EmmetのWrap with Abbreviationで複数行のマークアップを効率的に行う

Emmetを使うとコードが爆速で入力できるようになりますが、さらに極めたい人は「Wrap with Abbreviation」機能を使うと、選択したテキストをすばやくHTMLタグで囲えます。
Visual Studio Codeでの使用方法
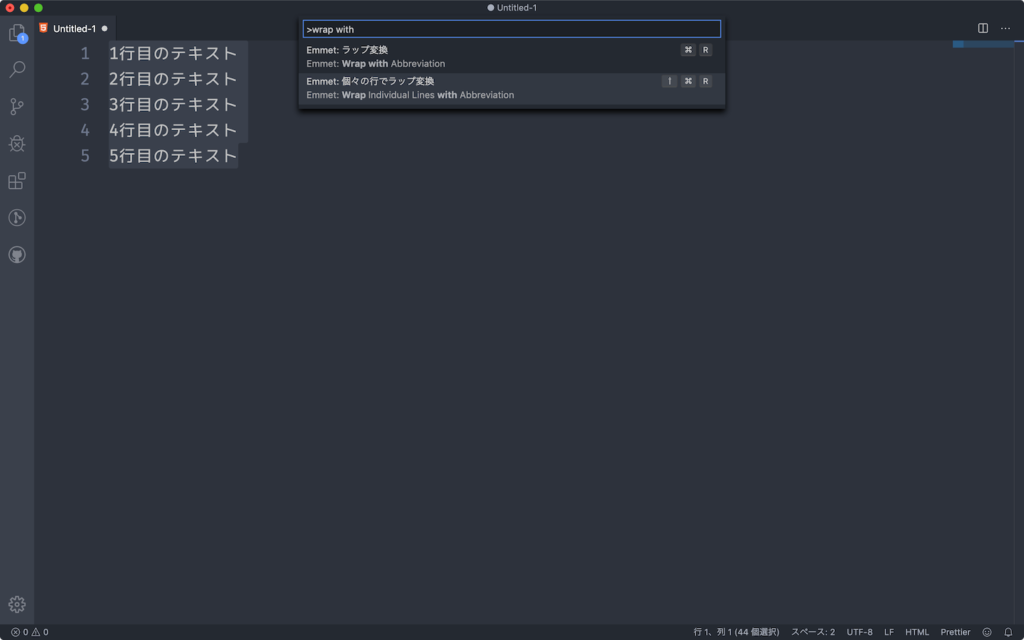
Visual Studio Codeで使いたい場合は、まずテキストを選択して、shift + command + Pでコマンドパレットを表示させます。
「Wrap with Abbreviation」と入力して、「個々の行でラップ変換(Wrap Indivisual Lines with Abbreviation)」を選択します。

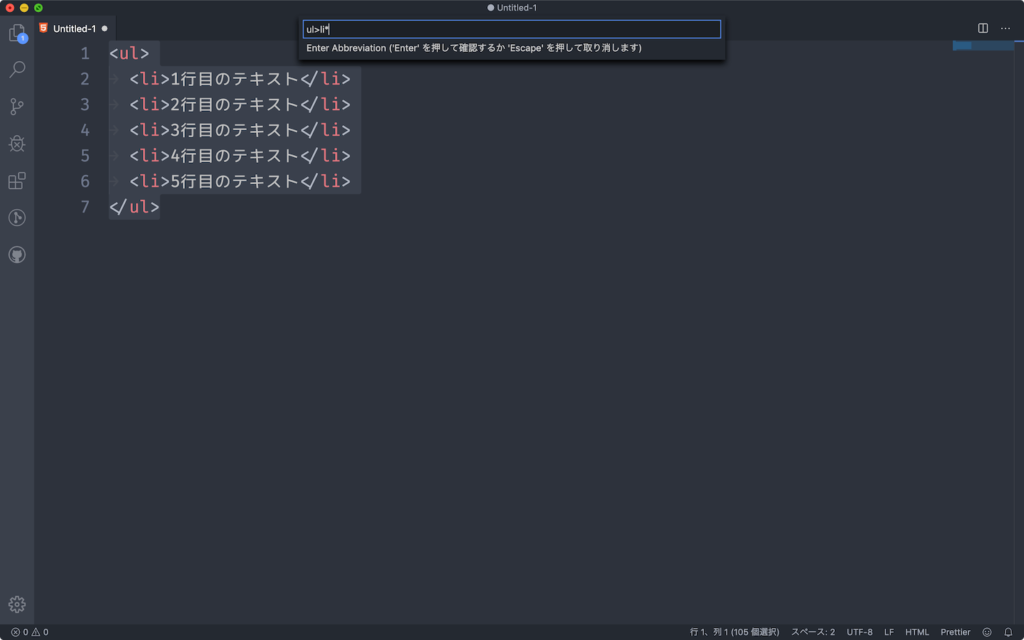
すると、入力項目が表示されるので、そこにEmmetの記述をします。
今回はリストにしたいのでul>li*と入力してenterを押します。

これで一気にリストのマークアップが完了しました。
何度もデザインデータや原稿と、テキストエディタを行ったり来たりしてコピペする手間が省けます。
よく使う場合は、ショートカットキーのshift + command + Rも覚えておくと良さそうです。
「ラップ変換」と「個々の行でラップ変換」の違い
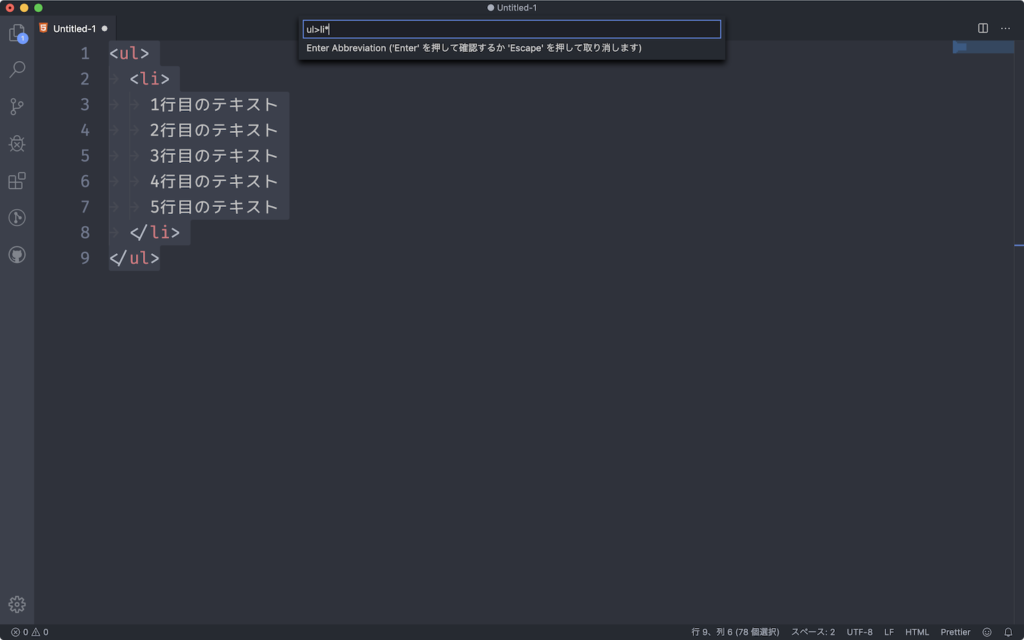
Visual Studio Codeには「ラップ変換(Wrap with Abbreviation)」と「個々の行でラップ変換(Wrap Indivisual Lines with Abbreviation)」の2種類がありますが、「ラップ変換」だと行ごとのマークアップができません。

というわけで、基本的には「個々の行でラップ変換」を使う機会の方が多いです。
ちなみに、「個々の行でラップ変換」でも最後のアスタリスク(*)を入力しなければ、行全体がタグで囲まれます。


 Local by Flywheelのページ遷移を軽くする設定
Local by Flywheelのページ遷移を軽くする設定  Font Awesome 5の基本的な使い方と、Font Awesome 4との違い
Font Awesome 5の基本的な使い方と、Font Awesome 4との違い  mac環境にnodebrew経由でNode.jsをインストールしてバージョンを管理する方法
mac環境にnodebrew経由でNode.jsをインストールしてバージョンを管理する方法  選択テキストをHTMLタグですぐ囲めるようになるVisual Studio Code拡張機能「htmltagwrap」
選択テキストをHTMLタグですぐ囲めるようになるVisual Studio Code拡張機能「htmltagwrap」  WordPressのContact Form 7で送信時に回転アイコンが出たまま止まってしまうときのチェックリスト
WordPressのContact Form 7で送信時に回転アイコンが出たまま止まってしまうときのチェックリスト  Google Maps APIでマップの見た目をカスタマイズする方法
Google Maps APIでマップの見た目をカスタマイズする方法  gulp-sass 5の「does not have a default Sass compiler」エラーを解消する
gulp-sass 5の「does not have a default Sass compiler」エラーを解消する  SafariでFacebookのPage Pluginに「リクエストを処理できませんでした」とダイアログが表示される問題
SafariでFacebookのPage Pluginに「リクエストを処理できませんでした」とダイアログが表示される問題  Visual Studio CodeでSVGをプレビューする拡張機能「SVG Preview」
Visual Studio CodeでSVGをプレビューする拡張機能「SVG Preview」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法