一般的によく使われているテキストエディタでのEmmetの設定方法まとめ

Web業界でよく使われている下記のテキストエディタでの、Emmetの使用方法や、カスタマイズ場所をまとめておきます。
- Visual Studio Codee
- Atom
- Brackets
- SublimeText
- Dreamweaver
Emmet自体の使い方に関しては別で記事を書いているので、そちらを参考にしてください。
Visual Studio Code
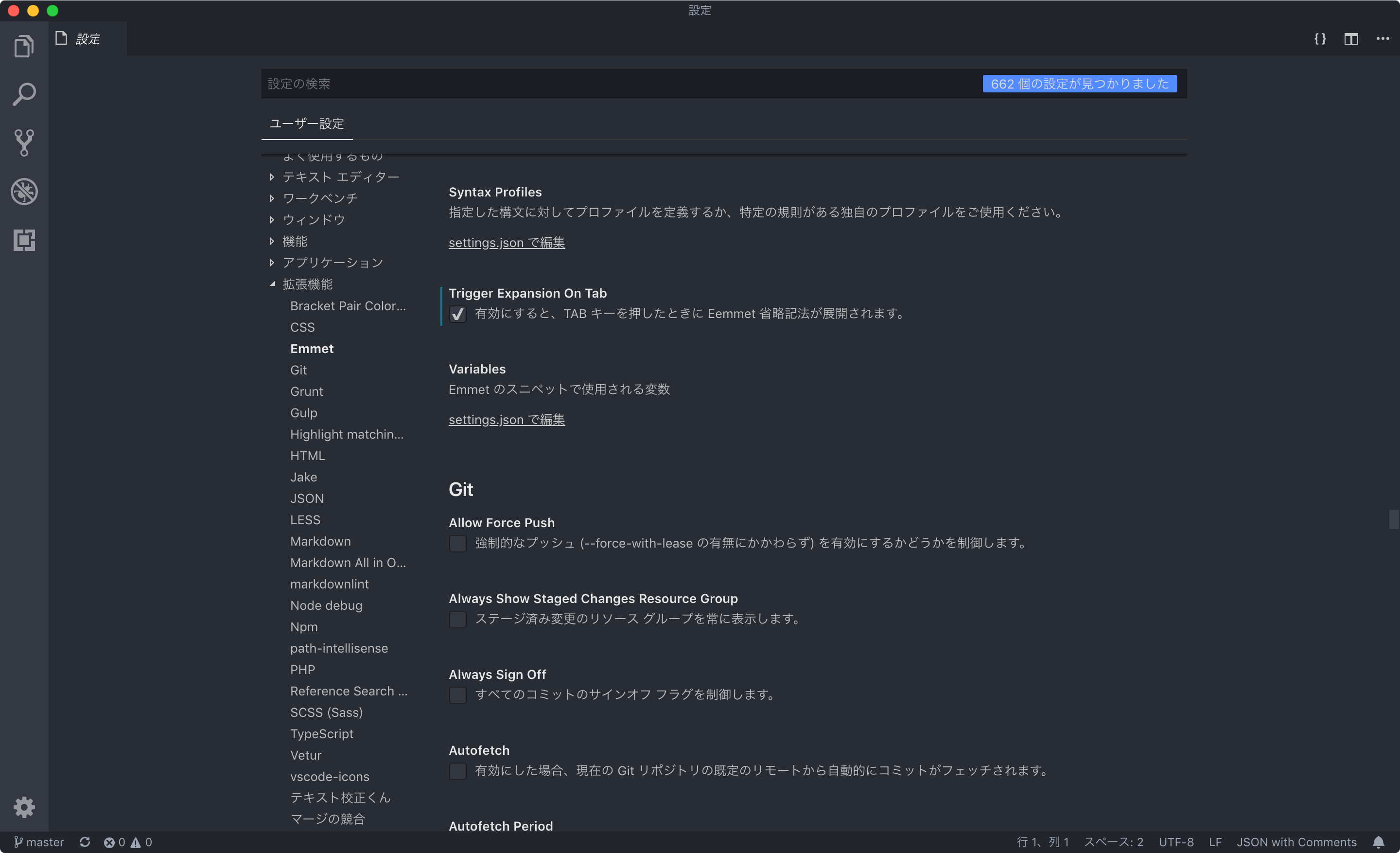
Visual Studio Codeではデフォルトの状態でEmmetが入っていて(一応拡張機能扱いですが)、設定は[環境設定]→[拡張機能]→[Emmet]から設定できます。

ちなみに[環境設定]→[拡張機能]→[Emmet]の「Trigger Expansion On Tab」にチェックを入れていないと、tabを押してもうまく展開されないので、注意してください。
Atom
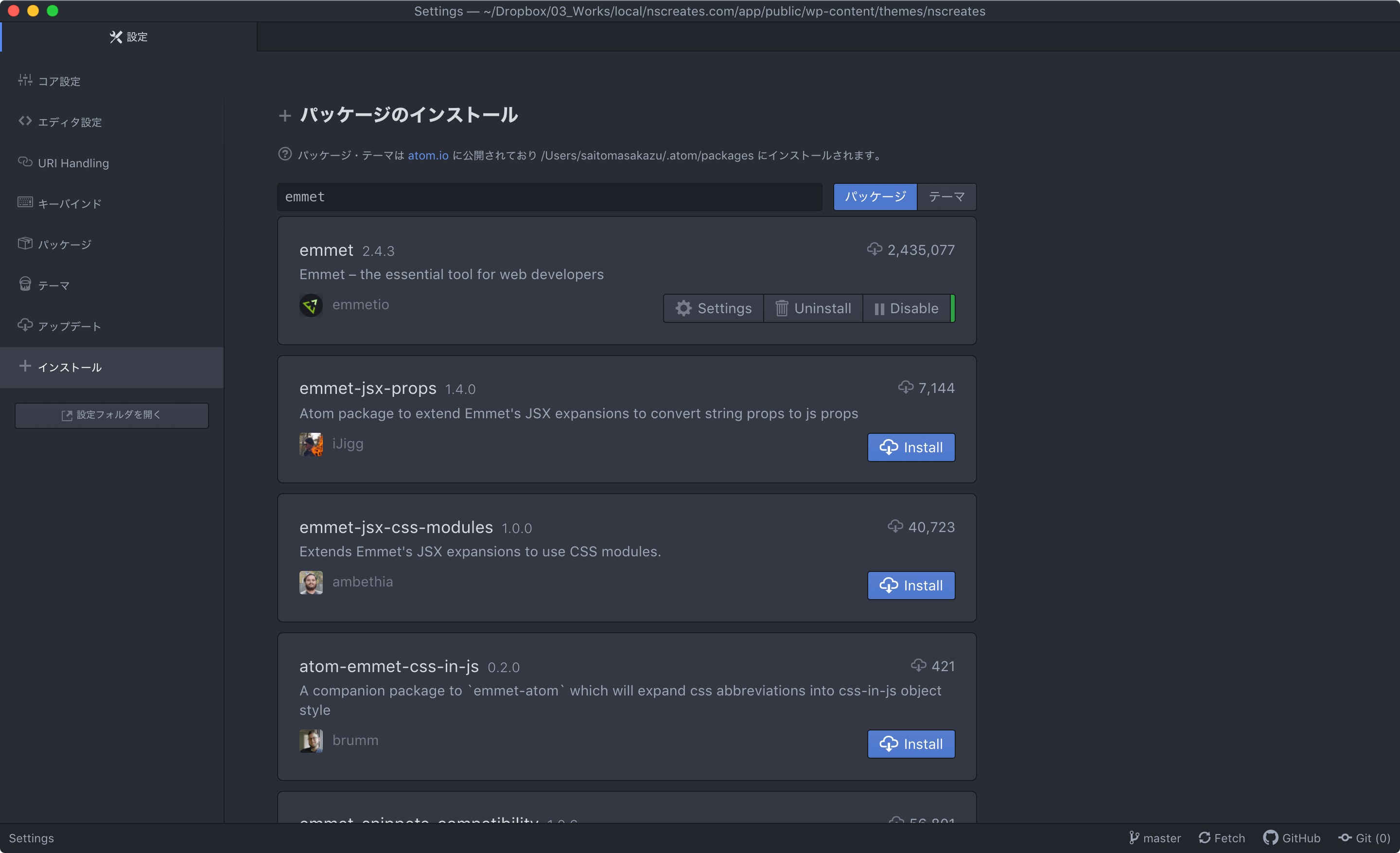
Atomの場合はパッケージを入れる必要があります。
[環境設定]→[インストール]にて「emmet」と検索してパッケージをインストールします。

これでEmmetが使えるようになります。
Brackets
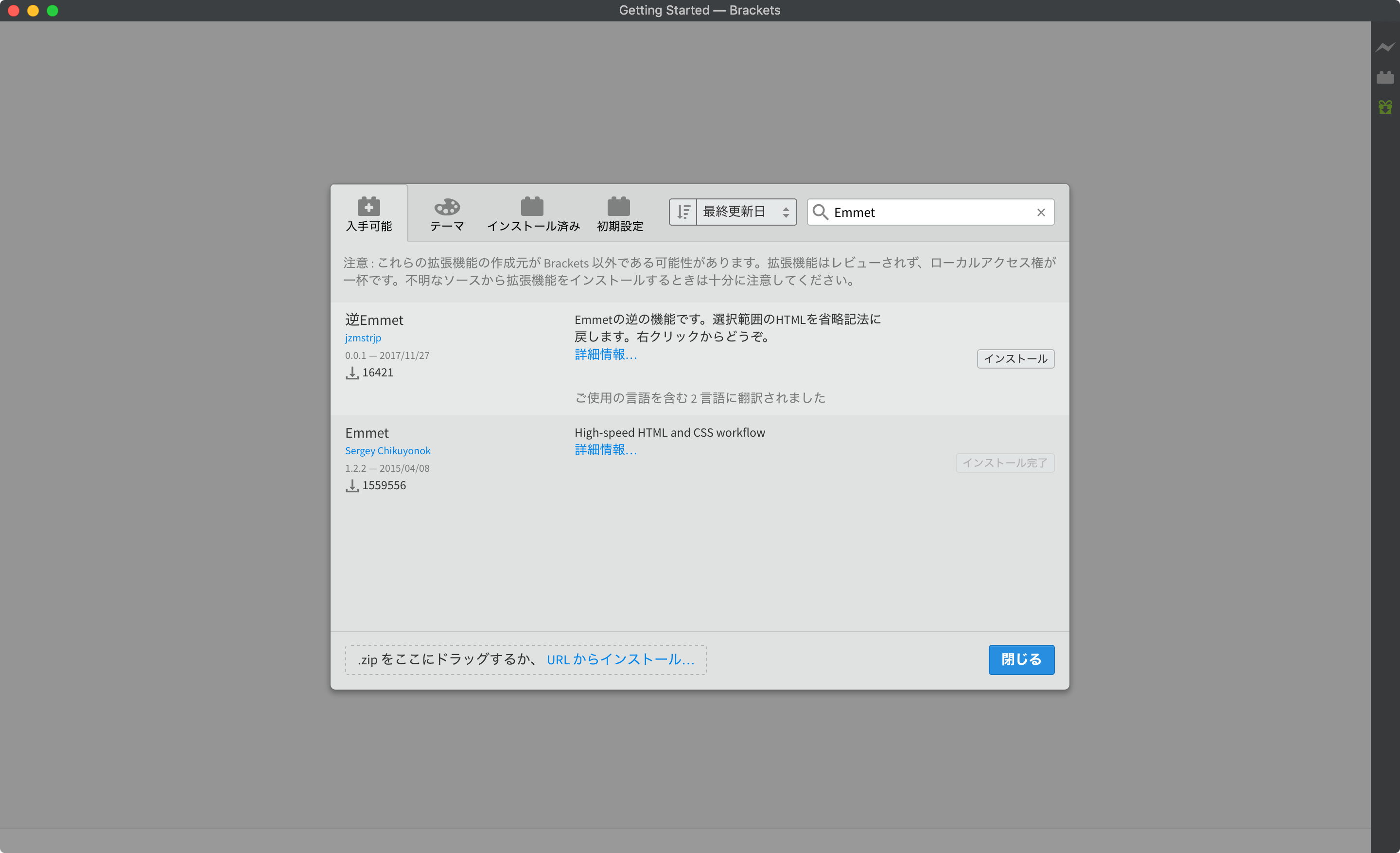
Bracketsの場合は拡張機能をインストールします。
逆EmmetというHTMLをEmmetに戻すという拡張機能もあります(Emmetの勉強に使えそうです)。

Sublime Text
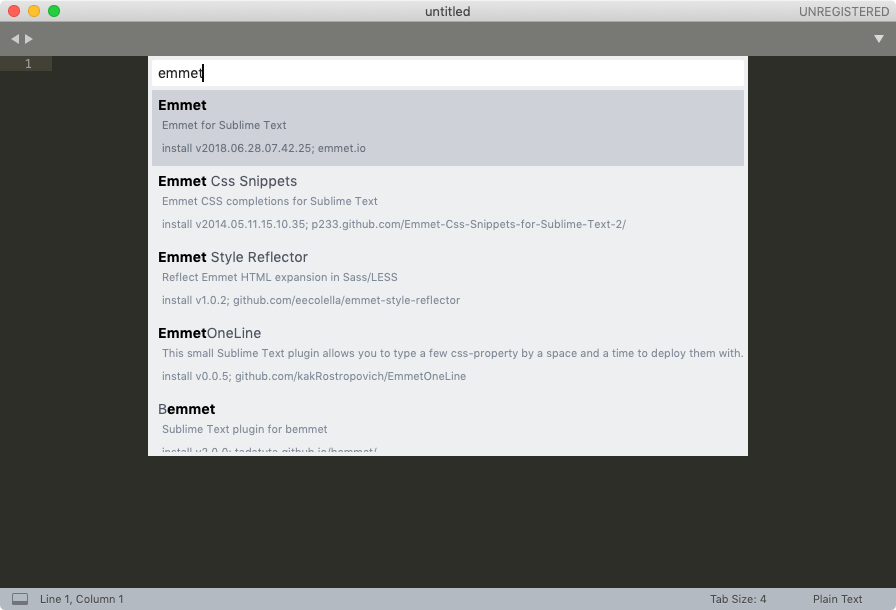
Sublime Textもパッケージのインストールが必要です。
command + shift + Pでコマンドパレットを呼び出し、「Package Control: Install Package」を入力して選択します。
再度検索ボックスが表示されるので、「Emmet」と検索して選択すればEmmetがインストールされます。

Dreamweaver
Dreamweaverはデフォルトの状態でEmmetがインストールされています。
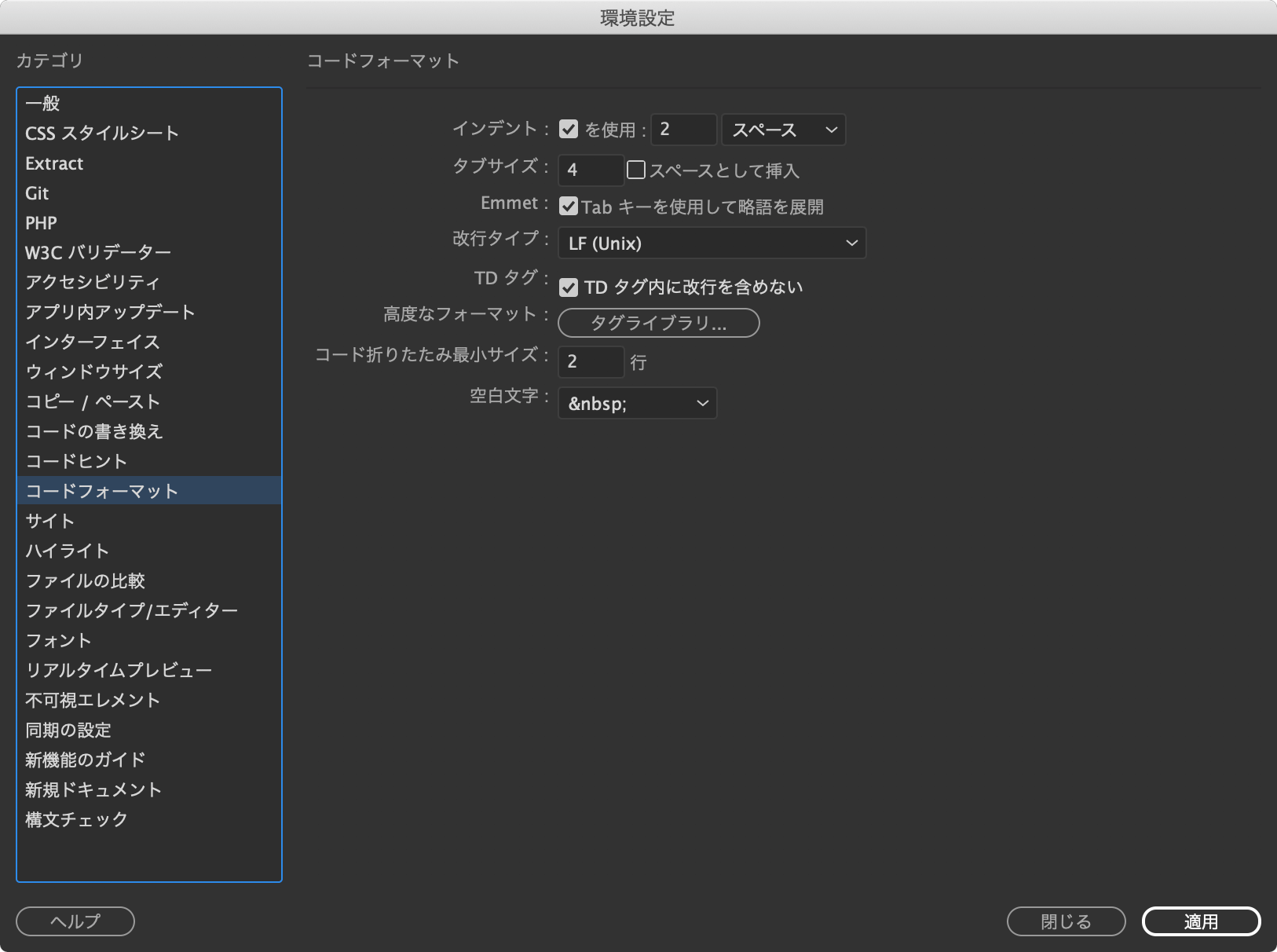
1点設定できる項目として、[環境設定]→[コードフォーマット]の「Tabキーを使用して略語を展開」にチェックが入っていないと、tabを押してもEmmetが展開されないので注意してください。




 Path Finderの情報パネルにある「作成日」「更新日」「追加日」の違い
Path Finderの情報パネルにある「作成日」「更新日」「追加日」の違い  テキストエディタをAtomからVisual Studio Codeに移行しました
テキストエディタをAtomからVisual Studio Codeに移行しました  Path Finderでのカラム表示とリスト表示の切り替え
Path Finderでのカラム表示とリスト表示の切り替え  Path Finder 8で使えるツールバーの項目一覧
Path Finder 8で使えるツールバーの項目一覧  Fantastical 2 for Macでスムーズにカレンダーの登録を行う
Fantastical 2 for Macでスムーズにカレンダーの登録を行う  Workspacesの検索ウインドウで使えるコマンド一覧
Workspacesの検索ウインドウで使えるコマンド一覧  BetterTouchToolでウィンドウリサイズ用のショートカットキーを設定する
BetterTouchToolでウィンドウリサイズ用のショートカットキーを設定する  定番のプログラミング用フォント「Ricty Diminished」のインストール方法
定番のプログラミング用フォント「Ricty Diminished」のインストール方法  1Passwordを便利に使うための小技や整理術!
1Passwordを便利に使うための小技や整理術!  Alfred 4のAppearance Optionsから外観の設定を行う
Alfred 4のAppearance Optionsから外観の設定を行う  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法