Visual Studio CodeでCSVの編集を見やすく行う拡張機能「Edit csv」

CSVをちょっと編集したいときに、Visual Studio Codeなどのテキストエディタで開くとカンマ区切りのテキストとして表示されてしまいます。
かといってExcelで開くと文字化けするときがあったり、予期しない現象に当たって時間を取られてしまうときがあります。
今回紹介するVisual Studio Code拡張機能の「Edit csv」を使うと、CSVの編集がかなりラクになります。
Edit csv

Edit csvはVisual Studio CodeでCSVをプレビューして、編集作業を快適にしてくれる拡張機能です。
基本的な使い方
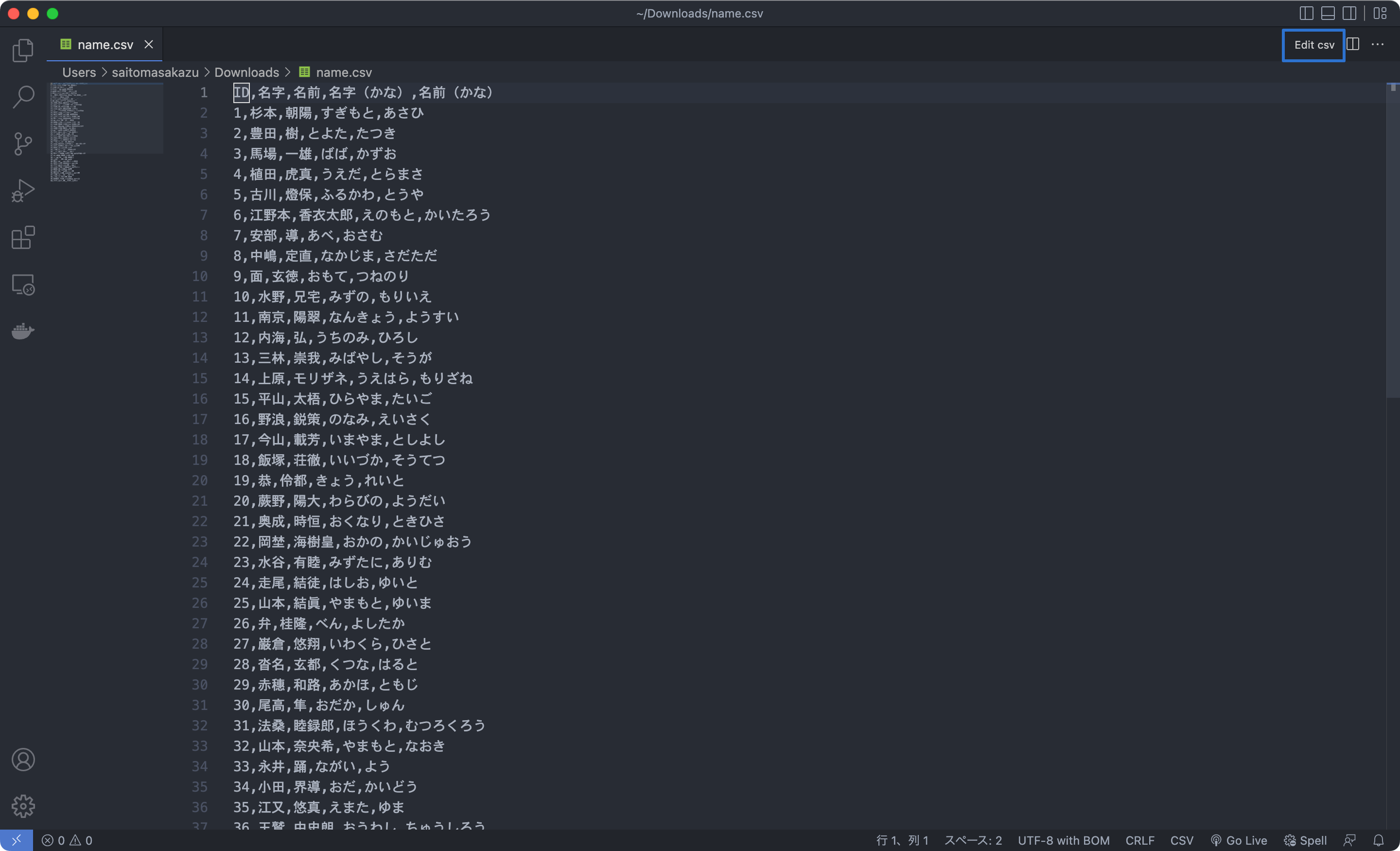
Visual Studio CodeでCSVを開くと、画面右上に「Edit csv」というテキストが表示されるので、このテキストをクリックします。

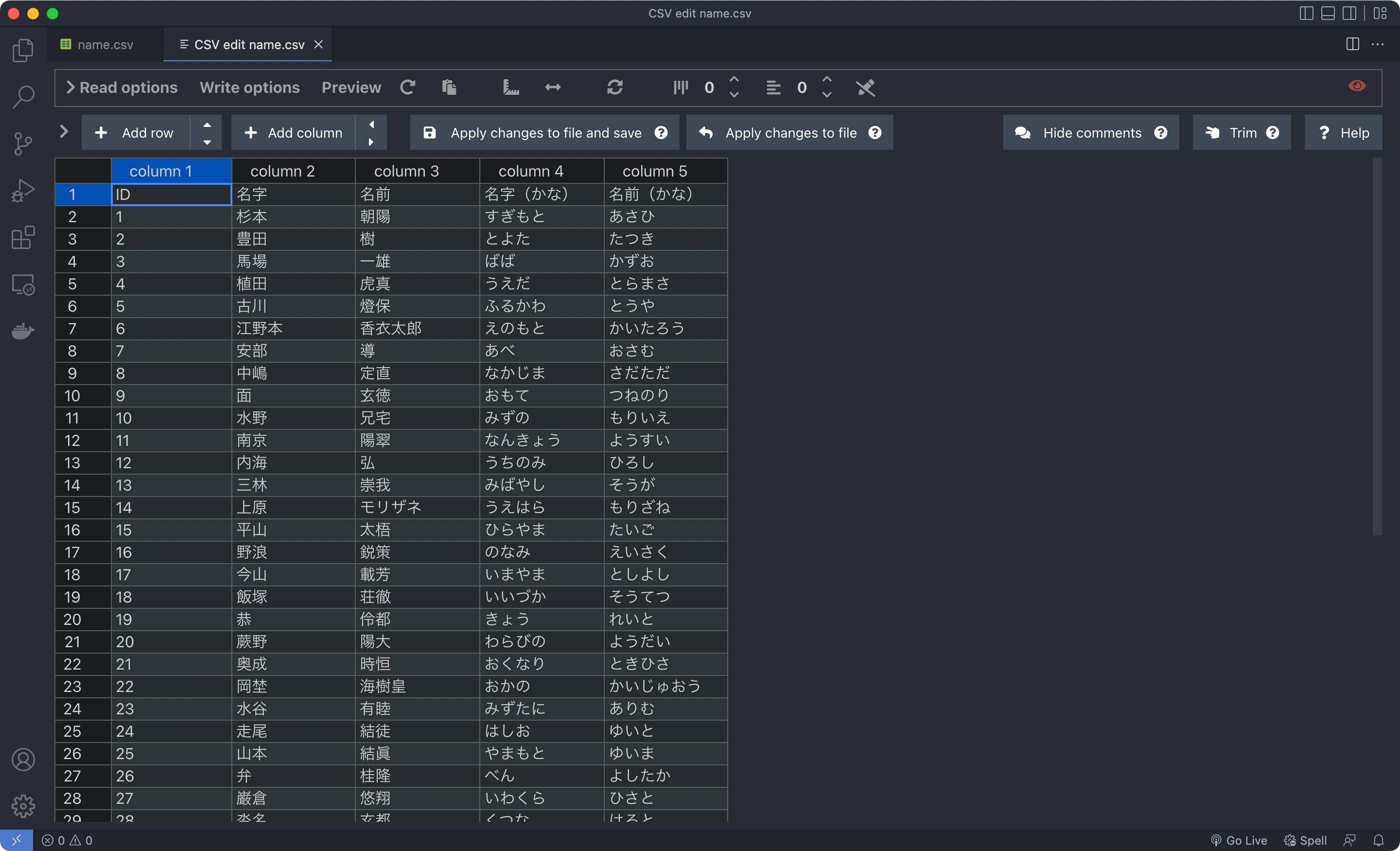
CSVのプレビュー画面が別タブで表示されます。
ここでCSVが表組みされた状態でプレビューされて、セルをダブルクリックして編集できます。
上の「Add row」や「Add column」で行や列を追加できます。

編集が終わったら、「Apply changes to file and save(変更をファイルに反映して保存する)」「Apply changes to file(変更をファイルに反映する)」で、CSVファイルに変更を反映します。
あくまでこのタブはプレビュー画面で、編集しただけではCSVファイルに反映されていないので、反映して保存する必要がある点だけ注意が必要です。
他にも文字揃えやヘッダーなど細かい設定もできますが、正直Visual Studio CodeでそこまでガッツリCSVを触ることは少ないと思います。
プレビューさえできればあとはラクに編集できますし、カンマが抜けていてあとで混乱することもなくなります。



 全角スペースを可視化してくれるVisual Studio Codeの拡張機能「zenkaku」
全角スペースを可視化してくれるVisual Studio Codeの拡張機能「zenkaku」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  iCLUSTA+でWordPressのアップロード容量を上げたいときのメモ
iCLUSTA+でWordPressのアップロード容量を上げたいときのメモ  ダミーとして使うURLは適当に入力せず、決まったものを使うようにしよう
ダミーとして使うURLは適当に入力せず、決まったものを使うようにしよう  Vue CLIでVue.jsの開発環境をセットアップするまでの流れ
Vue CLIでVue.jsの開発環境をセットアップするまでの流れ  効率的なマークアップが出来るようになるEmmetでCSSを書く時の基本
効率的なマークアップが出来るようになるEmmetでCSSを書く時の基本  「DevTools z-index」でz-indexがかかっている要素をChrome開発者ツールに一覧表示させる
「DevTools z-index」でz-indexがかかっている要素をChrome開発者ツールに一覧表示させる  「epel-release」インストール後にyum installで「Cannot retrieve metalink for repository」と表示される場合の対処法
「epel-release」インストール後にyum installで「Cannot retrieve metalink for repository」と表示される場合の対処法  SourceTreeでBacklogのGitを使うときに、権限エラーになってしまう場合の解決法
SourceTreeでBacklogのGitを使うときに、権限エラーになってしまう場合の解決法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法