Visual Studio Codeでショートカットキーを変更する方法

Visual Studio Codeでは「選択行の複製」がshift + option + ↓(下に複製)shift + option ↑(上に複製)に設定されています。
他のAtomやSublimeTextなどのテキストエディタではcommand + shift + D(duplicateの頭文字)が一般的です。
というわけで、ショートカットキーを設定し直してみました。
ショートカットキーの変更方法
ショートカットキーの変更は専用の画面で行うので、まずはその画面に移動します。
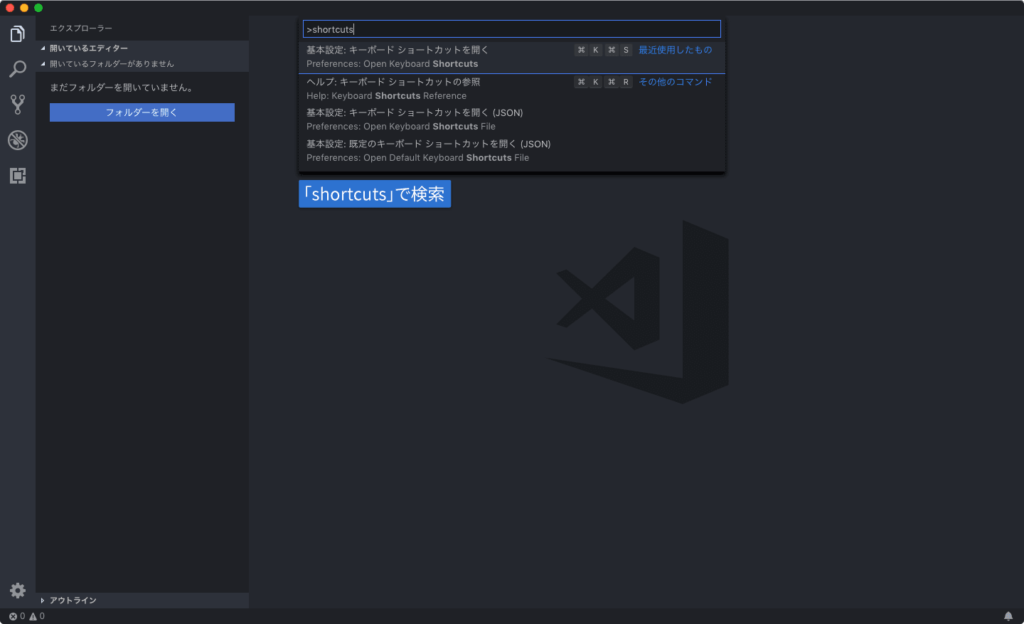
まずはcommand + shift + Pでコマンドパレットを表示、「shortcuts」で検索して「基本設定: キーボードショートカットを開く」を選択します。

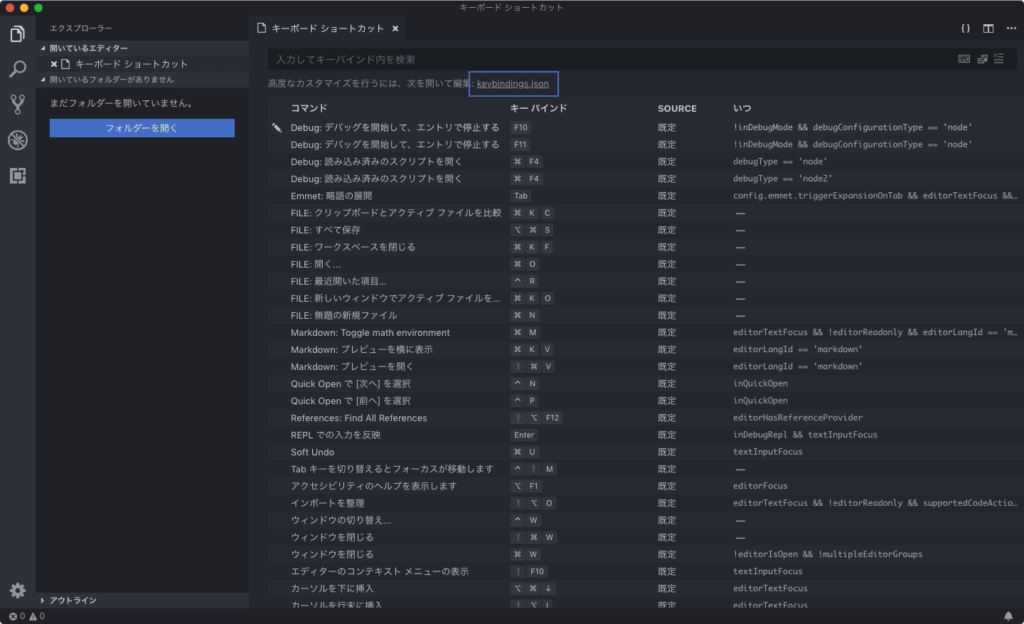
キーボードショートカットを編集するためのページが出てくるので、ここで「行を下へコピー」で検索して変更が可能です。
少しだけであればここで1つ1つ設定していってもいいのですが、後から他のPCでも同じ設定を反映させたい場合や、ネット上にある設定をすぐ反映させるためには別の方法が必要です。
検索ボックスのすぐ下にある「高度なカスタマイズを行うには、次を開いて編集: keybindings.json」というメッセージをクリックします。

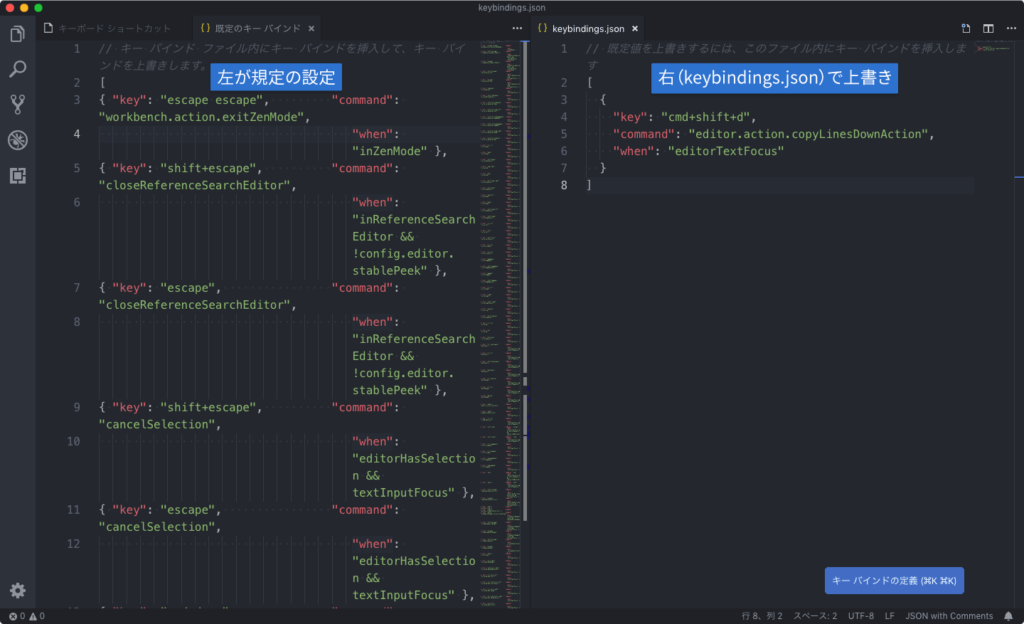
すると「規定のキーバインド(左)」と「keybindings.json(右)」の2つのファイルが開きます。
左がデフォルトのショートカットキーの設定で、それを右の方で上書きしていきます。

| キー | 値 |
|---|---|
| key | 設定したいショートカットキーを入力 |
| command | 設定したい内容を入力 (キーボードショートカットファイルで右クリックして「コピー コマンド」でコピー可能) |
| when | キーボードショートカットファイルの「いつ」の部分 |
この方法で設定して、ファイルをバックアップしておけば、PCの移行をする時にもすぐにショートカットキーの移行が完了しますし、ネット上に出回っている設定をすぐ反映する事ができます。
ちなみに今回の設定は下記のコードを貼り付ければ設定できます。
keybindings.json
[
{
"key": "cmd+shift+d",
"command": "editor.action.copyLinesDownAction",
"when": "editorTextFocus"
}
]Visual Studio Codeはショートカットキーの複数押し(〇〇を押した後に〇〇を押す)にも対応しているので、使いやすいように色々設定ができそうです。


 Delay StartでMac起動後にアプリを遅延起動する
Delay StartでMac起動後にアプリを遅延起動する  Client Folder Makerでよく使うフォルダ構成を一気に作成する
Client Folder Makerでよく使うフォルダ構成を一気に作成する  Google Chromeの「お使いのデバイスに送信」機能を使ってiPhoneに閲覧中のサイトを送信する方法
Google Chromeの「お使いのデバイスに送信」機能を使ってiPhoneに閲覧中のサイトを送信する方法  Google日本語入力の基本的な設定項目
Google日本語入力の基本的な設定項目  修飾キーに自分ルールをつけてショートカットキーを管理して使いやすくする
修飾キーに自分ルールをつけてショートカットキーを管理して使いやすくする  一般的によく使われているテキストエディタでのEmmetの設定方法まとめ
一般的によく使われているテキストエディタでのEmmetの設定方法まとめ  Fantastical 3がサブスクリプションモデルになりUIが刷新!予定の管理がさらに便利になる機能が追加
Fantastical 3がサブスクリプションモデルになりUIが刷新!予定の管理がさらに便利になる機能が追加  AlfredでKarabiner-Elementsのプロファイルを切り替えるWorkflowの作り方
AlfredでKarabiner-Elementsのプロファイルを切り替えるWorkflowの作り方  Google Chromeのブックマークを綺麗に整理するコツ
Google Chromeのブックマークを綺麗に整理するコツ  Karabiner-Elementsでescやdeleteなどのキーを、ホームポジションを崩さずに入力できるようにする方法
Karabiner-Elementsでescやdeleteなどのキーを、ホームポジションを崩さずに入力できるようにする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法