Visual Studio Codeとスニペット・ドキュメント検索アプリの「Dash」連携を行うプラグイン

普段スニペットアプリはAlfredを使っていますが、コーディング関連のスニペットはすべてDashにまとめるようにしています。
理由としてはDashの方がコードに特化しているからと、Alfredと分けておくことで普段使いの方に余計な接頭辞を付ける必要がなくなります。
- コードのハイライト機能など、コードに特化している
- 「Dashを起動 = コーディング関連」が成立する(それ以外はAlfred)
- Dashはリファレンス検索機能もあるので、スニペット検索だけでなく調べ物もできる
ちなみに、Visual Studio Code自体にもスニペット機能がありますが、エディタに依存するような形でスニペットを保存してしまっていると、他のエディタで使用できないので使っていません。
今回はそんなコーディング特化のスニペットツールであるDashとVisual Studio Codeの連携方法についてです。
普通にDashを起動してペーストでも問題ありませんが、連携するとさらに使いやすくなります。
Visual Studio CodeのDash拡張機能をインストール

まずはDashのVisual Studio Code拡張機能をインストールしましょう。
もちろんDash自体のインストールも必要ですが、特に連携を意識する必要はなく、Visual Studio Codeの拡張機能とDashが揃っていればすぐに使えます。
Dashの呼び出し方法
ショートカットキーでDashを起動できます。
いずれもカーソル下のテキストが自動で選択されて、Dashで検索されます。
わざわざテキストのコピーやドキュメントの絞り込みが不要になって、ショートカットキーを押せばある程度絞り込まれた状態になるのが、拡張機能を使うメリットです。
| ショートカットキー | 内容 |
|---|---|
| control + h | ファイルをもとに言語の絞り込みをした状態で検索 |
| control + option + h | すべての言語・ドキュメントセットの中から検索 |
| control + shift + h | ファイルをもとにドキュメントセットの絞り込みをした状態で検索 |
| option + h | 検索ボックスが表示されて、そこに入力した内容で検索 (ファイルをもとにドキュメントセットの絞り込みはされる) |
全部で4つショートカットキーがあり、うまく使い分けながら使うのは大変なので、基本的にcontrol + option + hを使えばよさそうです。
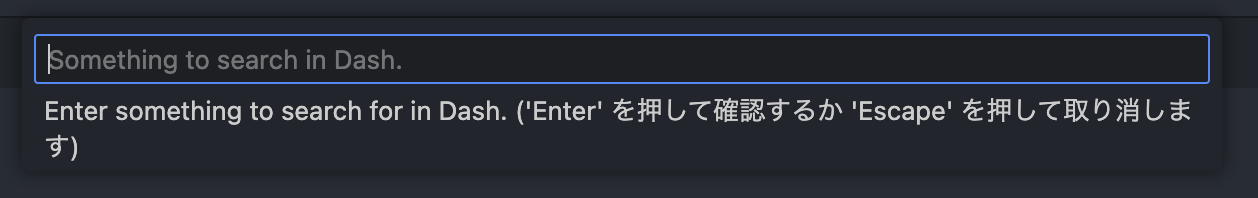
option + hに関しては、下記のようにVisual Studio Code上に検索ボックスが表示されます。

入力したテキストがDash上で検索されて、ドキュメントセットに関しては、Visual Studio Codeで開いているファイルから自動で検出されて絞り込みがされます。





 SourceTreeのカスタムアクションを使って差分ファイルだけをまとめる方法
SourceTreeのカスタムアクションを使って差分ファイルだけをまとめる方法  JavaScriptで簡単にCookie操作ができるライブラリ「js-cookie」
JavaScriptで簡単にCookie操作ができるライブラリ「js-cookie」  MacVim-Kaoriyaのインストール方法
MacVim-Kaoriyaのインストール方法  Visual Studio Codeの基本|概要やインストールから日本語化など最低限の設定方法
Visual Studio Codeの基本|概要やインストールから日本語化など最低限の設定方法  CSS疑似要素(::beforeや::after)のcontent内で改行したり半角スペースを複数入力する方法
CSS疑似要素(::beforeや::after)のcontent内で改行したり半角スペースを複数入力する方法  npm-scriptsでSCSSをコンパイルする環境を構築する方法
npm-scriptsでSCSSをコンパイルする環境を構築する方法  gulpでPostCSSを使う方法
gulpでPostCSSを使う方法  サイトを運営する時必ず登録しておきたいGoogle Search Console(サーチコンソール)の登録方法
サイトを運営する時必ず登録しておきたいGoogle Search Console(サーチコンソール)の登録方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法