Keyboard Maestroの「Prompt for User Input」でユーザーの入力に応じて変化するマクロを作成する方法

Keyboard Maestroの「Prompt for User Input」アクションを使うと、プロンプト(ウインドウ)が表示され、ユーザーの入力した内容に応じてマクロを変化させられます。
これを使いこなせば入力内容に応じて変化するマクロが作れるようになります。
マクロサンプル
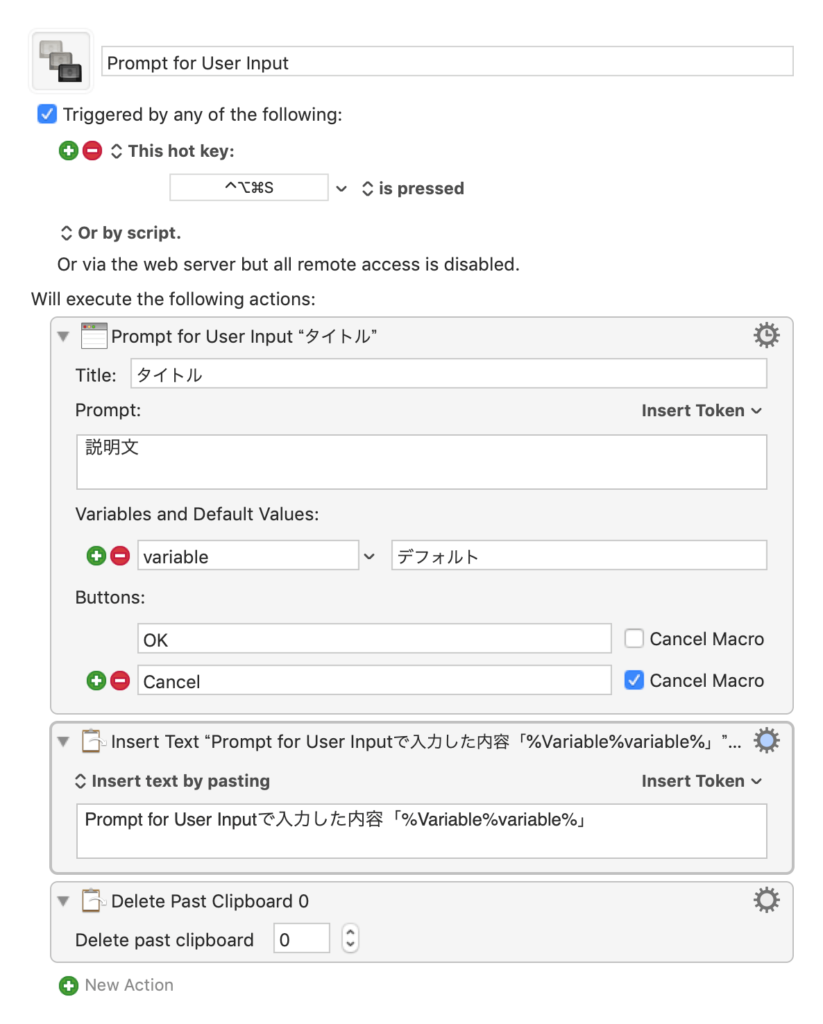
下記のマクロはプロンプトで入力したテキストをフォーマットに含めてペーストするマクロです。

このマクロをベースに複数変数を用意すれば、後から情報を変えてペーストできるスニペットが作れますし、変数の内容に応じてIf Then Elseアクションで条件分岐させたりもできます。
入力項目を増やしたりもできますし、Keyboard Maestroでできることの可能性がかなり広がります。
Prompt for User Inputの使い方
Prompt for User Inputアクションは「タイトル」「説明文」「変数」「ボタン」の設定をして使います。
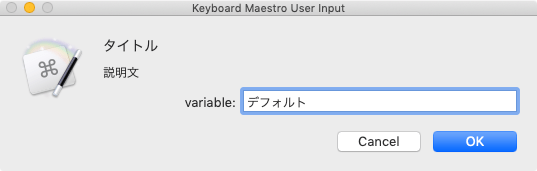
実際に表示されるプロンプトは下記のものです。

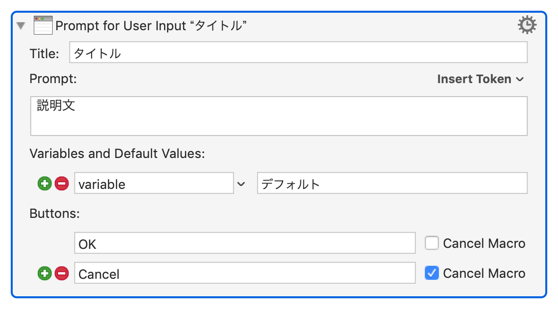
変数の設定
Prompt for User Inputはマクロ実行時にプロンプトから変数に値を入力し、その入力した変数を使って以降のアクションに利用していきます。
そのため変数の設定が最も重要です。
変数の追加は「Variables and Default Values:」で行います。
左の入力欄は「変数名」、右の入力欄は「デフォルト値(空でもOK)」となっています。

入力タイプの変更
デフォルト値の書き方を変えるだけで、テキストフィールド以外の入力方法に変えられます。
| 入力タイプ | 設定方法 | 備考 |
|---|---|---|
| テキストフィールド | 通常 | |
| ポップアップフィールド | デフォルト値で単語を|で区切る |
|
| チェックボックス | デフォルト値に0 | 1または1 | 0と入力 | チェックされている場合は「1」、されていない場合は「0」が変数に入る |
| パスワードフィールド | 変数名の最初に「Password」か「PW」が入る | 入力時に入力した内容が黒丸になる (それ以外はテキストフィールドと同じ) |
ボタンの設定
基本は「OK」と「Cancel」の2つで問題ないと思います。
「OK(特に何も設定していないボタン)」は次のアクションへ進めるためのボタンで、「Cancel(Cancel Macroにチェックが入っているボタン)」はマクロをキャンセルして終了させるボタンです。


 Finder上のファイルの「変更日」と「作成日」を特定の日時に変更する方法
Finder上のファイルの「変更日」と「作成日」を特定の日時に変更する方法  Macのデフォルトシェルをbashからzshへ変更する方法
Macのデフォルトシェルをbashからzshへ変更する方法  ウェブサイトを作る上での基本「Macの画像圧縮方法」のまとめ
ウェブサイトを作る上での基本「Macの画像圧縮方法」のまとめ  Google Driveでフォルダのコピーをする方法
Google Driveでフォルダのコピーをする方法  Visual Studio Codeでショートカットキーを変更する方法
Visual Studio Codeでショートカットキーを変更する方法  DeepL翻訳をAlfred上で完結させるAlfred Workflow「DeepL-Translate」
DeepL翻訳をAlfred上で完結させるAlfred Workflow「DeepL-Translate」  Google Chromeで「パスワードを保存しますか?」ポップアップを非表示にする方法
Google Chromeで「パスワードを保存しますか?」ポップアップを非表示にする方法  Macでアプリケーションを指定してファイルを開く方法まとめ
Macでアプリケーションを指定してファイルを開く方法まとめ  Alfredと1Password 8を連携するWorkflowの設定方法
Alfredと1Password 8を連携するWorkflowの設定方法  macOSのシステム環境設定「インターネットアカウント」の設定見直し
macOSのシステム環境設定「インターネットアカウント」の設定見直し  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法