Visual Studio Codeでミニマップ関連を見やすくするカスタマイズ方法

Visual Studio Codeで当たり前のように備わっている機能が「ミニマップ」です。
ソース全体を見渡して、現状ファイルのどの辺りを表示してるのかぱっと見で判断できます。
また、ミニマップ上をドラッグすると画面スクロールもできるので、一気に移動して見て回りたいときにも便利です。
今回はそんなミニマップをさらに使いやすく・見やすくするためのカスタマイズ方法をまとめておきます。
環境設定の変更
Visual Studio Codeメニューバーの[Code]→[基本設定]→[設定(command + ,)]を選択して設定画面を開きます。
現在表示している領域を常にアクティブにする
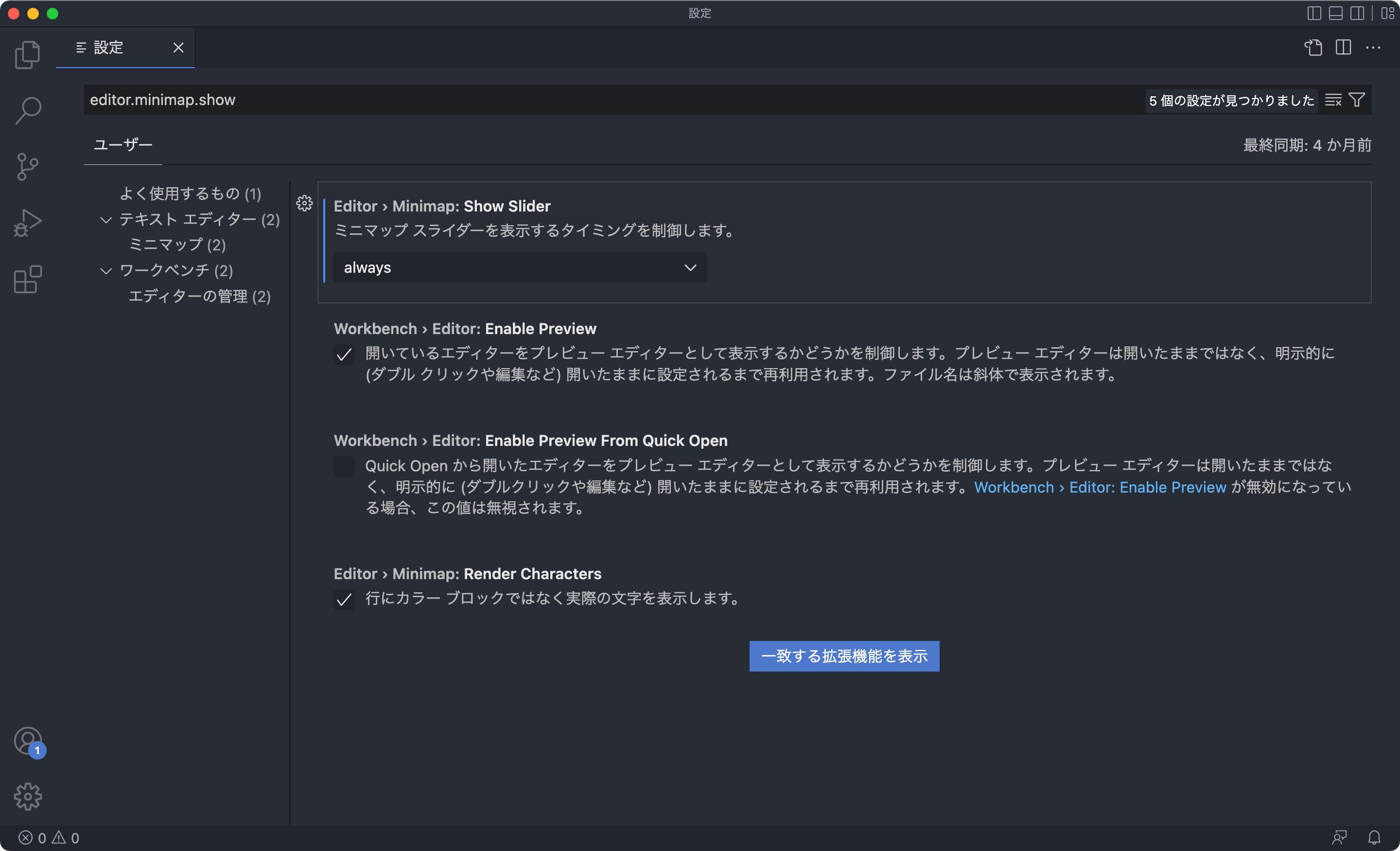
ミニマップにマウスオーバーすると、現在表示している領域が少しグレーになって「この部分をいま表示している」と分かりやすくなります。
ただ、これはマウスオーバーしなくても常に確認できた方が便利なので、「editor.minimap.show」の設定を「always」に変更して常に表示されるようにします。

ミニマップを左に表示させる
これは好みが分かれる部分だと思いますが、デフォルトではミニマップはウインドウ右端に表示されています。
ただ、ソースコードは基本的に左側に文字量が偏りがちなので、右端のミニマップを見ようとすると視線の移動が多くなります。
左側に表示しておけば視線の移動は少なくて済みますし、画面スクロールをしたいときもマウスが左側に近かったらミニマップを利用して、右側に近かったらスクロールバーを使うといった使い分けができます。
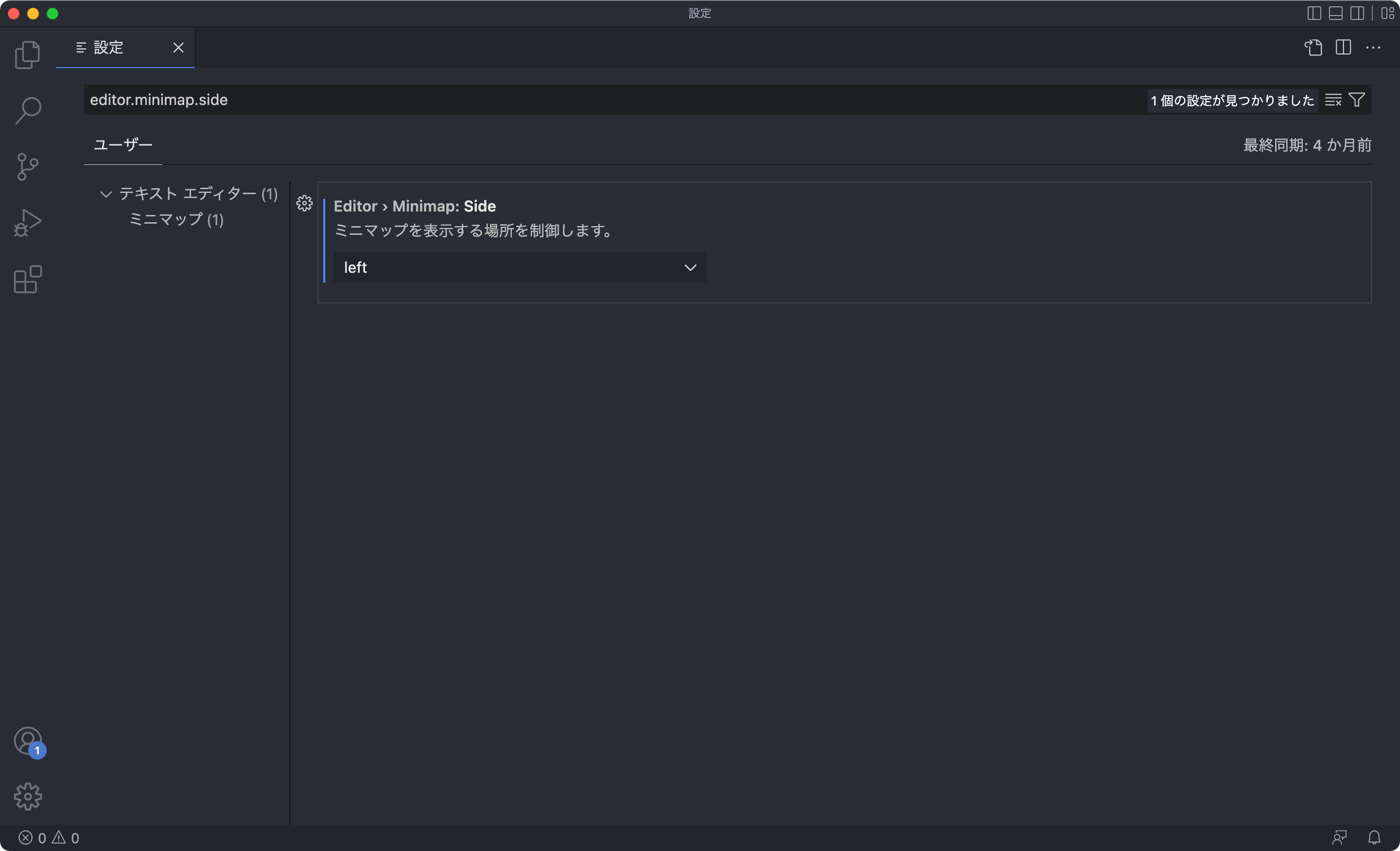
設定方法は「editor.minimap.side」の設定を「left」に変更するだけです。



 Keyboard Maestroでfnを使ったショートカットキーを設定したい場合は、BetterTouchToolを経由するのがオススメ
Keyboard Maestroでfnを使ったショートカットキーを設定したい場合は、BetterTouchToolを経由するのがオススメ  Path Finderがバージョン9.2にアップデート!ロックダウン期間中は無料トライアル期間が30日から60日に延長!
Path Finderがバージョン9.2にアップデート!ロックダウン期間中は無料トライアル期間が30日から60日に延長!  Macでリッチテキストをコピペしたときに、余計なスタイルが入ってしまうのを回避する方法
Macでリッチテキストをコピペしたときに、余計なスタイルが入ってしまうのを回避する方法  BetterSnapToolでリサイズ前のウインドウサイズを復元する方法・復元しない方法
BetterSnapToolでリサイズ前のウインドウサイズを復元する方法・復元しない方法  QuickTime Playerとプレビュー.appで動画の一部を画像として書き出す方法
QuickTime Playerとプレビュー.appで動画の一部を画像として書き出す方法  BetterTouchToolを使って、Finderのファイルを「規定アプリケーションで開く」ショートカットキーを設定する方法
BetterTouchToolを使って、Finderのファイルを「規定アプリケーションで開く」ショートカットキーを設定する方法  Google Chrome が提供しているベータ版含む4つのバージョンの違いとインストール方法
Google Chrome が提供しているベータ版含む4つのバージョンの違いとインストール方法  Keyboard Maestroでブックマークレットにショートカットキーを割り当てる方法
Keyboard Maestroでブックマークレットにショートカットキーを割り当てる方法  Path Finder9.0.7からドロップスタックを折りたたまない設定が追加!
Path Finder9.0.7からドロップスタックを折りたたまない設定が追加!  ウインドウリサイズ系のアプリMagnet・ShiftIt・BetterTouchToolの比較
ウインドウリサイズ系のアプリMagnet・ShiftIt・BetterTouchToolの比較  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法