QuickTime Playerとプレビュー.appで動画の一部を画像として書き出す方法

この記事の要約
- QuickTime Playerで動画を開いて、書き出したい位置で再生停止
- 停止した位置をクリップボードにコピー
- プレビュー.appで、クリップボードから画像を作成
- 作成した画像を保存する
動画をウェブサイトに埋め込むときに、サムネイル画像を設定するために動画の一部を画像として保存したいときがあります。
なにか特別なアプリを使わなくても、QuickTime Playerとプレビュー.appの、Macにデフォルトで付いている2つのアプリで簡単に書き出せたので、手順をまとめておきます。
画像書き出しの手順
画像を書き出すまでの手順は下記の通りです。
- QuickTime Playerで動画を開いて、書き出したい位置で再生停止
- 停止した位置をクリップボードにコピー
- プレビュー.appで、クリップボードから画像を作成
- 作成した画像を保存する
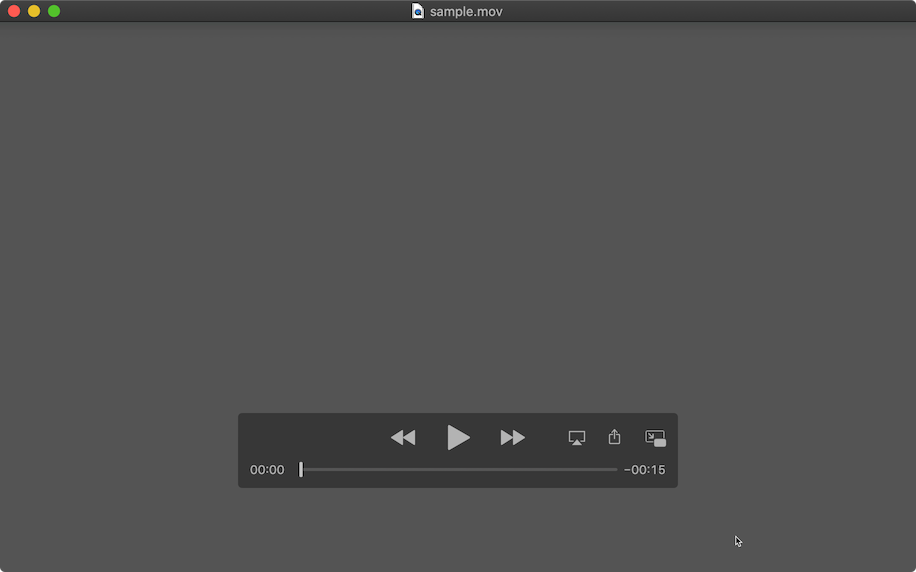
1. QuickTime Playerで動画を開いて、書き出したい位置で再生停止
まずは動画をQuickTime Playerで開いて、画像として書き出したい位置で再生を停止しておきます。

2. 停止した位置をクリップボードにコピー
メニューの[編集]→[コピー(command + C)]を選択して、停止した位置の画像をクリップボードにコピーできます。
![[編集]→[コピー]](https://webrandum.net/mskz/wp-content/uploads/2020/12/image_3-4.png)
3. プレビュー.appで、クリップボードから画像を作成
次にプレビュー.appを開いて、メニューの[ファイル]→[クリップボードから新規作成(command + N)]を選択します。
![[ファイル]→[クリップボードから新規作成]](https://webrandum.net/mskz/wp-content/uploads/2020/12/image_2-9.png)
これでプレビュー.app上に、先ほどコピーした停止位置の画像が作成されます。
4. 作成した画像を保存する
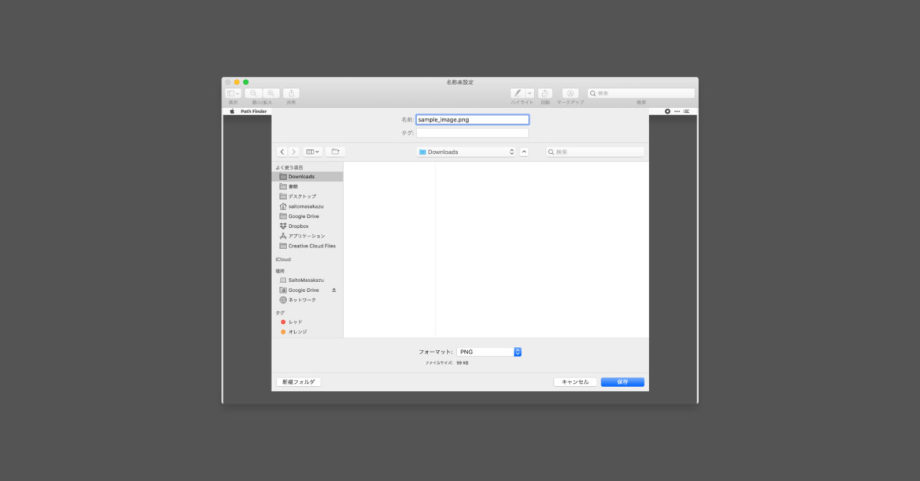
最後は[ファイル]→[保存(command + S)]で、作成した画像を保存すれば完了です。
![[ファイル]→[保存]](https://webrandum.net/mskz/wp-content/uploads/2020/12/image_4-3.png)
保存する形式はJPGでもPNGでも好きに選択できます。
一連の流れをKeyboard Maestroで自動化
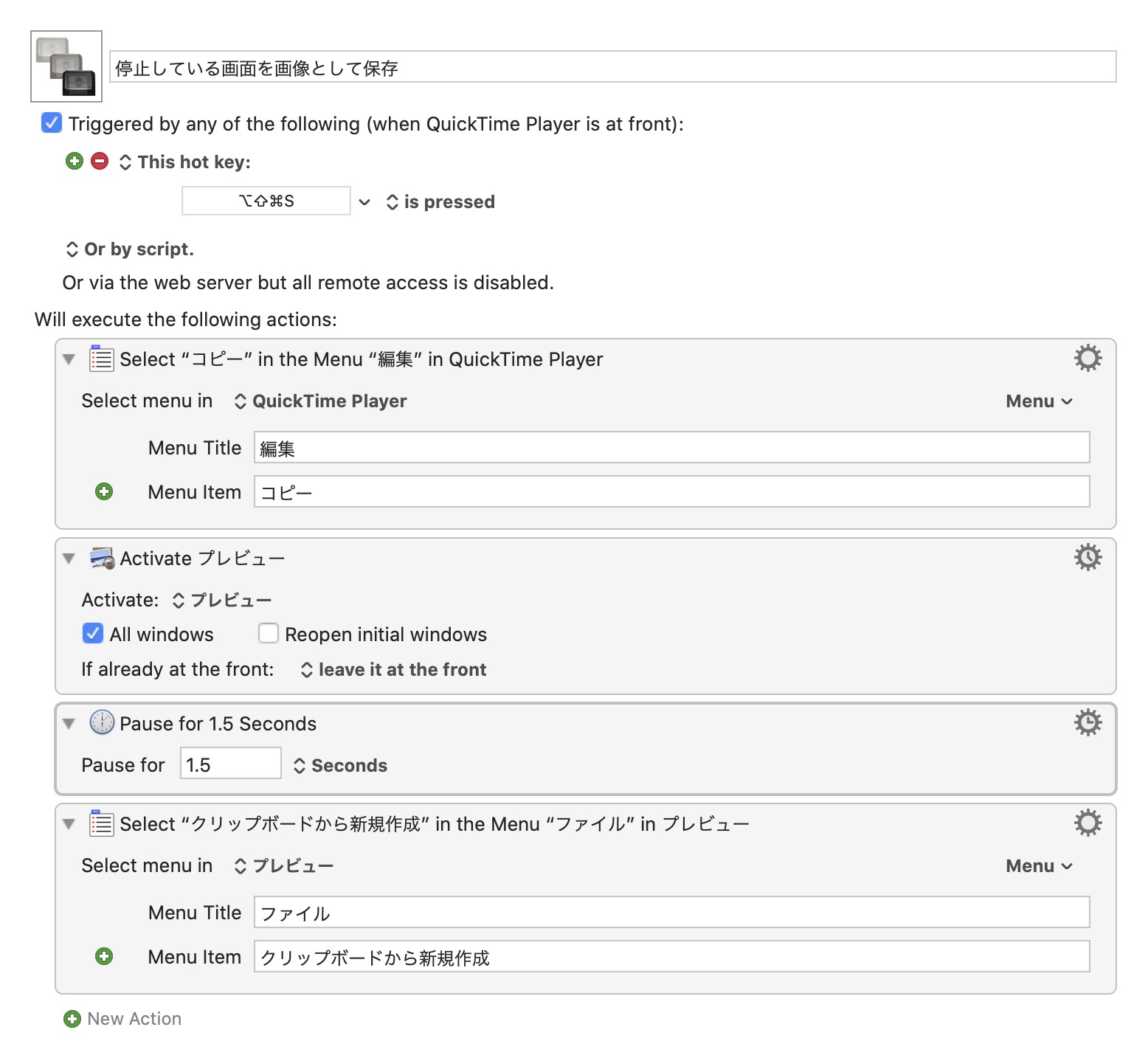
コピーしてアプリ切り替えて新規作成して…という一連の流れが面倒なので、Keyboard Maestroを使ってショートカットキー1つでできるようにしました。
Keyboard Maestroに関しては過去に記事にしているので、知らない方はぜひご覧ください。
やっていることは、先ほどの流れをそのままマクロに落とし込んでいるだけで、ほとんど「メニューを選択」「アプリを起動」だけで作成されています。

1点注意が必要なのが、クリップボードにコピーしたあとに、少し「Pause」を入れて時間を空けている部分です。
Keyboard Maestroの処理が早すぎて、時間を空けないと前のクリップボードで画像を作成してしまうため、少し時間を空けて調節しています。



 コーディング初心者が入力ミスを減らすためにできる設定
コーディング初心者が入力ミスを減らすためにできる設定  Keyboard Maestroを使ってDropboxの「同期の無視」を簡単にできるようにする
Keyboard Maestroを使ってDropboxの「同期の無視」を簡単にできるようにする  Evernoteに公式のテンプレート機能が登場!!これでスムーズにテンプレートを呼び出すことが可能に!!
Evernoteに公式のテンプレート機能が登場!!これでスムーズにテンプレートを呼び出すことが可能に!!  MacのSIPのオン・オフを切り替える方法
MacのSIPのオン・オフを切り替える方法  Dropboxのスマートシンク機能でハードディスクの容量を消費せずにファイルの管理を行う
Dropboxのスマートシンク機能でハードディスクの容量を消費せずにファイルの管理を行う  Dashの時間と日付のフォーマット設定方法
Dashの時間と日付のフォーマット設定方法  Karabiner-Elementsを使ってキーボードを快適に使えるように設定する
Karabiner-Elementsを使ってキーボードを快適に使えるように設定する  Google関連サービスをすばやく確実に変換するための単語登録サンプル
Google関連サービスをすばやく確実に変換するための単語登録サンプル  iTerm2終了時に表示される確認ダイアログを非表示にする
iTerm2終了時に表示される確認ダイアログを非表示にする  Google日本語入力のRomaji tableを設定して、ローマ字入力する感覚で絵文字を表示させる方法
Google日本語入力のRomaji tableを設定して、ローマ字入力する感覚で絵文字を表示させる方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法