アイコンフォントをPCにインストールしている場合は、コーディング後の確認に注意

アイコンフォントが使用されたデザインデータを開くためには、自分のPCにアイコンフォントをインストールする必要があります。
もし、インストールしていない場合は、下の画像のように「?」と表示されてしまいます。

そのため、デザインやコーディングをする人はFont Awesomeやマテリアルデザインアイコンなど、主要なアイコンフォントはPCにインストールされた状態になっていると思います。
しかし、サイトを実装するときには無効化にしておかないと、アイコンフォントの設定がちゃんとできていないのに、設定できていると勘違いを起こしてしまう可能性があります。
Font Awesomeが設定されていなくても表示されてしまうパターン
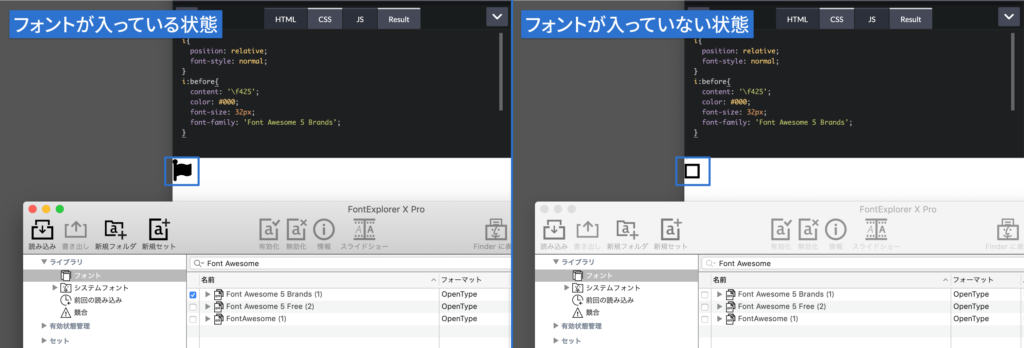
アイコンフォントに限った話ではないと思いますが、フォントがPCに入っている状態であれば、サイトの設定がうまくいっていなくても表示されてしまいます。
今回は疑似要素にFont Awesomeを設定するときを例に出しますが、font-familyの設定さえできていれば、PCにFont Awesomeが入っている人は普通に表示できてしまいます。

しかし、Font Awesomeを無効化すると、フォントが設定されていないので、四角い豆腐状態になってしまうのが分かります。
対処方法
ちゃんとアイコンフォントが設定されているかどうか確認するためにできることは下記のどちらかです。
- スマートフォンなど、アイコンフォントが入っていない端末でチェックする
- デザインツールを使うとき以外は、アイコンフォントは無効化にしておく
実機確認はするはずなので、その段階で気がつくはずですが、できればもっと早い段階で気づいておきたいですよね。
FontExplorer X Proなどのフォント管理ツールを使えば、普段は無効化しておいて、使いたいときだけ有効化にできます。
さらに、FontExplorer X Proの「アプリケーションセット」という機能を使えば、IllustratorやXD、Sketchなどのデザインツールを使うときだけアイコンフォントを有効化にして、それ以外のときは無効化にできます。
とりあえず忘れないように最初にちゃんと設定しておこうねという話なのですが、意外と後回しにしてしまいがちなので、こういった対策はしておくと良さそうです。



 gulpのwatch機能を使って、監視ファイルに変更があった時にタスクを実行する
gulpのwatch機能を使って、監視ファイルに変更があった時にタスクを実行する  Gitで最初に設定しておくユーザー名とメールアドレスのグローバル設定
Gitで最初に設定しておくユーザー名とメールアドレスのグローバル設定  Visual Studio Codeで簡易的なローカルサーバーを起動して、コード保存時に自動でブラウザをリロードする拡張機能「Live Server」
Visual Studio Codeで簡易的なローカルサーバーを起動して、コード保存時に自動でブラウザをリロードする拡張機能「Live Server」  MacVim-Kaoriyaのインストール方法
MacVim-Kaoriyaのインストール方法  ファビコンや各種アイコンの作成と設定方法
ファビコンや各種アイコンの作成と設定方法  JavaScriptで簡単にCookie操作ができるライブラリ「js-cookie」
JavaScriptで簡単にCookie操作ができるライブラリ「js-cookie」  gulpfile.jsにAutoprefixerのブラウザオプションを書くとエラーがでる場合の修正方法
gulpfile.jsにAutoprefixerのブラウザオプションを書くとエラーがでる場合の修正方法  「EWWW Image Optimizer」を使ってWordPressをWebPに対応する方法
「EWWW Image Optimizer」を使ってWordPressをWebPに対応する方法  Vue.jsで値段を表示するときに3桁ごとにカンマを入れる方法
Vue.jsで値段を表示するときに3桁ごとにカンマを入れる方法  HTTP/2が設定されているはずなのに、ブラウザ上でHTTP/1.1になってしまう場合はセキュリティソフトを確認
HTTP/2が設定されているはずなのに、ブラウザ上でHTTP/1.1になってしまう場合はセキュリティソフトを確認  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法