Google検索で使えるパラメータ一覧とその活用方法

Keyboard MaestroやAlfredなどのサードパーティーアプリを使って、Google検索を少し便利にしたいとき、URLパラメータにどんなものがあって、どんな役割をしているのか知っているとうまく利用できます。
基本のパラメータ
まず、下記のGoogleのURLのあとの「search?」が基本の形で、このあとにパラメータが続きます。
「q」が検索キーワードを指すパラメータなので、キーワードを入力してURLを開くと、実際に「q」で指定したキーワードで絞り込まれた検索結果画面が表示されます。
https://www.google.co.jp/search?q=検索キーワードさらにこの後ろに「&」で区切ってパラメータを追加していくことで、細かい絞り込みができます。
| パラメータ | 内容 | 備考 |
|---|---|---|
| q | 検索キーワード | and指定の場合は「+」で区切る 除外キーワードは「-」をつける |
| tbm | 検索タブ (tab menuの略) | 検索タブを下記の中から選択する
|
| hl | 表示言語 | 表示言語を言語コードで指定する 主に下記の日本語か英語のどちらかを使用
|
| lr | 検索言語 | 検索言語を「lang_」のあとに言語コードで指定する 主に下記の日本語か英語のどちらかを使用
|
| num | 1ページあたりの 結果表示数 | 数字を入力して、1ページあたりの検索結果の数を指定する 「100」が最大 |
| safe | セーフサーチのレベル | 下記3つの中からセーフサーチのレベルを指定する
|
| filter | 類似ページを フィルタリング | 類似ページをフィルタリングするかどうか指定する
|
| pws | パーソナライズ | パーソナライズするかどうか指定する
|
サイト内検索機能で利用
Google Chromeには「サイト内検索」機能があり、特定サイトを登録してアドレスバーからすぐに検索できます。
ここにパラメータを追加した状態のGoogle検索URLを登録しておくことで、例えば英語に絞り込んでの検索をすぐに行えます。
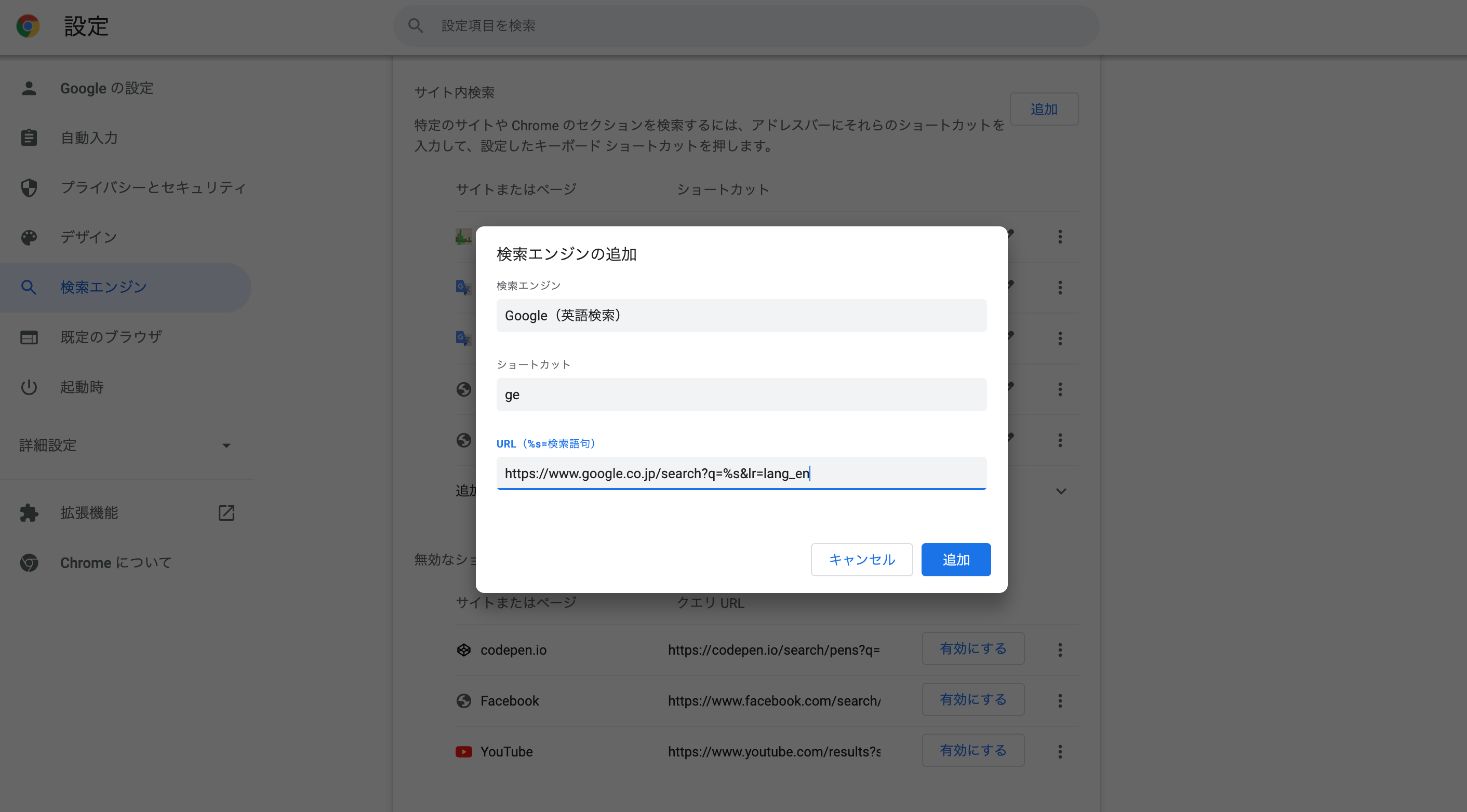
Google Chromeの[設定]→[検索エンジン]→[検索エンジンとサイト内検索を管理する]で「サイト内検索」の「追加」ボタンをクリックします。
![[設定]→[検索エンジン]→[検索エンジンとサイト内検索を管理する]](https://webrandum.net/mskz/wp-content/uploads/2022/04/image_1-8.png)
あとは検索キーワード部分を「%s」に置き換えて設定を追加するだけです。

https://www.google.co.jp/search?q=%s&lr=lang_enサードパーティ製アプリで利用
Keyboard Maestro
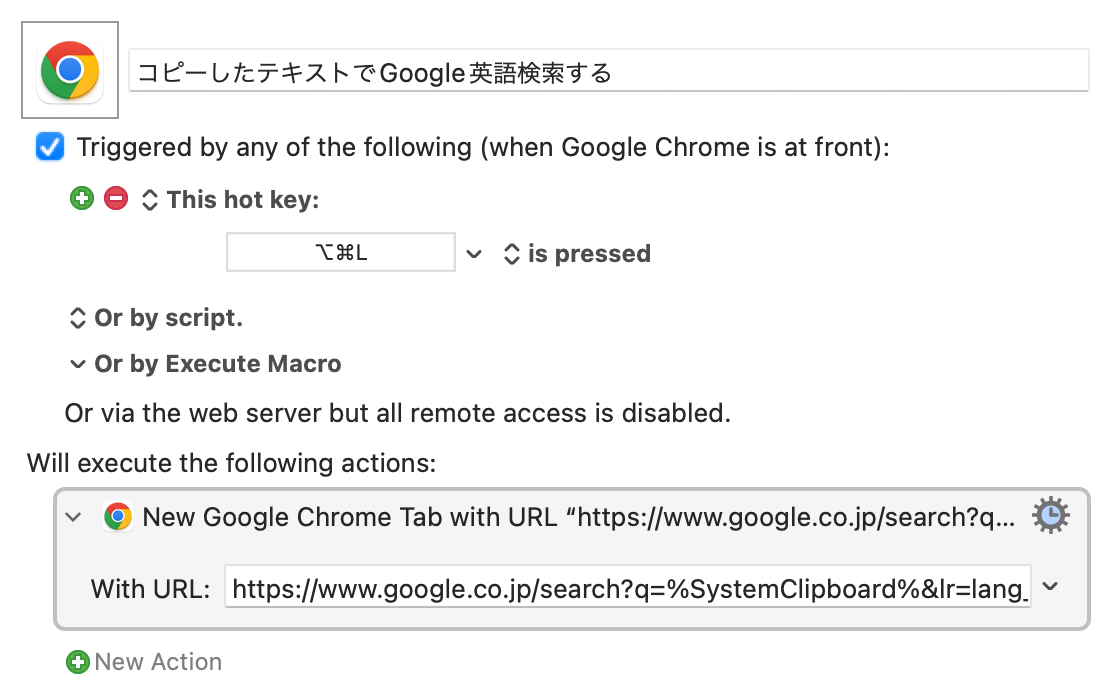
例えば、Keyboard Maestroを使って「クリップボードにコピーしたテキストでGoogle英語検索をするマクロ」が作れます(Keyboard Maestroに関しては過去に記事にしているので、そちらをご覧ください)。

やっていることは「New Google Chrome Tab」アクションでURLを指定するだけで、そのURLが開きます。
検索キーワード部分は「%SystemClipboard%」とすればクリップボードの内容が入るので、これでコピーしたテキストが反映されたURLが開きます。
Alfred
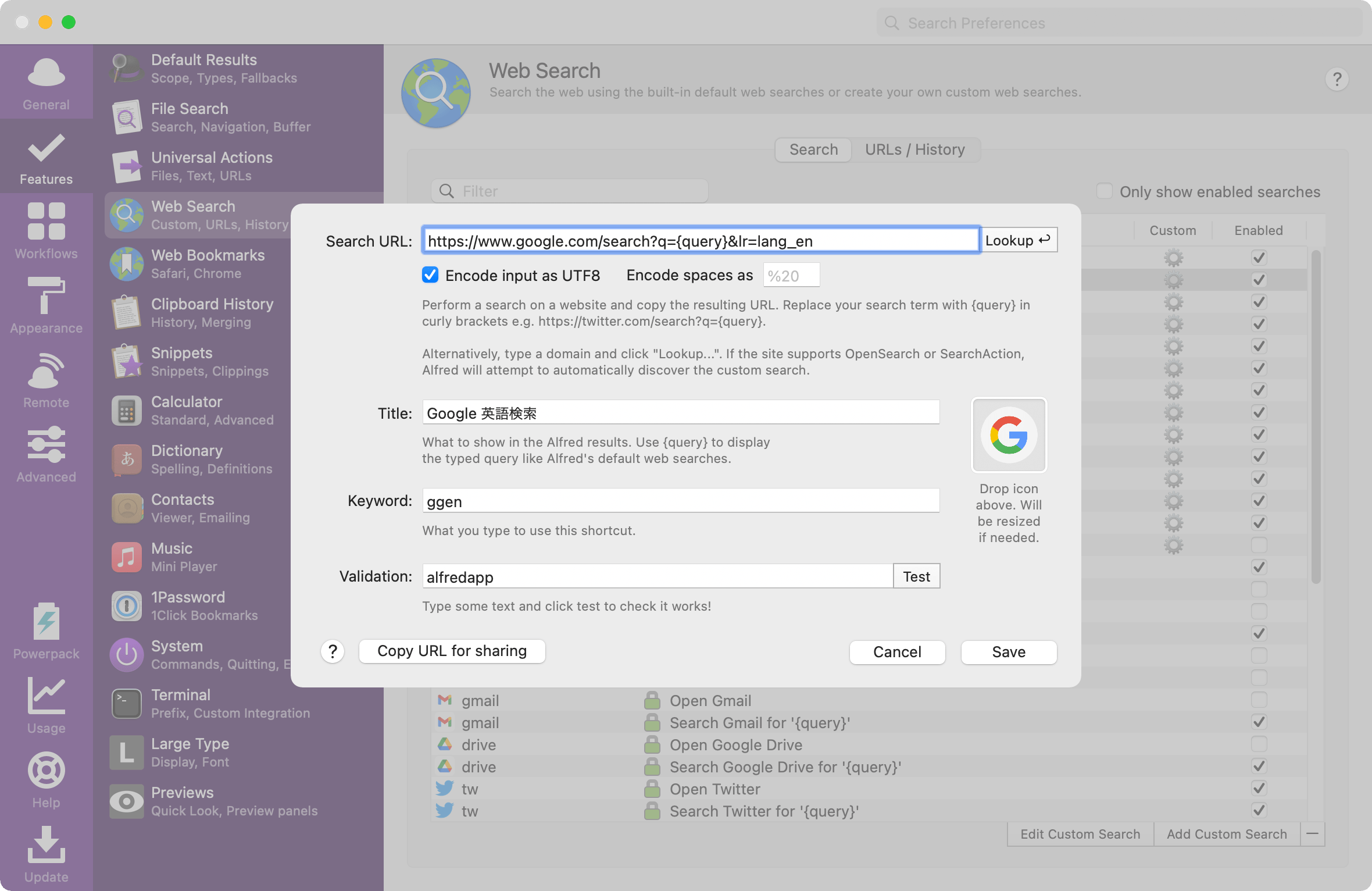
Alfredの「カスタム検索(Web Search)」機能を使うと、Google Chromeの「サイト内検索」と同じことがAlfredでできます。
機能の詳細な説明は過去に記事にしているので、そちらをご覧ください。
Alfredの場合は検索キーワード部分は「{query}」とすれば、入力した内容が反映されます(設定が面倒な方はこちらのリンクからすぐに追加できます)。

これでAlfredを起動して、「ggen」と入力したあとにキーワードを入力すると英語検索がすぐにできます。




 Gmailのラベルとフィルタ機能を使ってメールを自動的に振り分ける
Gmailのラベルとフィルタ機能を使ってメールを自動的に振り分ける  macOSのシステム環境設定「デスクトップとスクリーンセーバ」の設定見直し
macOSのシステム環境設定「デスクトップとスクリーンセーバ」の設定見直し  Macの基本操作をラクにするために使っているユーティリティアプリ
Macの基本操作をラクにするために使っているユーティリティアプリ  「SimpleExtManager」でChrome拡張機能のオン・オフを素早く行う
「SimpleExtManager」でChrome拡張機能のオン・オフを素早く行う  Macでデュアルディスプレイ時に、通知を表示するディスプレイを指定する方法
Macでデュアルディスプレイ時に、通知を表示するディスプレイを指定する方法  Karabiner-Elementsを使って、Finder上でReturnを押すとファイルを開くようにする
Karabiner-Elementsを使って、Finder上でReturnを押すとファイルを開くようにする  Dashでドキュメント機能を無視して、スニペット検索だけする方法
Dashでドキュメント機能を無視して、スニペット検索だけする方法  テキストエディタをAtomからVisual Studio Codeに移行しました
テキストエディタをAtomからVisual Studio Codeに移行しました  BetterTouchToolでウィンドウが最大化された状態で「ウィンドウを右に最大化」すると左に移動してしまう問題
BetterTouchToolでウィンドウが最大化された状態で「ウィンドウを右に最大化」すると左に移動してしまう問題  AlfredでDropbox Paperの検索ができるWorkflow「Dropbox Paper Finder」
AlfredでDropbox Paperの検索ができるWorkflow「Dropbox Paper Finder」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法