Visual Studio Codeでウインドウタイトルバーをカスタマイズする方法

Visual Studio Codeでファイルを開くと、デフォルトではファイル名がウインドウタイトルバーに表示されます。
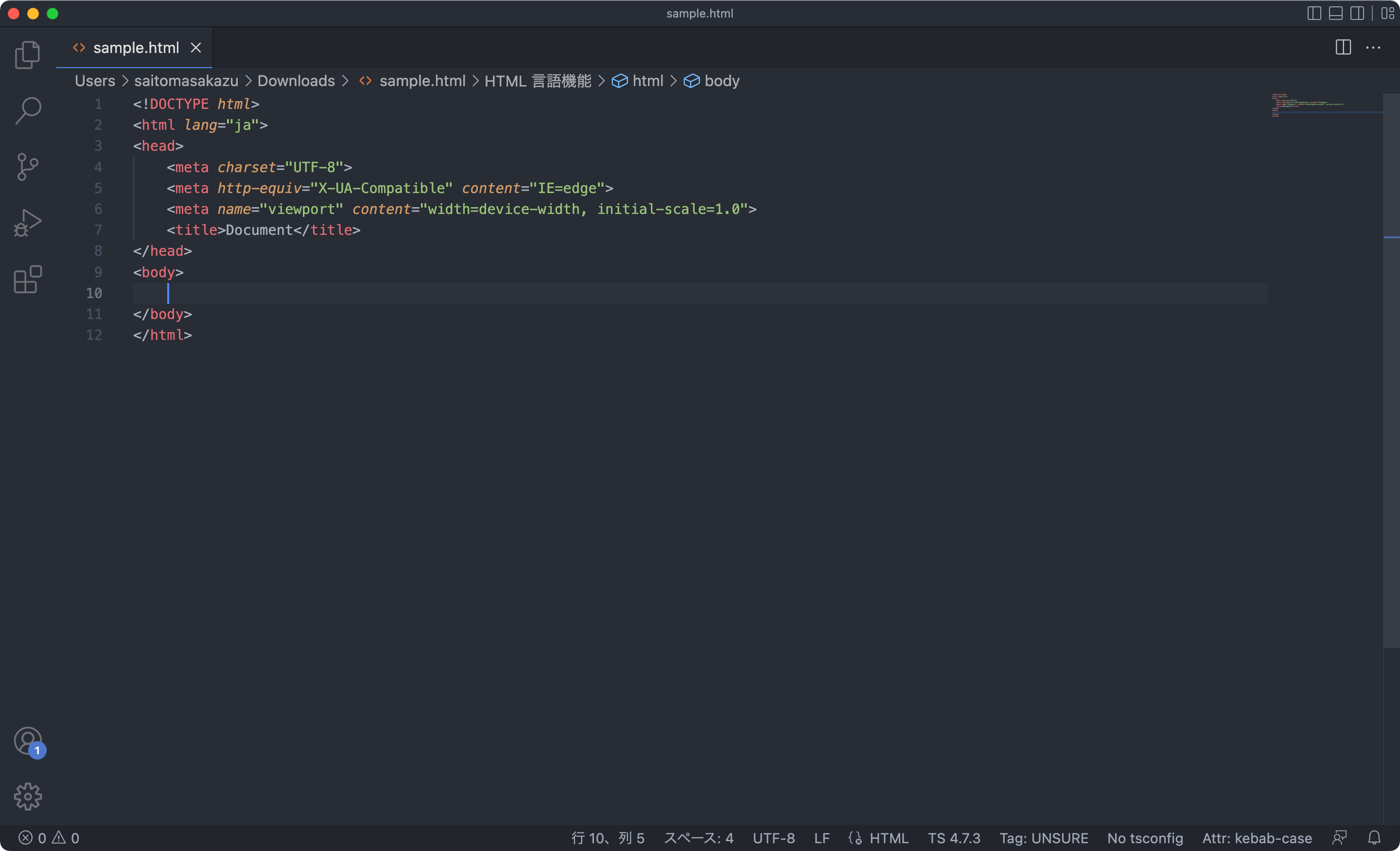
「sample.html」ファイルを開くと、ウインドウタイトルには「sample.html」と表示されます。

ただ、タブにもファイル名は表示されているのでウインドウタイトルにはパスを表示させたりして、もう少し情報を表示させた方が便利です。
今回はそのカスタマイズ方法をまとめておきます。
ウインドウタイトルのカスタマイズ方法
ウインドウタイトルをカスタマイズするには、メニューバーの[Code]→[基本設定]→[設定(command + ,)]を選択して設定画面を開きます。
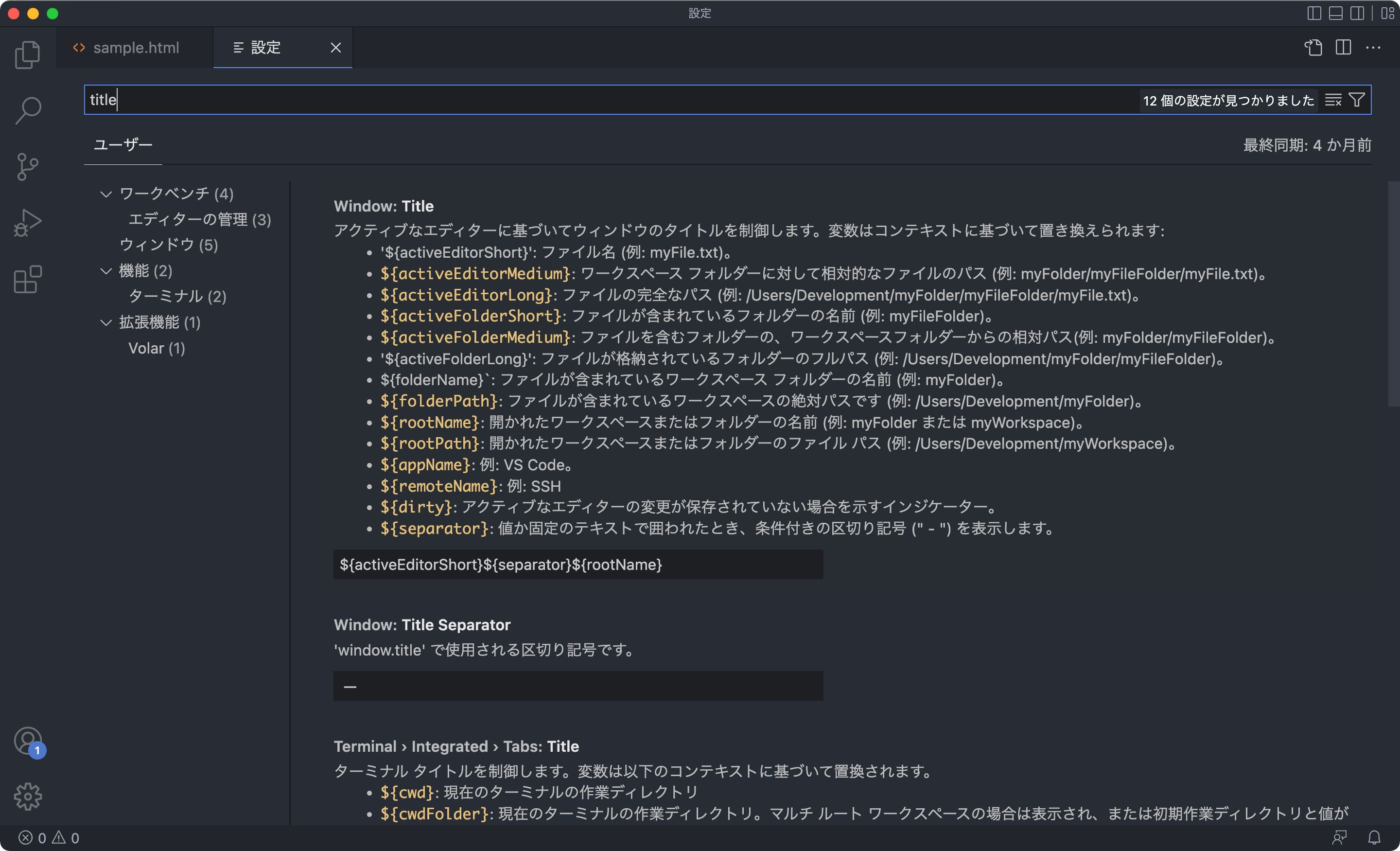
検索バーに「title」と入力すると「Window: Title」の設定が表示されます。
ここでウインドウタイトルに表示する内容を設定します。

ちなみにデフォルトの設定は下記の通りです。
${activeEditorShort}${separator}${rootName}これだと「ファイル名 — 開いているフォルダ名」のような表示になります。
ウインドウタイトルにパスを表示する
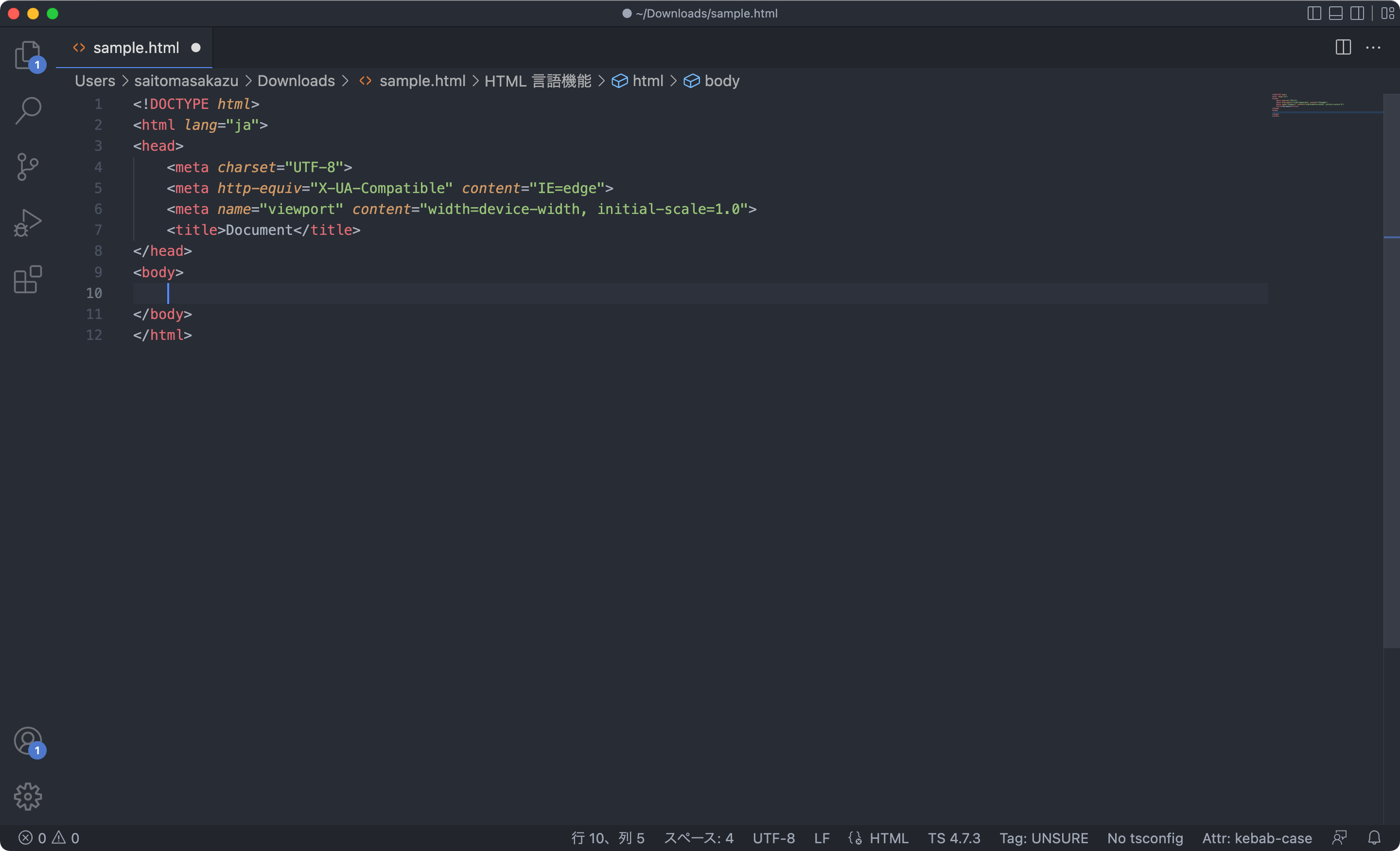
「${activeEditorShort}」から「${activeEditorMedium}」に変更すると、パスが表示されます。
${dirty} ${activeEditorMedium}${separator}${rootName}ついでに「${dirty}」も追加しています。
これは編集中の状態に「●」が表示されるようになります。

タブにも表示されるのであってもなくてもどちらでもいいのですが、とりあえず表示させました。


 1PasswordのWatchtowerを使って、脆弱なパスワードを管理する
1PasswordのWatchtowerを使って、脆弱なパスワードを管理する  機能の差が分かりにくいDropboxの「選択型同期」と「同期の無視」の違い
機能の差が分かりにくいDropboxの「選択型同期」と「同期の無視」の違い  Macでfnキーを2回押すと音声入力が起動するのを無効化する方法
Macでfnキーを2回押すと音声入力が起動するのを無効化する方法  Google Chromeで文字コードを変更するChrome拡張機能「Charset」
Google Chromeで文字コードを変更するChrome拡張機能「Charset」  新しいMacBook Proを購入して移行するときにやること|コーディングに必要な開発環境を整える
新しいMacBook Proを購入して移行するときにやること|コーディングに必要な開発環境を整える  Google Chromeのアップデートの影響?MacのGoogle Meetで画面共有ができないときに確認すること
Google Chromeのアップデートの影響?MacのGoogle Meetで画面共有ができないときに確認すること  新しいMacBook Proを購入して移行するときにやること|M1 Macの基本セットアップとアプリ一括インストール編
新しいMacBook Proを購入して移行するときにやること|M1 Macの基本セットアップとアプリ一括インストール編  iStat Menusの「ネットワーク」アイコン表示と設定
iStat Menusの「ネットワーク」アイコン表示と設定  Finder上のGoogle Driveパスが「/Volumes/GoogleDrive-10951…」のように数字の羅列が追加されておかしくなった場合の対処法
Finder上のGoogle Driveパスが「/Volumes/GoogleDrive-10951…」のように数字の羅列が追加されておかしくなった場合の対処法  iStat Menusの「CPU & GPU」アイコン表示と設定
iStat Menusの「CPU & GPU」アイコン表示と設定  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法