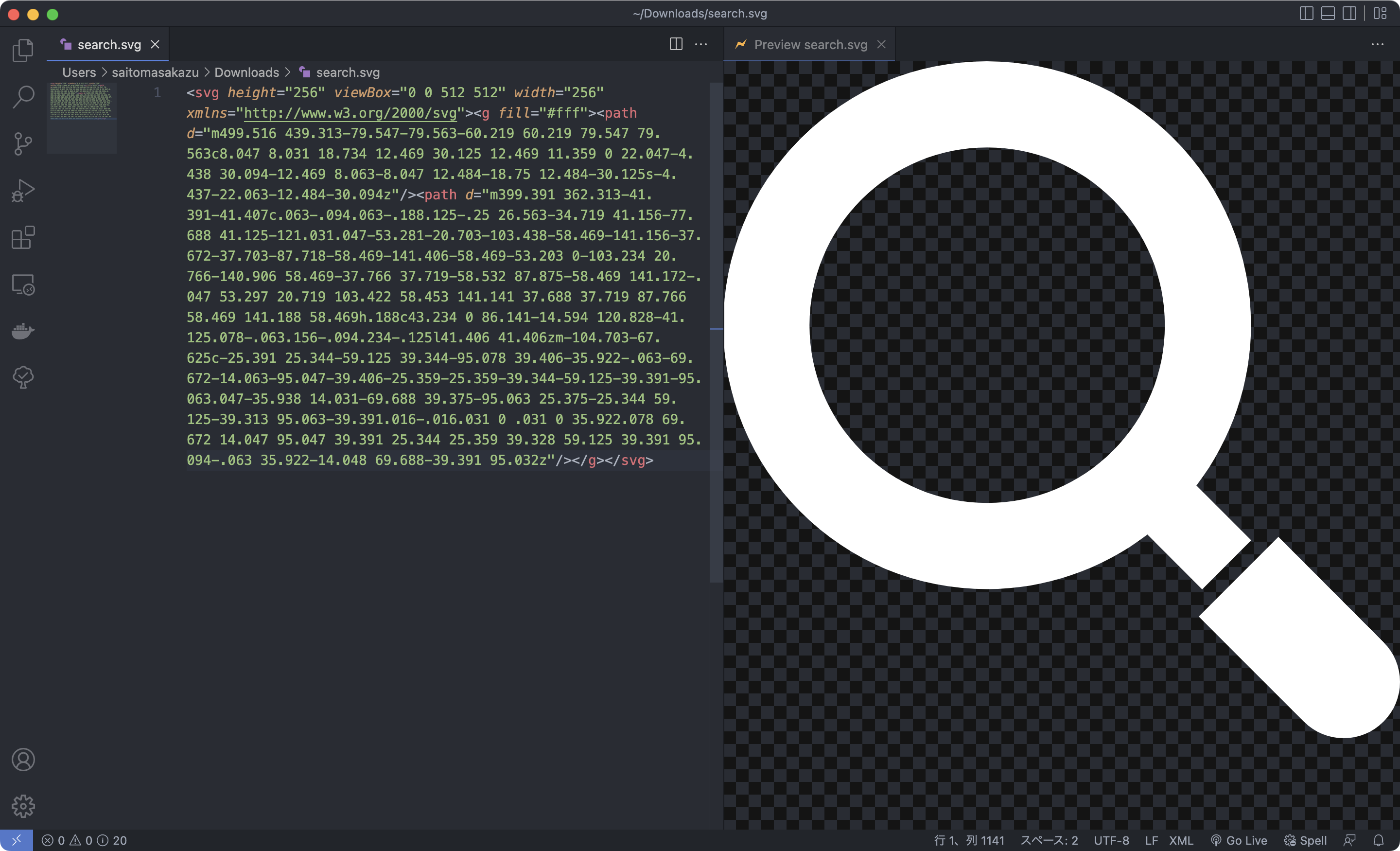
プレビュー画面の背景色を変えたい場合は「”svgPreview.style”」を使えばCSSの適用ができるので、それで変更します。
{
"svgPreview.style": {
"html": {
"background-position": "0 0, 13px 13px",
"background-size": "26px 26px",
"background-image": "linear-gradient(45deg, #141414 25%, transparent 25%, transparent 75%, #141414 75%, #141414), linear-gradient(45deg, #141414 25%, transparent 25%, transparent 75%, #141414 75%, #141414)"
}
}
}上記のCSS設定は拡張機能の紹介ページに載っているものですが、適用すると背景がチェック模様になります。




 iTerm2で起動時に左上に表示される「Tip of the Day(今日のTip)」を非表示にする方法
iTerm2で起動時に左上に表示される「Tip of the Day(今日のTip)」を非表示にする方法  CSSの読み込みで「its MIME type (‘text/html’) is not a supported stylesheet MIME type」エラーが表示されて読み込みができない場合の解決方法
CSSの読み込みで「its MIME type (‘text/html’) is not a supported stylesheet MIME type」エラーが表示されて読み込みができない場合の解決方法  Emmetで複数のタグを一括展開して、コーディングスピードをさらに上げる方法
Emmetで複数のタグを一括展開して、コーディングスピードをさらに上げる方法  gulpfile.jsにAutoprefixerのブラウザオプションを書くとエラーがでる場合の修正方法
gulpfile.jsにAutoprefixerのブラウザオプションを書くとエラーがでる場合の修正方法  npm-scriptsでSCSSをコンパイルする環境を構築する方法
npm-scriptsでSCSSをコンパイルする環境を構築する方法  WordPressのヘッダーにツールバーが表示されないときは、wp_headやwp_footerが入っているか確認
WordPressのヘッダーにツールバーが表示されないときは、wp_headやwp_footerが入っているか確認  ウェブサイトをダークモードに対応するときに気をつけること
ウェブサイトをダークモードに対応するときに気をつけること  WordPressのデータを取得できるWP REST APIの使い方
WordPressのデータを取得できるWP REST APIの使い方  Google Maps APIを使ってGoogle Mapsをウェブサイトに表示させる方法
Google Maps APIを使ってGoogle Mapsをウェブサイトに表示させる方法  Movable TypeでAssetURLやEntryPermalink・ContentPermalinkで出力されるパスを絶対パスから相対パスに変える
Movable TypeでAssetURLやEntryPermalink・ContentPermalinkで出力されるパスを絶対パスから相対パスに変える  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法