Visual Studio Codeの設定を複数の端末間で同期する「Settings Sync」機能の使い方

Visual Studio CodeのVer.1.48以降は公式の設定同期機能の「Settings Sync」があり、Visual Studio Codeの設定を複数端末間で同期できるようになりました。
設定のほとんどが同期されます。
今回はそんなSettings Syncの設定方法についてまとめておきます。
Settings Sync
Settings Syncは「GitHubアカウント」もしくは「Microsoftアカウント」と紐付けてVisual Studio Codeの設定を同期するVisual Studio Code公式の機能です。
同期できる設定は下記の通りで、ほとんどのVisual Studio Codeの設定項目が同期できます。
- Visual Studio Codeの設定
- キーボードショートカット
- ユーザースニペット
- ユーザータスク
- 拡張機能
- UIの状態
拡張機能は不要
公式の「Settings Sync」機能ができる前は、「Setting Sync(名前が紛らわしいですが、こちらは単数形)」という拡張機能がありました。
これでも設定の同期はありますが初期設定がややこしく、現在は公式機能があるのでそっちに頼るようにしましょう。
同期の設定方法
設定するには、Visual Studio Code左下の「アカウント」アイコンをクリックして[サインインして設定を同期する]を選択します。
![[サインインして設定を同期する]](https://webrandum.net/mskz/wp-content/uploads/2022/08/image_1-7.png)
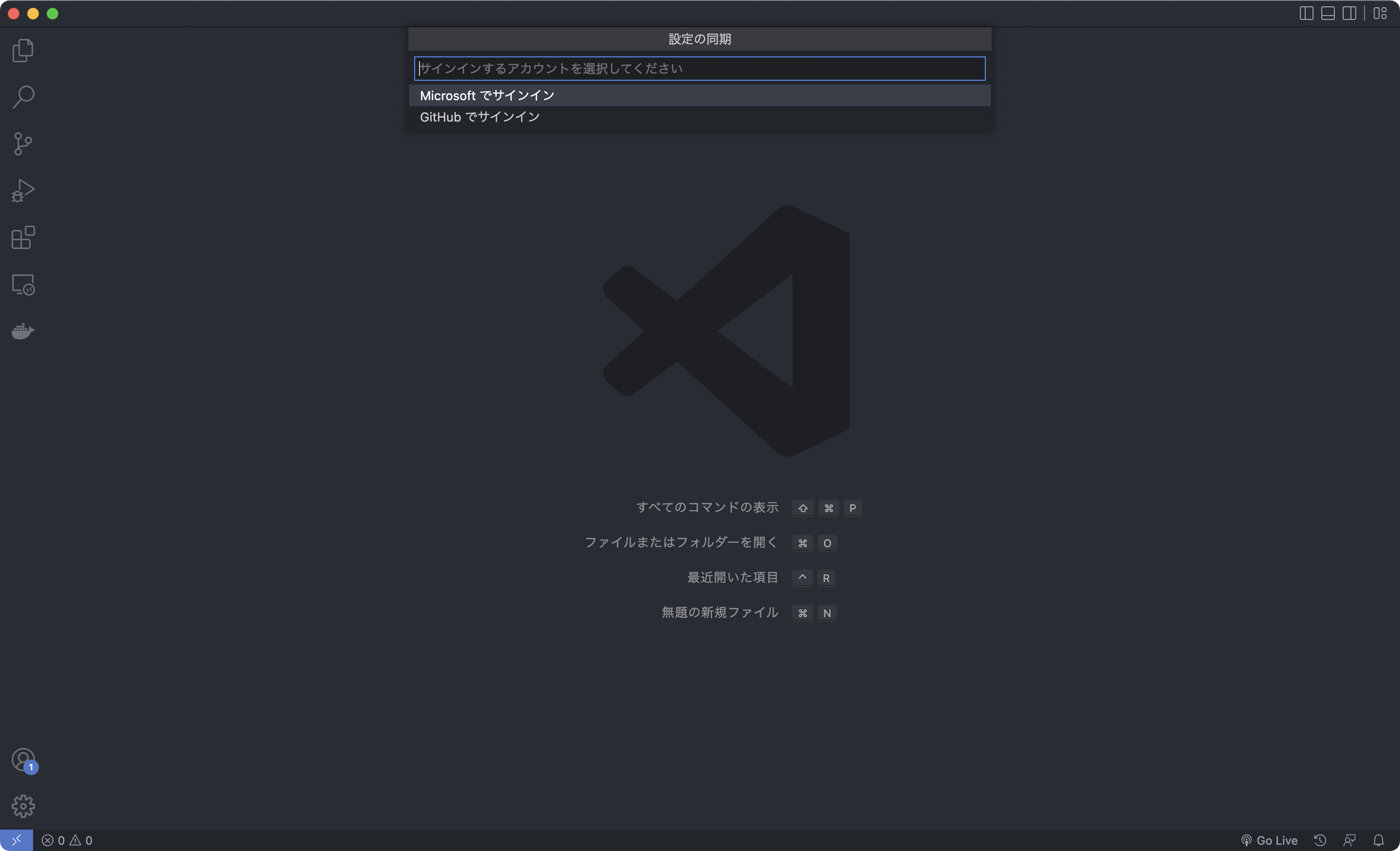
すると「設定の同期」パネルが表示されて「Microsoft でサインイン」と「GitHub でサインイン」のどちらにするか選択します。

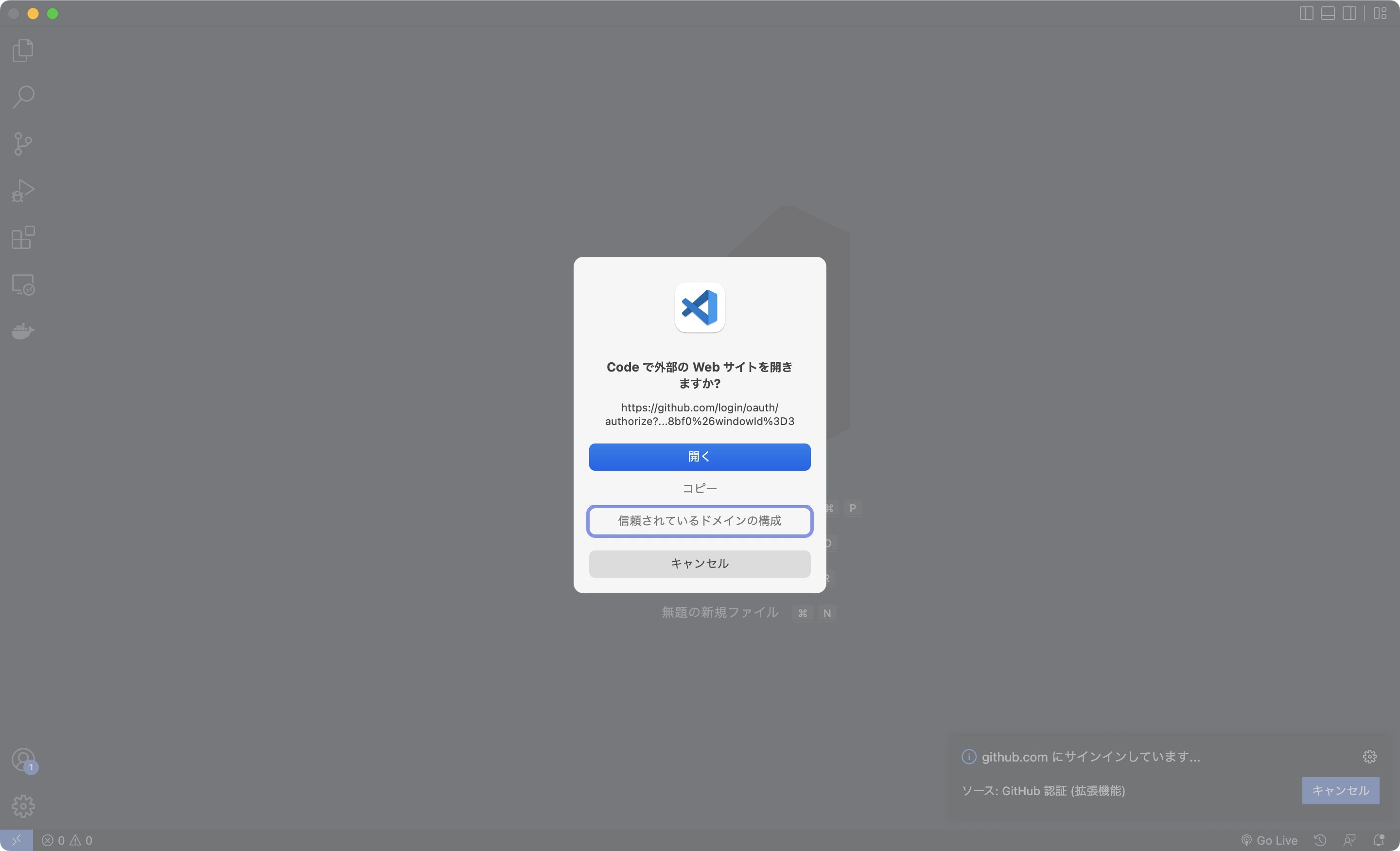
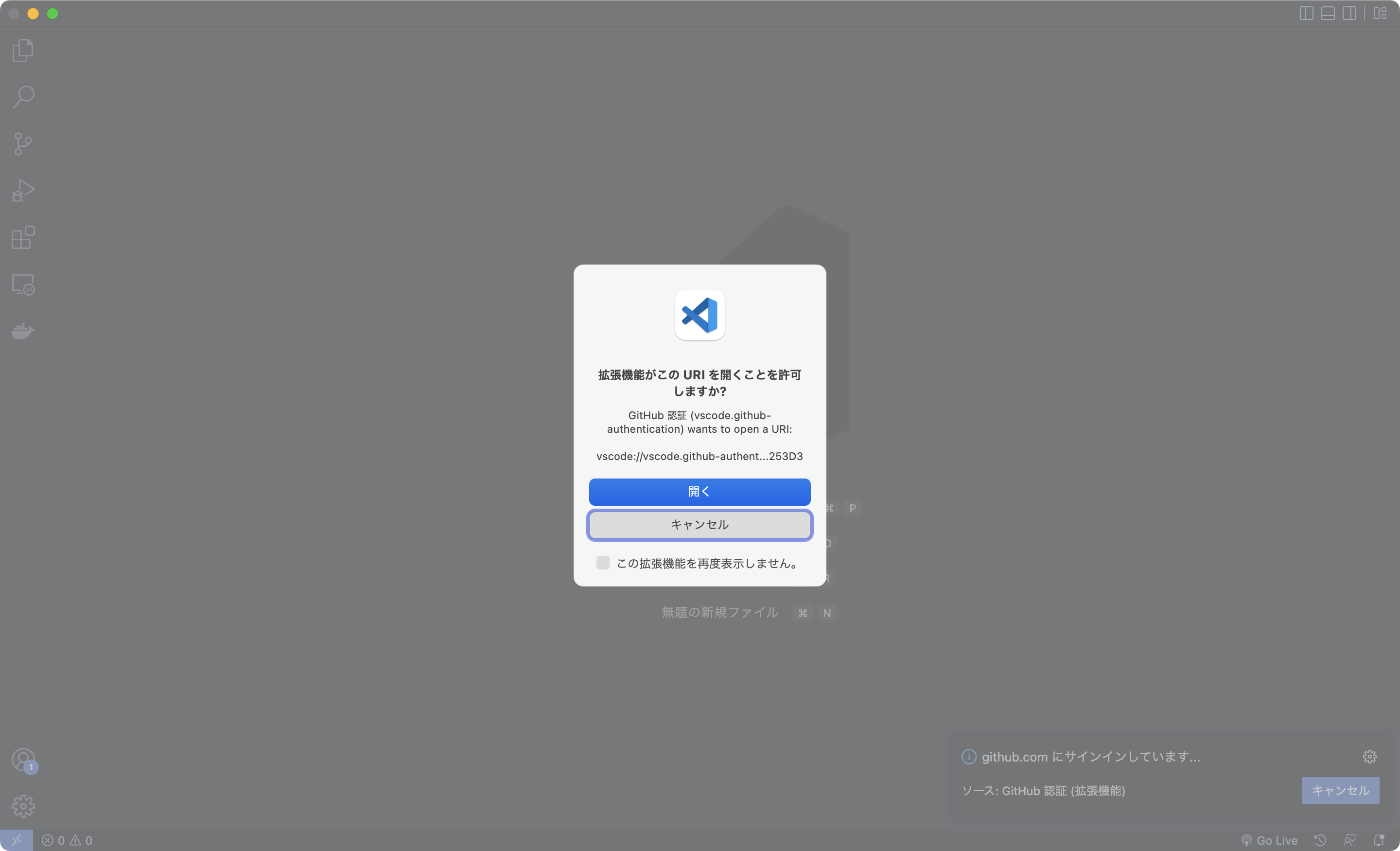
選択すると、ブラウザでMicrosoftかGitHubの連携用のページを開くためのモーダルが表示されます。
「開く」を押してブラウザを表示させましょう。

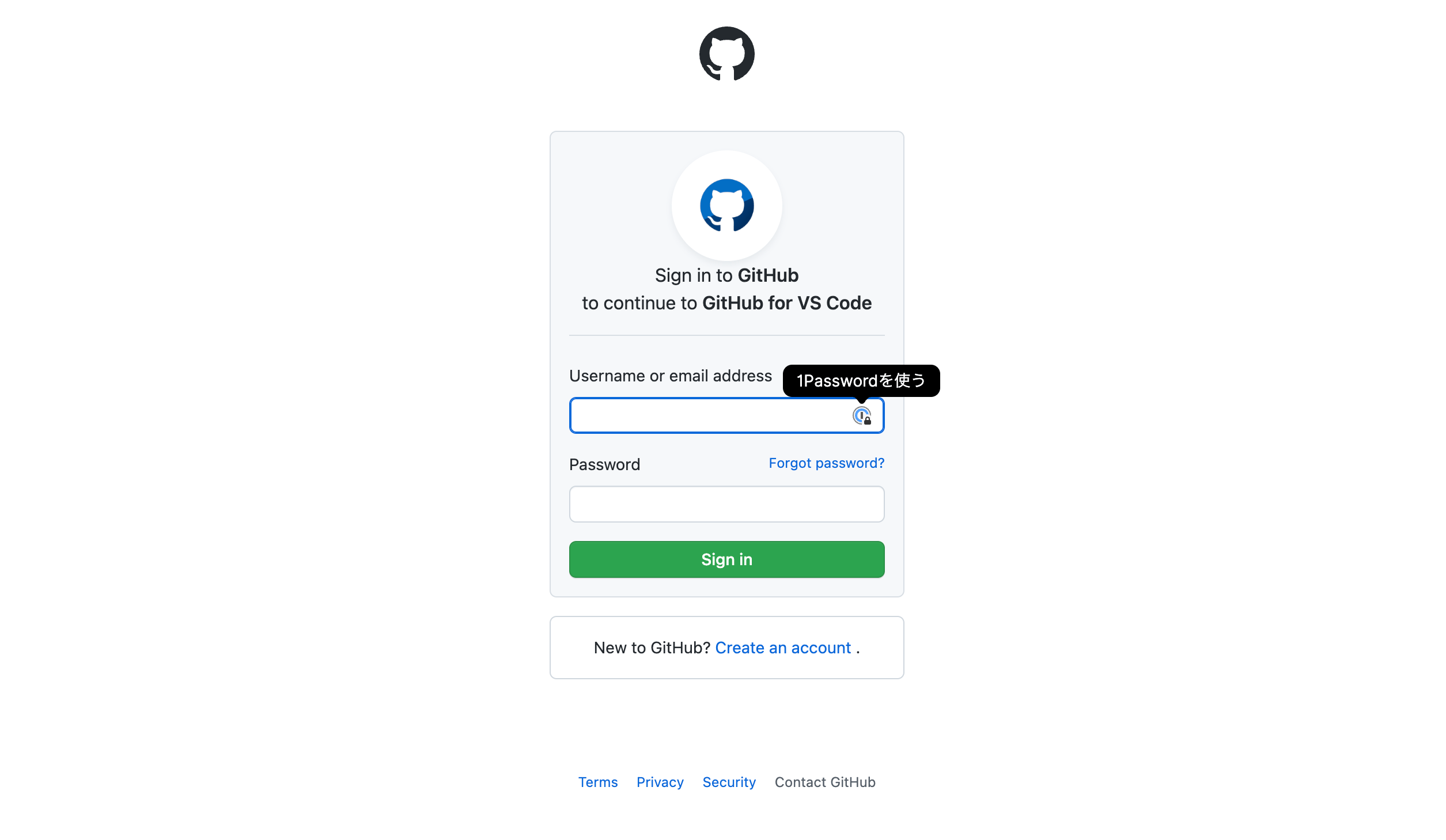
GitHubのログインページが表示されるので、連携したいアカウントでログインします。

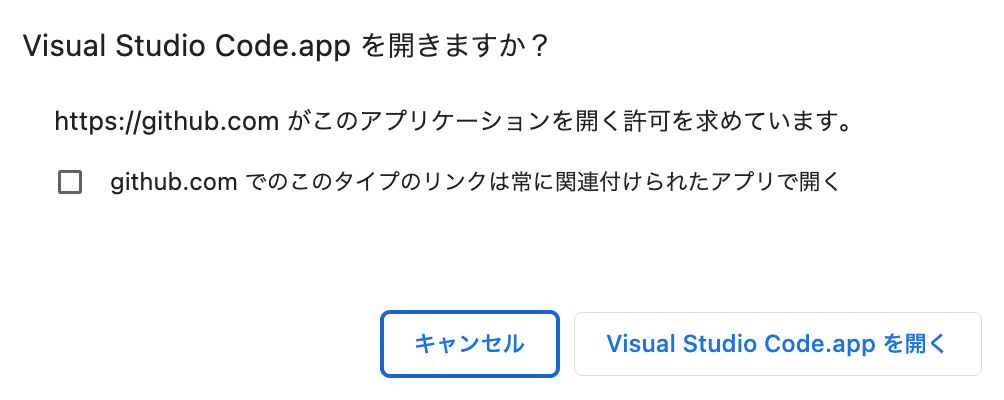
ログインすると、「Visual Studio Code.app を開きますか?」ダイアログが表示されるので「Visual Studio Code.app を開く」をクリックします。

Visual Studio Codeに戻るので、最後に「開く」ボタンをクリックすると設定の同期が完了します。




 Nuxt.jsでコンポーネントを作成してコードの共通化を行う|Nuxt.jsの基本
Nuxt.jsでコンポーネントを作成してコードの共通化を行う|Nuxt.jsの基本  アイコンフォントをPCにインストールしている場合は、コーディング後の確認に注意
アイコンフォントをPCにインストールしている場合は、コーディング後の確認に注意  CSSやJavaScriptでスクロールバーの横幅を取得する方法
CSSやJavaScriptでスクロールバーの横幅を取得する方法  Google Maps APIを使ってGoogle Mapsをウェブサイトに表示させる方法
Google Maps APIを使ってGoogle Mapsをウェブサイトに表示させる方法  常時SSL化の設定をしたのに「保護された通信」が表示されない時はパスにHTTPが残っているのかも?
常時SSL化の設定をしたのに「保護された通信」が表示されない時はパスにHTTPが残っているのかも?  横幅が広がったときの挙動が変わる!CSS Gridの「auto-fill」と「auto-fit」の違い
横幅が広がったときの挙動が変わる!CSS Gridの「auto-fill」と「auto-fit」の違い  gulpでPostCSSを使う方法
gulpでPostCSSを使う方法  Google Maps APIでピンの見た目をカスタマイズする方法
Google Maps APIでピンの見た目をカスタマイズする方法  Local by Flywheelの「Starting Local Machine…」画面から進まないときに試すこと
Local by Flywheelの「Starting Local Machine…」画面から進まないときに試すこと  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法