Visual Studio Codeでショートカットキーを変更する方法

Visual Studio Codeには大量のショートカットキーが用意されています。
そもそも機能数も多いですし、拡張機能でも増えていくので、全部把握することは不可能と言っていいでしょう。
普段使わない機能はどんどんショートカットキーをオフにして、万が一使う場合はコマンドパレットを使って、よく使う機能を押しやすいキーに設定していくことで使いやすいエディタにしていけます。
今回はVisual Studio Codeのショートカットキーの変更方法についてまとめておきます。
ショートカットキーの変更方法
Visual Studio Codeでショートカットキーを変更するには、左下の歯車アイコンをクリックして[キーボードショートカット]を選択するか、command + Kを押したあとにcommand + Sを押します。
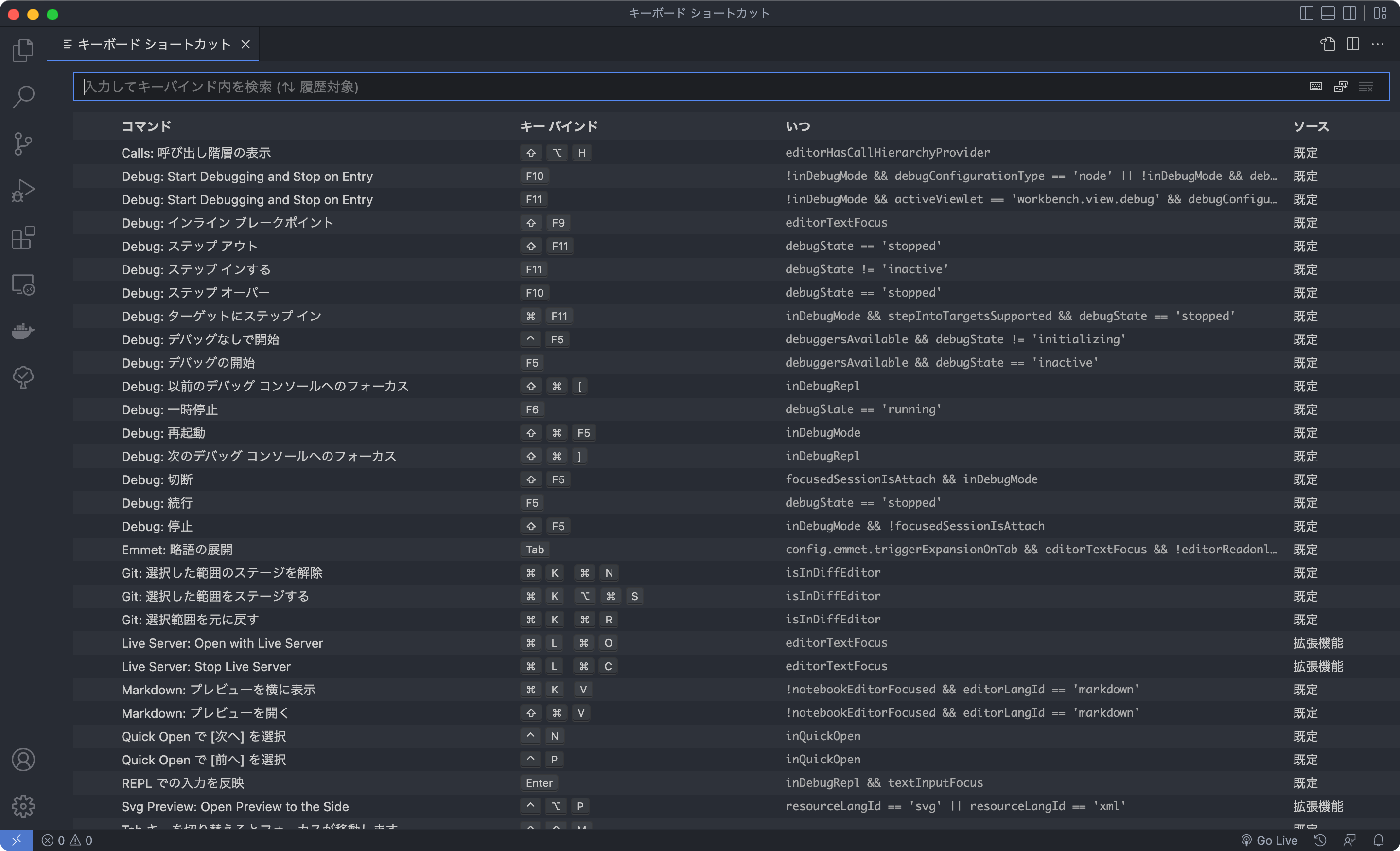
![[キーボードショートカット]](https://webrandum.net/mskz/wp-content/uploads/2022/10/image_1-2.png)
これで「キーボードショートカット」画面が表示されます。

| 項目 | 設定する内容 |
|---|---|
| コマンド | ショートカットキーで実行する内容 |
| キーバインド | ショートカットキー |
| いつ | コマンドが利用できる条件 |
| ソース | 「既定(デフォルト)」か「拡張機能」の設定かの確認場所 |
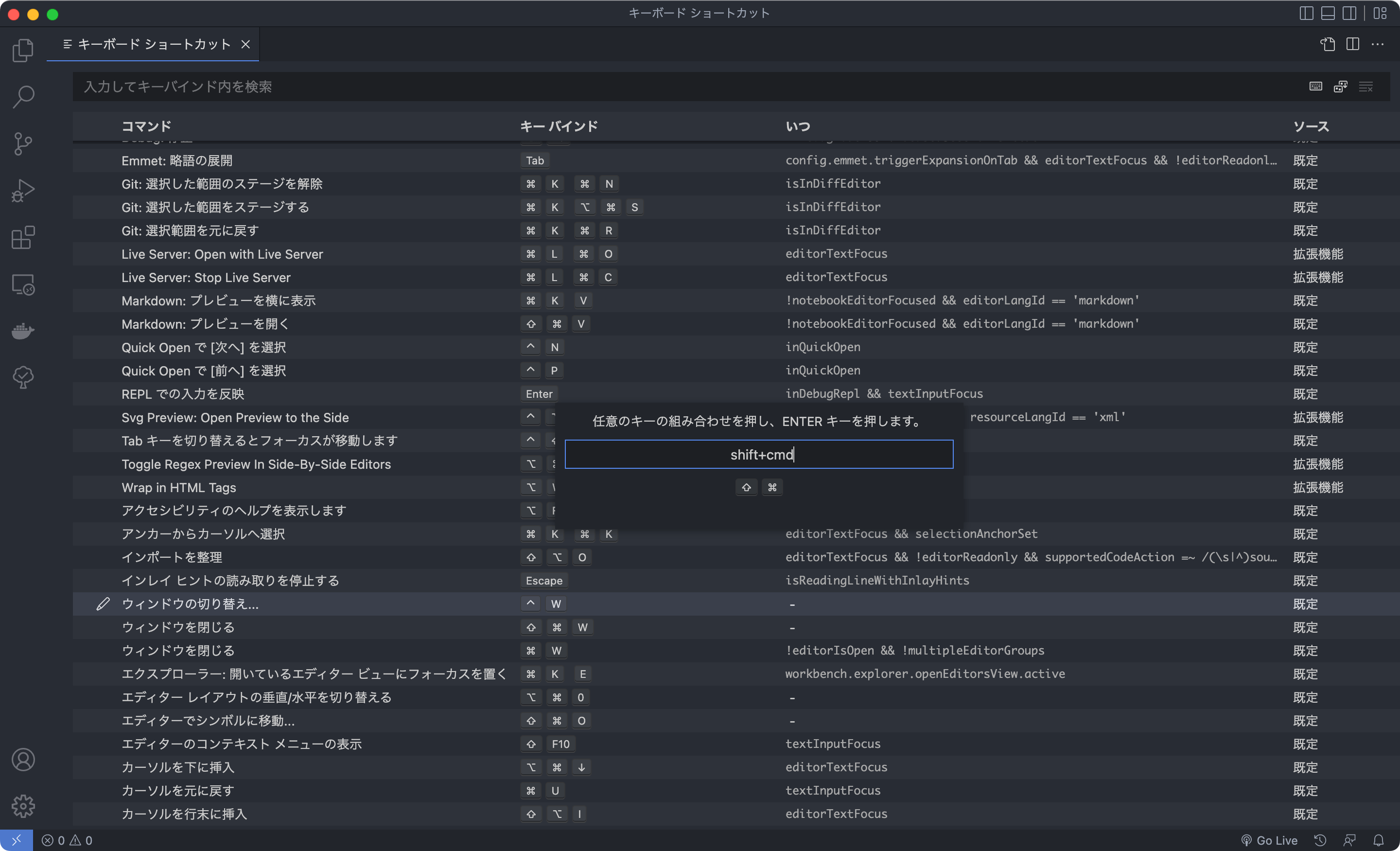
変更したい項目をダブルクリックしすると、ショートカットキーの入力画面が表示されます。

ここでショートカットキーを入力してenterで設定完了です。
単にショートカットキーを削除したい場合はdeleteで削除できます。
ちなみに、すでに利用されているショートカットキーの場合は画面下にメッセージが表示されます。
キャンセルしたい場合は入力ボックス外をクリックするか、escでキャンセルして入力画面を閉じられます。
ショートカットキーの探し方
コマンド名から探す
Visual Studio Codeのショートカットキーは大量にあって、すべてが一覧に表示されてしまいます。
画面上に検索ボックスがあるので、そこから検索して探しましょう。
ショートカットキーから探す
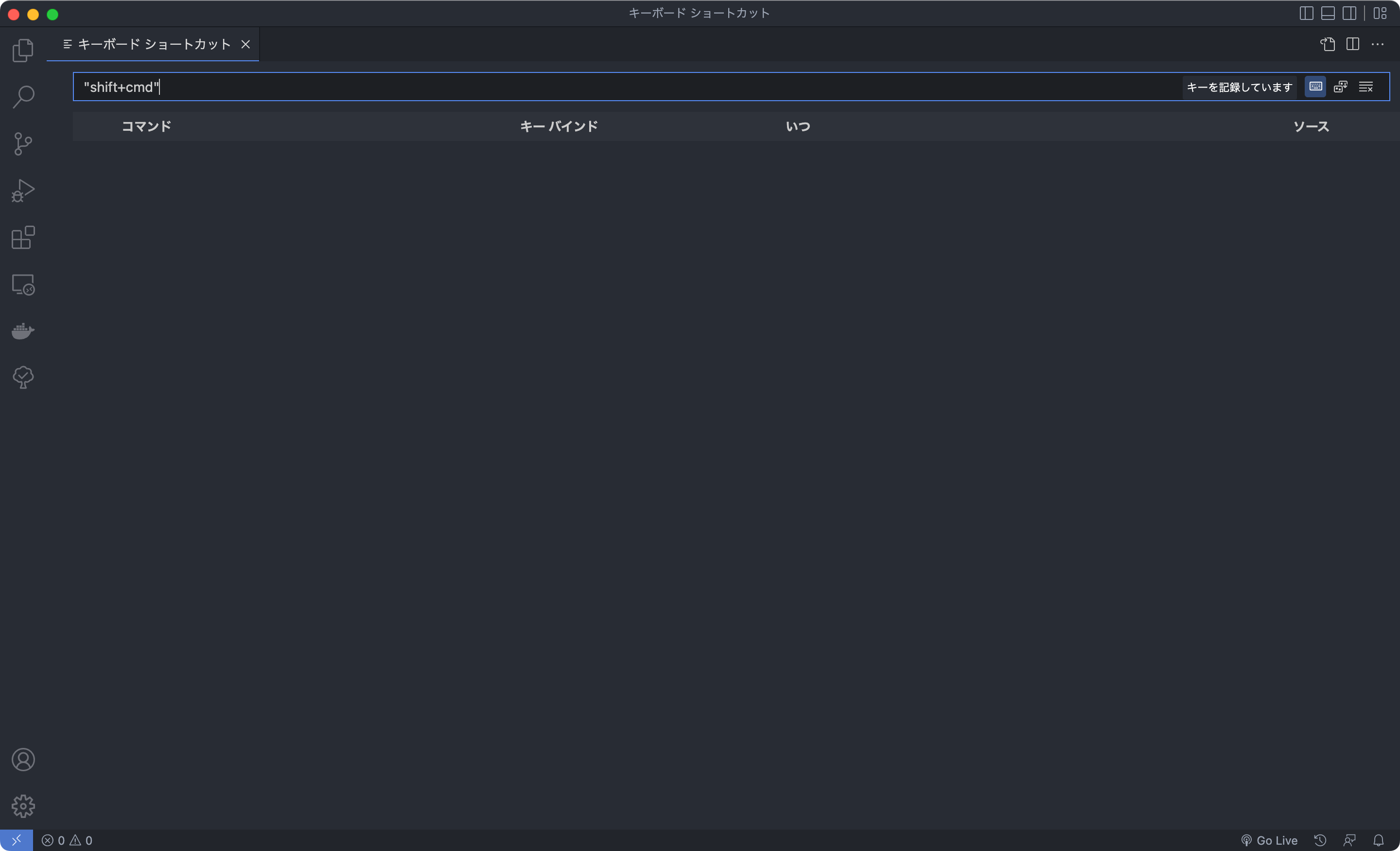
実際にショートカットキーから探したい場合は、検索ボックスの右にある「キーボード」アイコンをクリックします。

クリックしたあとにショートカットキーを実際に入力すると、入力したショートカットキーに割り当てられているコマンドを探せます。
コマンド名が分かっていなくても探せますし、「このショートカットキーには本当になにも割り当てられていないのか?」探すためにも便利です。
JSONファイルで管理する方法
Visual Studio Codeの設定ファイルと同様に、ショートカットキーもJSONファイルを表示して、直接変更したり共有できます。
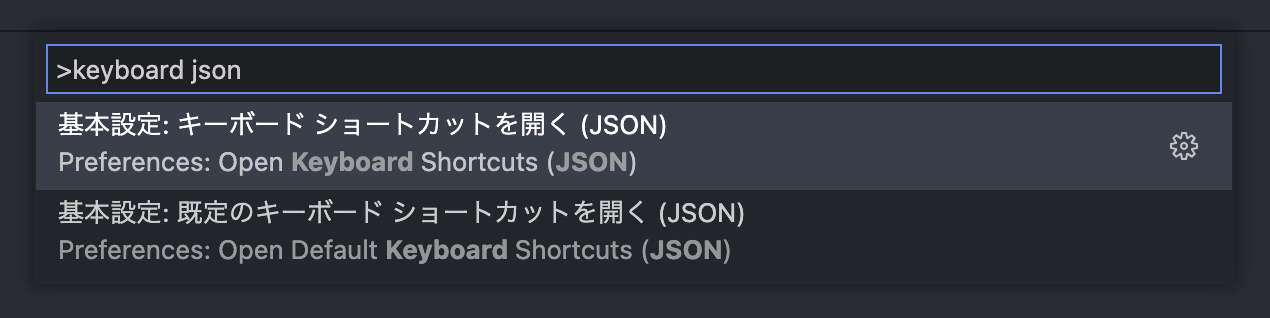
shift + command + Pでコマンドパレットを表示して、「keyboard json」と入力します。

「基本設定: 規定のキーボードショートカットを開く(JSON)」を選択すると、デフォルトの設定ファイルが開きます。
「基本設定: キーボードショートカットを開く(JSON)を開く」を選択すると「keybinding.json」が開きます。
変更した内容はすべて「keybinding.json」に保存されていきますので、こちらを見ておけばOKですし、デフォルトの差分を確認できます。


 ウェブサイト上で簡単にWYSIWYGエディタを実装する「TinyMCE」
ウェブサイト上で簡単にWYSIWYGエディタを実装する「TinyMCE」  iOS Safariで指定したフォントサイズにならない場合の対処法
iOS Safariで指定したフォントサイズにならない場合の対処法  iOSシミュレーターを使ってWebサイトを開発者ツールを見ながら実機表示で開発する方法
iOSシミュレーターを使ってWebサイトを開発者ツールを見ながら実機表示で開発する方法  iCLUSTA+でWordPressのアップロード容量を上げたいときのメモ
iCLUSTA+でWordPressのアップロード容量を上げたいときのメモ  WordPressのwp_is_mobile()で条件分岐をするときは、キャッシュの設定に注意
WordPressのwp_is_mobile()で条件分岐をするときは、キャッシュの設定に注意  CSSでclassがついていないタグにだけスタイルを当てる方法
CSSでclassがついていないタグにだけスタイルを当てる方法  Nuxt.jsでコンポーネントを作成してコードの共通化を行う|Nuxt.jsの基本
Nuxt.jsでコンポーネントを作成してコードの共通化を行う|Nuxt.jsの基本  コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)
コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)  Google Maps APIでピンのアクティブ時にピン画像を変える方法
Google Maps APIでピンのアクティブ時にピン画像を変える方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法