選択テキストをHTMLタグですぐ囲めるようになるVisual Studio Code拡張機能「htmltagwrap」

コーディングをしていると、テキストの1部だけHTMLタグで囲む場合がよくあります。
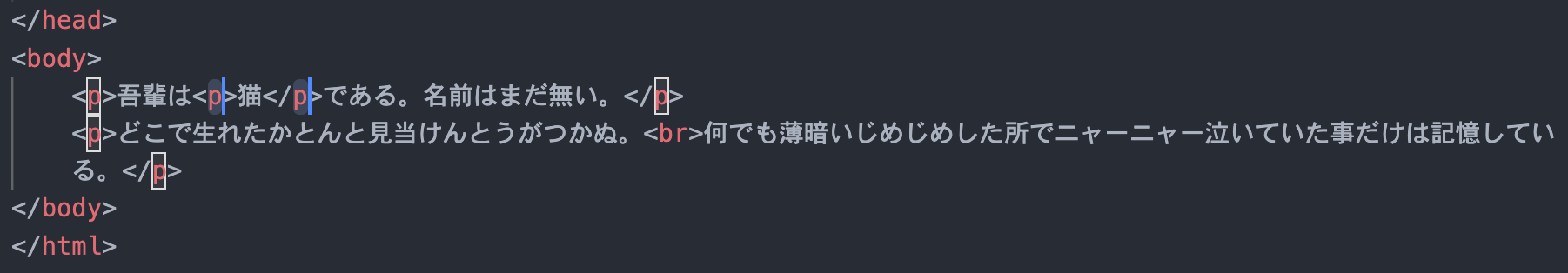
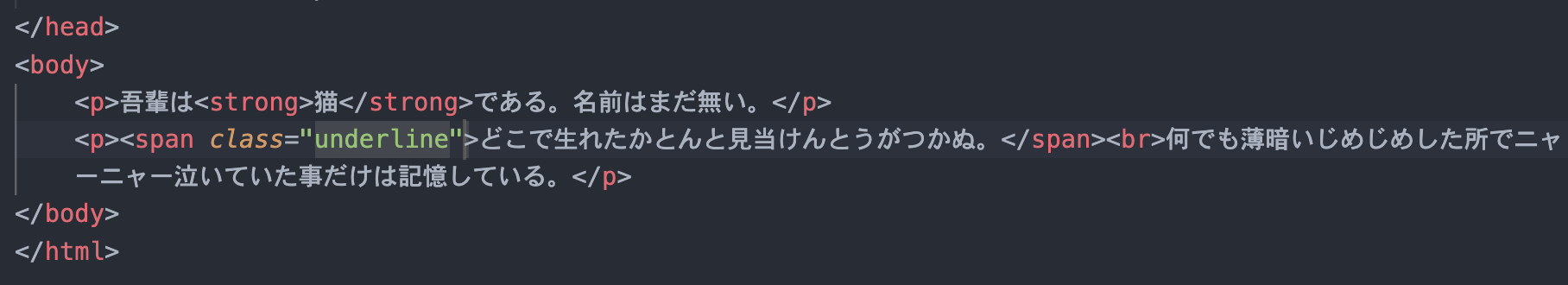
例えば下記のようなテキストがあった場合、強調したいために一部を<strong>で囲ったり、装飾を追加するために<span>で囲ったりします。
<p>吾輩は猫である。名前はまだ無い。</p>
<p>どこで生れたかとんと見当けんとうがつかぬ。<br>何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。</p>↓
<p>吾輩は<strong>猫</strongである。名前はまだ無い。</p>
<p><span class="underline">どこで生れたかとんと見当けんとうがつかぬ。</span><br>何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。</p>作業自体はそこまで時間のかからない作業ですが、回数が増えてくると面倒になってきます。
今回紹介するVisual Studio Codeの拡張機能「htmltagwrap」を使えば、選択テキストをHTMLタグで簡単に囲めるようになります。
ちなみに、EmmetのWrap with Abbreviationを使う手もありますが、それよりもライトに使えます。
htmltagwrap

「htmltagwrap」は選択範囲をHTMLタグで囲む拡張機能です。
単一選択と複数選択の両方に対応していて、複数選択の場合は選択したすべてのテキストに対して同じHTMLタグで一気に囲めます。
基本的な使い方
使い方は非常に簡単で、テキストを選択したあとにoption + Wを押すと、デフォルトでは<p>タグで囲まれて開始タグと終了タグの両方が選択状態になるので、そのままHTMLタグを入力すれば完了です。

- テキストを選択(単一選択でも複数選択でも可能)
- option + Wを押す
- HTMLタグを入力する
ちなみに、spaceを入力すると自動で閉じタグの選択が解除されます。

この機能はclass名などを入力するときにspaceを入力すれば自動で閉じタグの選択が解除されて、開始タグだけにclass名の入力がされることを想定しての機能です。
細かい部分ですが、非常に使いやすくなるように配慮されています。
設定の変更
デフォルトのHTMLタグを変更
デフォルトで囲むHTMLタグを変更したい場合は「”htmltagwrap.tag”」にHTMLタグ名を入力します。
{
"htmltagwrap.tag": "span"
}ちなみに、デフォルトでは「"p"」になっています。
終了タグの選択を自動で解除しない
囲んだ後、spaceを入力したときに自動で終了タグを選択解除したくない場合は「”htmltagwrap.autoDeselectClosingTag”」を「false」にします。
{
"htmltagwrap.autoDeselectClosingTag": false
}



 PS Auto Sitemapを使って自分のブログのサイトマップを作成する
PS Auto Sitemapを使って自分のブログのサイトマップを作成する  gitignoreで特定ファイルをGitで無視する方法
gitignoreで特定ファイルをGitで無視する方法  Visual Studio Codeでパス補完機能を細かく設定して自分好みにできる拡張機能「Path Autocomplete」
Visual Studio Codeでパス補完機能を細かく設定して自分好みにできる拡張機能「Path Autocomplete」  Webデザイナーを目指す専門学生が技術ブログを書くメリット
Webデザイナーを目指す専門学生が技術ブログを書くメリット  「Dart Sass」「LibSass」「Ruby Sass」などSassの種類や記法に関するまとめ
「Dart Sass」「LibSass」「Ruby Sass」などSassの種類や記法に関するまとめ  npm install時に「cb() never called!」とエラーが表示されたときの解決法
npm install時に「cb() never called!」とエラーが表示されたときの解決法  コーディングで「スペース」と「タブ」のどちらを使えばいいのか?
コーディングで「スペース」と「タブ」のどちらを使えばいいのか?  Movable Typeでコメントアウトして出力時に無視する方法
Movable Typeでコメントアウトして出力時に無視する方法  サイトを運営する時必ず登録しておきたいGoogle Search Console(サーチコンソール)の登録方法
サイトを運営する時必ず登録しておきたいGoogle Search Console(サーチコンソール)の登録方法  CSSのカスタムプロパティ(変数機能)の使い方
CSSのカスタムプロパティ(変数機能)の使い方  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法