Visual Studio Codeで正規表現にマッチするか確認できる拡張機能「Regex Previewer」

フォームのバリデーションチェックなどをするときに正規表現を使います。
このとき、本当に正規表現でテキストがマッチできているのか確認していくのは面倒です。
Visual Studio Codeの拡張機能に、正規表現でマッチするか確認する「Regex Previewer」があるので、これを使うとラクに確認できます。
Regex Previewer

Regex Previewerは入力した正規表現がテキストにマッチしているかどうかプレビューして確認できる拡張機能です。
チェック用テキストは自由に追加可能なので、好きなテキストを用意して何個でも確認できます。
基本的な使い方
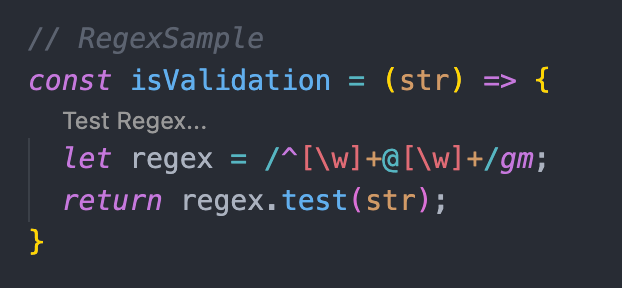
拡張機能をインストールしたら、option + command + Mのショートカットキーを実行するか、もしくは正規表現を記述した行のすぐ上に「Test Regex…」が表示されるのでそれをクリックすると、チェック用のファイルが別ペインで開きます。

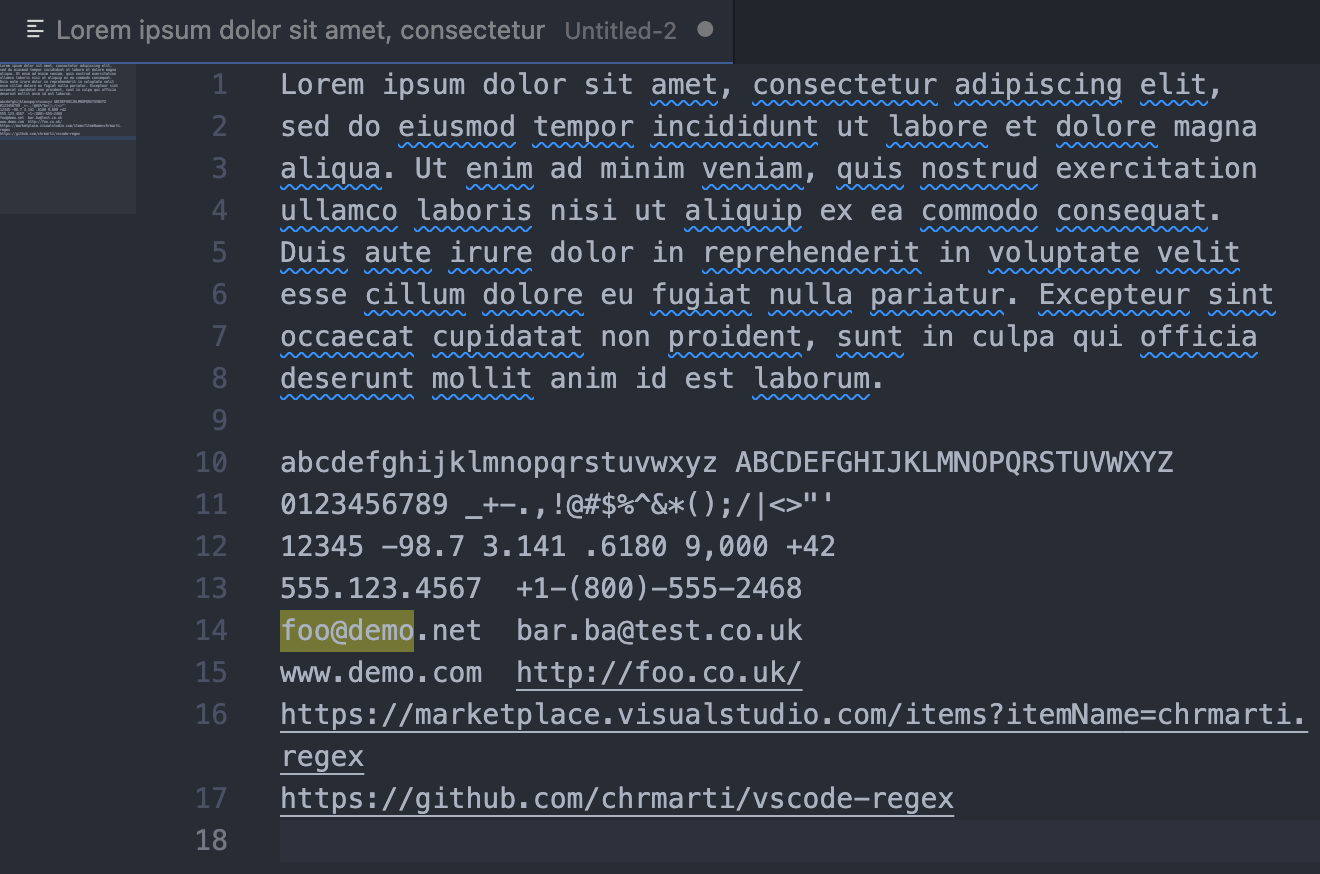
正規表現部分にカーソルがあると、チェック用ファイル上で正規表現にマッチした部分の背景が黄色くなります。

開いたタイミングで自動でデフォルトの文字列が入っていますが、ただのテキストファイルなので自由に追加したり編集できます。
いろんなパターンの文字列を入力して、本当に問題ないか確認できます。
特に拡張機能の設定はなく、本当に正規表現が対象の文字列にマッチするかを確認するだけになります。
デフォルトで用意されているテキストを編集できるといいなと思ったのですが、そういった機能もなさそうです(ある程度よく使いそうな文字列は用意されているので、それで十分な気もします)。



 CSSの読み込みで「its MIME type (‘text/html’) is not a supported stylesheet MIME type」エラーが表示されて読み込みができない場合の解決方法
CSSの読み込みで「its MIME type (‘text/html’) is not a supported stylesheet MIME type」エラーが表示されて読み込みができない場合の解決方法  コーディング時のclass名の省略はどこまでして良いのか?「img / btn / ttl / desc / thumb」
コーディング時のclass名の省略はどこまでして良いのか?「img / btn / ttl / desc / thumb」  選択テキストをHTMLタグですぐ囲めるようになるVisual Studio Code拡張機能「htmltagwrap」
選択テキストをHTMLタグですぐ囲めるようになるVisual Studio Code拡張機能「htmltagwrap」  WebPに対応して画像サイズを最適化する方法
WebPに対応して画像サイズを最適化する方法  Vue.jsで値段を表示するときに3桁ごとにカンマを入れる方法
Vue.jsで値段を表示するときに3桁ごとにカンマを入れる方法  CSSやJavaScriptでスクロールバーの横幅を取得する方法
CSSやJavaScriptでスクロールバーの横幅を取得する方法  JavaScriptのforEach内で「continue」や「break」のような動作をさせる方法
JavaScriptのforEach内で「continue」や「break」のような動作をさせる方法  HTTP通信をラクに実装できる「axios」の基本
HTTP通信をラクに実装できる「axios」の基本  Local by FlywheelでWordPressのローカル開発環境構築のハードルが一気に下がる
Local by FlywheelでWordPressのローカル開発環境構築のハードルが一気に下がる  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法