Visual Studio Codeの文字サイズやタブサイズの設定方法

デフォルト状態のVisual Studio Codeでは、文字サイズがかなり小さいです。

俯瞰して見る分にはこの文字サイズがちょうどいいのかもしれませんが、1日中小さい文字を見続けているとかなり目が疲れます。
また、デフォルトではタブ1つあたりのスペースの数が4つに設定されてしまっているので、文字サイズを上げると1行に表示できる文字数が少なくなってしまいます。
今回はVisual Studio Codeで文字サイズの変更と、それと一緒にタブの設定方法についてまとめておきます。
文字サイズの変更
デフォルトの文字サイズを変更する
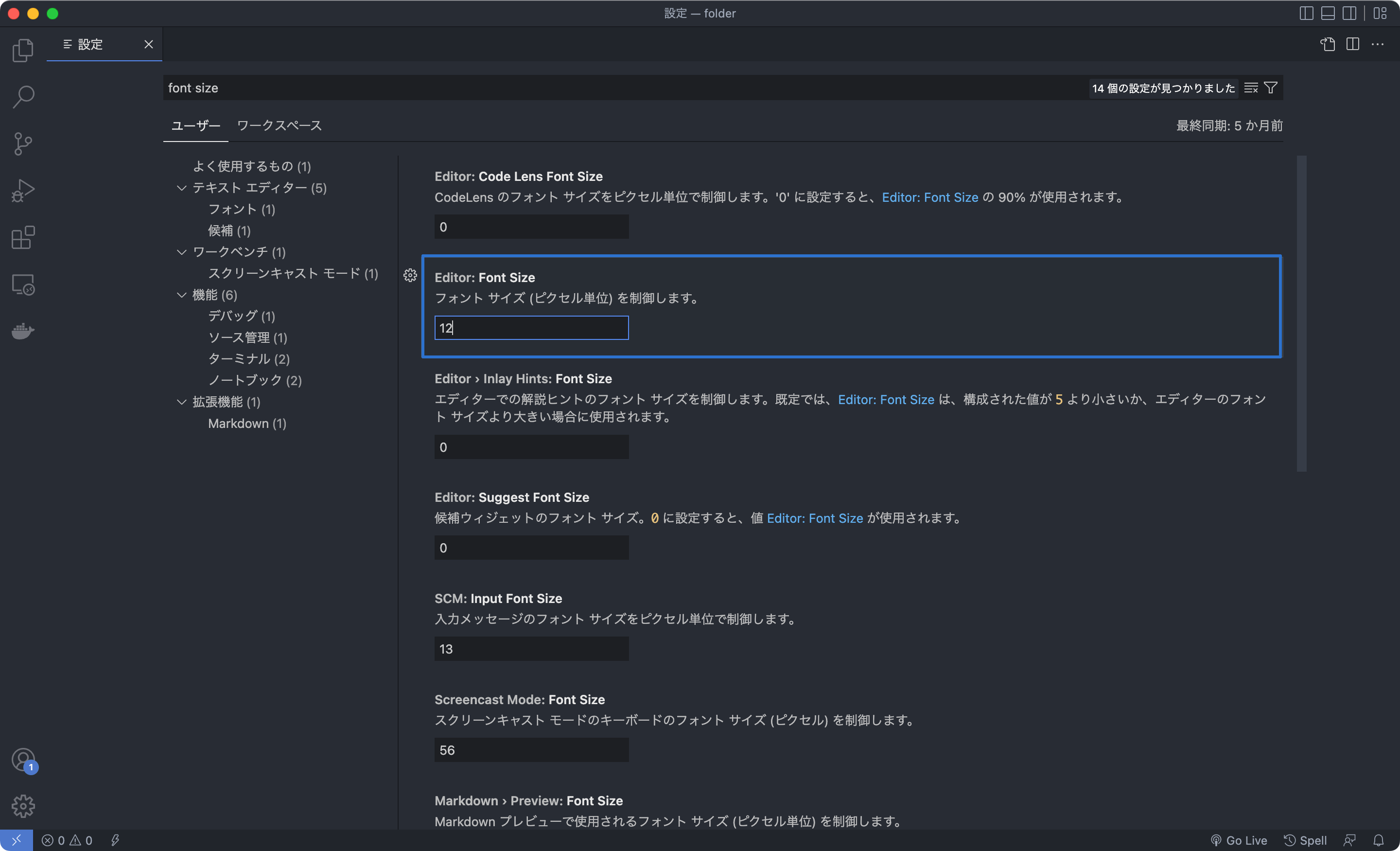
Visual Studio Codeのメニューバーの[Code]→[基本設定]→[設定(command + ,)]を選択して設定画面を開いて検索窓に「font size」と入力します。
「Editor: Font Size」にフォントサイズをpx指定します。

デフォルトは12pxになっています。
自分の場合は「16px」にしています。
これで文字サイズが大きくなって見やすくなりました。

拡大・縮小を使用する
[表示]→[外観]→[拡大(command + =)]と[縮小(command + -)]で画面全体の拡大縮小ができます。
これでも文字サイズは大きくなりますが、設定画面から文字サイズを変更するのと違って、サイドバーやファイルタブ部分、下のアクティビティバーのサイズまで変わります。

[表示]→[外観]→[ズームのリセット [⌘NumPad0]]で拡大率を100%に戻せます。
コーディング中は目に負担のないように少しフォントサイズは大きめにしておいて、全体を俯瞰して見たいときはズームアウトして確認。
確認が終わったら拡大率を戻してまた作業という風に使っています。
タブ設定
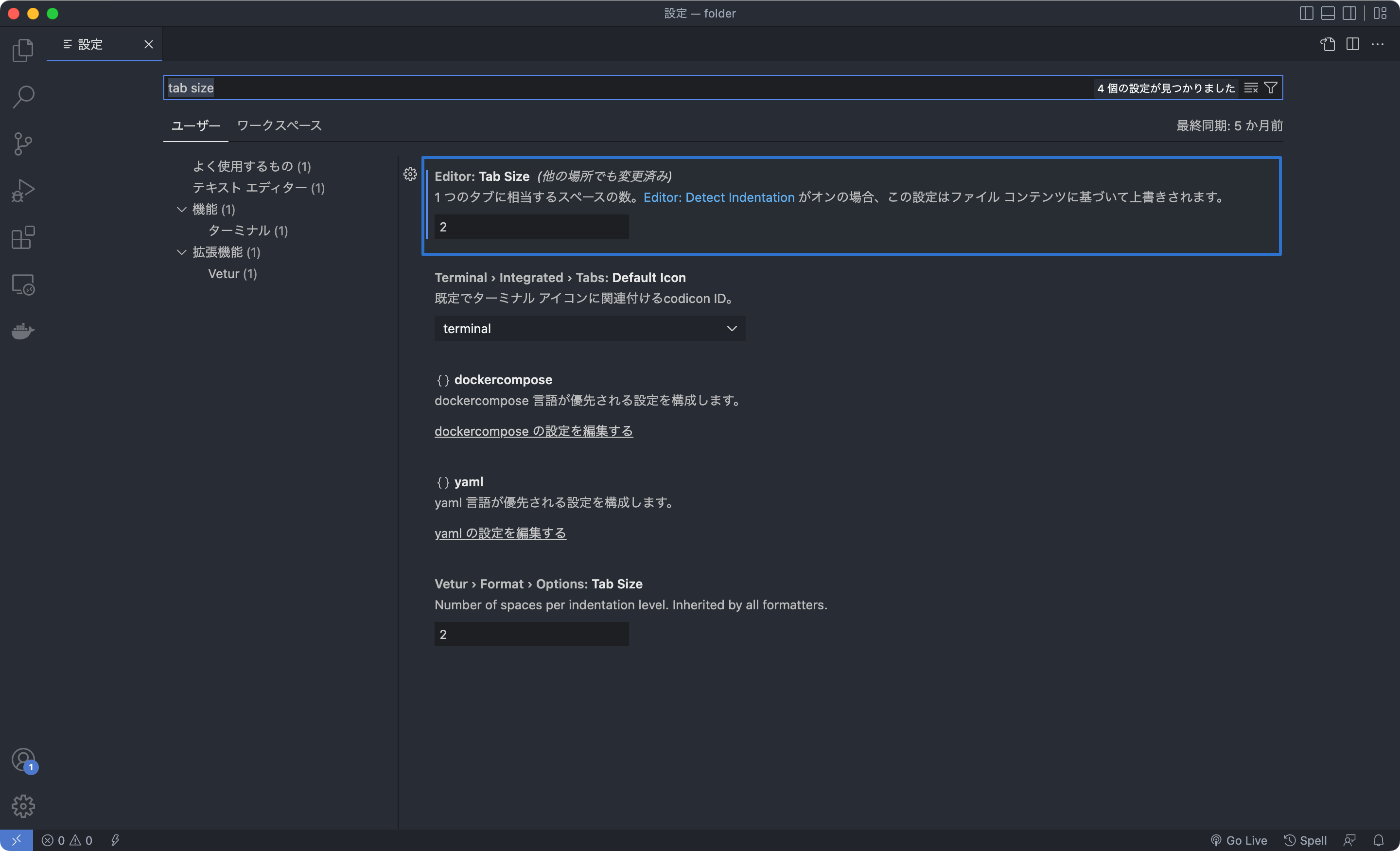
Visual Studio Codeのメニューバーの[Code]→[基本設定]→[設定(command + ,)]を選択して設定画面を開いて検索窓に「tab size」と入力します。
あとは「Editor: Tab Size」に1つのタブに相当するスペースの数を設定します。

デフォルトは「4」になっていて、そのままだと画面を拡大したり文字サイズを大きくしたときに、すぐ横幅いっぱいになってしまうので「2」にしています。
また、個人的な感覚ですがコーディングはスペースの数は「2」の方がよく見かけます。


 WordPressで「現在メンテナンス中のため、しばらくの間ご利用いただけません。」の状態でログインできなくなった場合の対処法
WordPressで「現在メンテナンス中のため、しばらくの間ご利用いただけません。」の状態でログインできなくなった場合の対処法  Safari 12.1から外観モード(ライト/ダーク)の判定をCSSで行えるように!
Safari 12.1から外観モード(ライト/ダーク)の判定をCSSで行えるように!  「DevTools z-index」でz-indexがかかっている要素をChrome開発者ツールに一覧表示させる
「DevTools z-index」でz-indexがかかっている要素をChrome開発者ツールに一覧表示させる  Webデザイナーを目指す専門学生が技術ブログを書くメリット
Webデザイナーを目指す専門学生が技術ブログを書くメリット  Apacheのテストページを非表示にする方法
Apacheのテストページを非表示にする方法  ターミナルでGitを使う時に最低限覚えておきたいコマンド
ターミナルでGitを使う時に最低限覚えておきたいコマンド  コーディングで「スペース」と「タブ」のどちらを使えばいいのか?
コーディングで「スペース」と「タブ」のどちらを使えばいいのか?  サーバーのアップロードファイルの最大容量の確認と変更方法
サーバーのアップロードファイルの最大容量の確認と変更方法  Font Awesome 5の基本的な使い方と、Font Awesome 4との違い
Font Awesome 5の基本的な使い方と、Font Awesome 4との違い  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法