スニペットとしてもドキュメント検索としても使える「Dash 6」でコードや定型文を管理する

スニペットとしてもドキュメント検索としても使えるMacユーザーにオススメのアプリ、「Dash」ですが、過去に記事にしたことがあります。
ただ、時間も経ってメジャーアップデートもあったので、今回改めてまとめ直します。
スニペットアプリは必須
「スニペット(snippet)」は断片という意味があり、何度も再利用して繰り返し使うコードや定型文のことです。
スニペット(英語: snippet)とは、「断片」という意味で、再利用可能なソースコード、マシンコード、またはテキストの小さな領域を表すプログラミング用語である。
これらのスニペットをまとめて管理し、簡単に呼び出しペーストできるのが「スニペットアプリ」です。
別にDashでなくてもいいですが、とにかくPCで文字やコードを入力している人に、このスニペットアプリは必須です。
- よく使うコードをすばやくペーストして時短になる
- 挨拶文や依頼文を定型化することで、変換ミス・入力ミスを防ぐ
- 必要情報をリスト化して、他人に送るときに抜け漏れを防ぐ
「入力の時短」「入力ミスの防止」「抜け漏れの防止」この3つがポイントで、その結果入力がラクになります。
入力の時短
例えば、コードの例でいくと「CSSで疑似要素を作って背景画像を設定したい」ときに下記のコードを入力します。
content: '';
display: block;
width: ;
height: ;
background: url('') no-repeat;
background-size: contain;
position: absolute;
top: 0;
left: 0;
bottom: 0;
margin: auto;何行もあるので、さすがに毎回全部入力している人は少ないでしょう。
しかし、下記のような人は多いのではないでしょうか?
- 別のファイルから、似た箇所を探してきてコピペ
- Googleで検索してコピペ
コピペがラクですが、これだとなかなか見つからないときや、余計なコードが入っている場合もあります。
スニペットアプリだと、自分で1度登録したらあとは検索してすぐペーストできます。
「その登録が面倒くさい」と思うかもしれませんが、登録は1分かからずにできます。
毎回ファイルを探したり検索して探すよりは、はるかにラクです。
また、コード以外の普通の文章でも使えます。
自分の場合は下記のような文章を定型化していました。
@○○
おはようございます。
下記順番で課題の対応お願いします!
-
本日もよろしくお願いします!Slackで課題を依頼するときの定型文ですが、スニペットでペースト → 課題内容をコピペしていって送信で済みます。
ちなみに、フレーズレベルの入力は単語登録で実現できます。
たとえば「よろ」と打って変換すると「よろしくお願いします」になったりするので、それも活用すると入力スピードが上がります。
過去に記事にしているので、気になる方はそちらもご覧ください。
入力ミスの防止
コードにしても普通の文章にしても、1度設定してしまえばあとはそれを呼び出してペーストするだけなので、入力ミスが起こりません。
いつも打っているような内容を入力するのって面倒ですし、集中力が切れてミスしがちです。
また、コードに関しても余計な入力ミスで動かなくなることが減ります。
Lint系のツールを使っているとまだマシですが、ちょっとしたミスで時間が取られることもあるので少しでも入力ミスは防止できた方がいいです。
抜け漏れの防止
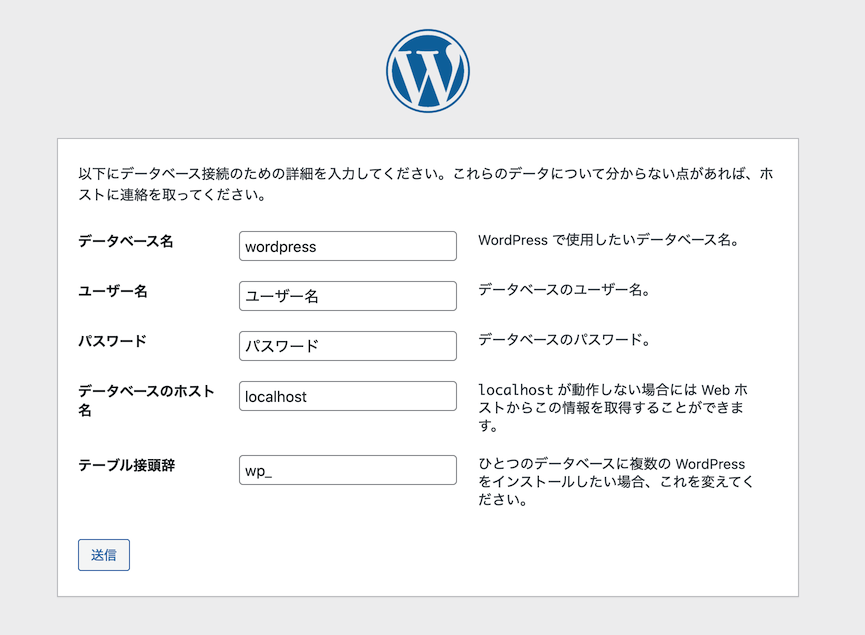
データベース情報を他人に連携して、WordPressの環境構築をしてもらうときに、下記の情報が必要になります。
データベース名:
ユーザー名:
パスワード:
データベースのホスト名:
テーブル接頭辞:
このレベルであれば抜け漏れることはありませんが、このような連携用の定型文を作っておくと、なにが必要かすぐ分かります。
また、このリストの並びは、WordPressで開発環境を構築するときに入力する順番に並んでいます。

ちょっとした気づかいですが、受け取った相手はこれを上からコピペしていけば入力できます。
毎回自分で入力していると、使っているレンタルサーバーによっては「データベースのホスト名」が上の方に表示されたりするので、並び順が安定しません。
こうした配慮も、最初に設定してしまえば後は考える必要なしになります。
その他の主要なスニペットアプリ
Dash以外に有名なのがTextExpander、あとはAlfredはスニペットアプリではありませんが、有料版であればスニペット機能が使えます。
有名なものはこの3つで、他にもマイナーなものは調べてみるといろいろ出てきますが、機能は似たり寄ったりです。
ちなみに、Alfredのスニペット機能に関しては過去に記事にしているので、気になる方はそちらもご覧ください。
Dash

Dashは「スニペット機能」と「ドキュメント検索機能」が備わったアプリです。
スニペット機能は先ほど紹介した通りの機能があり、ドキュメント検索機能というのは、各言語の公式ドキュメントをすばやく検索できる機能です。
HTML・CSS・JavaScriptなどの基本的なウェブ用の言語から、JavaやC#などのガッツリのプログラミング言語、さらにMarkdownやEmmetなどの記法に至るまでさまざまです。
わざわざブラウザを起ち上げて検索するより早いです。
Dashのインストール
Dashは公式サイトからインストールできます。
30日間の無料お試し期間があるので、まずは使ってみてどんなものか試せます。
以前のバージョンからアップグレード
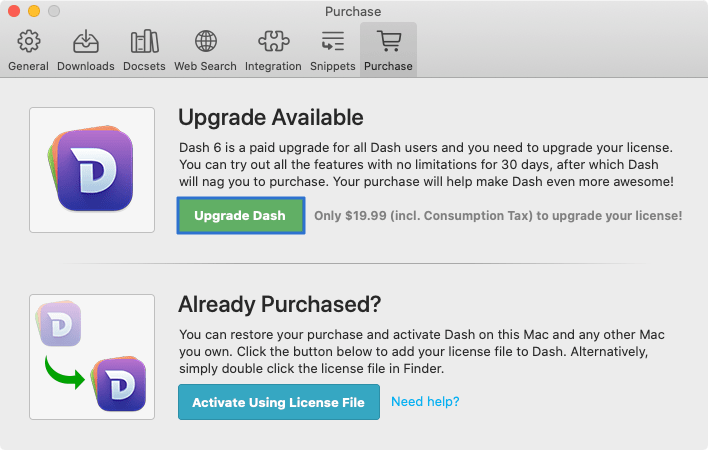
Dash 5のライセンスを持っている人は、通常より安い$19.99でアップグレードができます。
Dash 6へのアップデート後、環境設定の[Purchase]にある「Upgrade Dash」でライセンスのアップグレードができます。

アップグレード後は登録したメールアドレス宛にメールが届き、「license.dash-license」がダウンロードできるので、それを今度は「Activate Using License File」ボタンをクリックして選択すればライセンス登録完了です。
ライセンスの購入
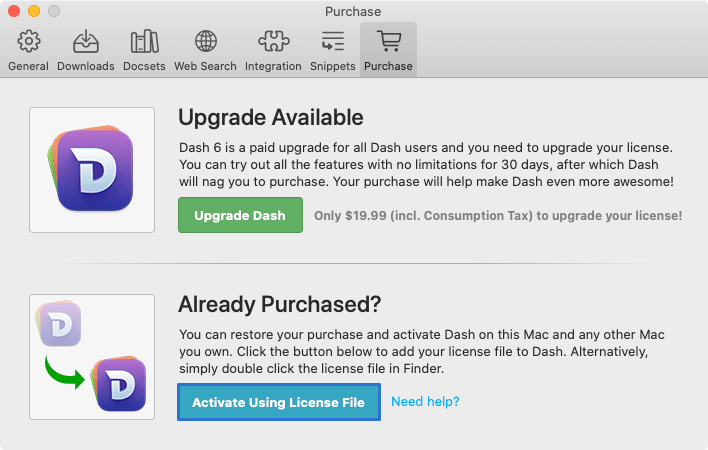
Dashのライセンスは$29.99かかります。
公式サイトから購入すると、登録したメールアドレス宛にメールが届き、「license.dash-license」がダウンロードできます。
あとは、Dashを開いて環境設定(command + ,(カンマ))の[Purchase]にある「Activate Using License File」ボタンをクリックします。

ファイルの選択ダイアログが開くので、ダウンロードした「license.dash-license」を選択すればライセンス登録完了です。
Dashの基本操作
Dashの環境設定の[General]の「Show Dash」でDashを起動するショートカットを設定できます。
自分の場合はcontrol + spaceにしています。
![[General]→「Show Dash」](https://webrandum.net/mskz/wp-content/uploads/2021/04/image_5.png)
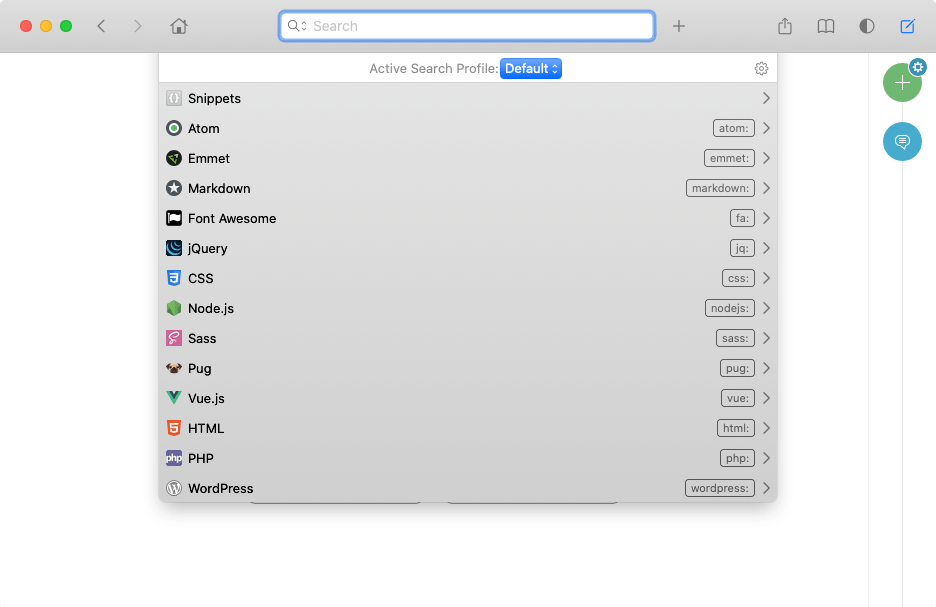
設定してショートカットキーを押すと、Dashのメインウインドウが表示されるので、ここでドキュメントの検索をしたり、スニペットの検索をしたりします。

Dashでスニペットの管理
スニペット登録
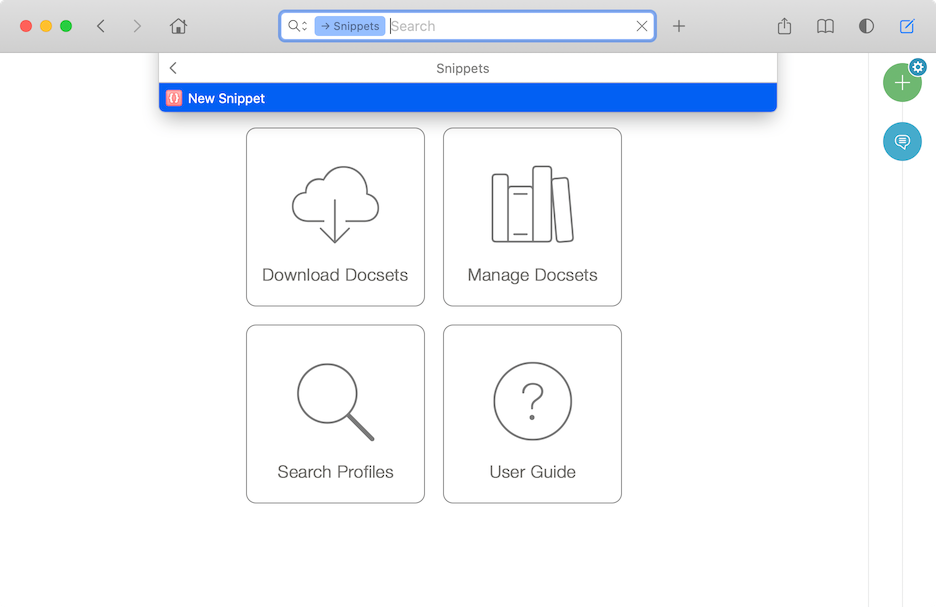
スニペットを登録したいときは、Dashの検索バーで「Snippets」→「New Snippet」を選択します。

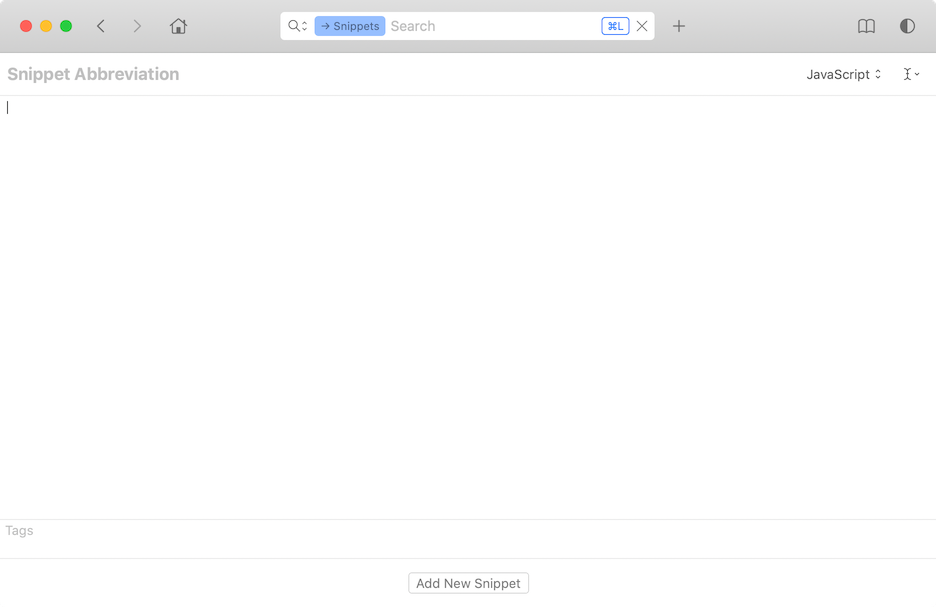
これでスニペットの新規作成画面に切り替わりました。

「Snippet Abbreviation」にはスニペットを呼び出すときのキー(名前)を入力し、真ん中の空白部分にスニペットを入力します。
コードの場合は右上の「JavaScript」と書かれた部分を別の言語に変更すれば、適切なコードハイライトをしてくれます。
Snippet Abbreviationの登録
Snippet Abbreviationは、タイトルの役割もありますが、スニペットを呼び出すときのトリガーにもなります。
そのため、簡単で日常的にも入力しそうな名前を登録していると、誤発火の原因になります。
自分の場合は誤発火しないために、スニペットには先頭に「;」を付けるにしています。
(もっと安全にしたい人は「;;」と2回入力にするなど工夫をすればさらに安全になります)
こうすることで誤発火も防げますし、Dashで検索をするときにスニペットとドキュメントが混在しなくなります。
「;」を先頭につければ出てくるのは全てスニペットなので絞り込み方法として非常に便利です。
また、検索のときに時間がかかるので、日本語も非推奨です。
- 半角英数で登録する
- 日本語は使わない
- スニペット用の目印をつけておく
- 検索でラクをするために省略できる部分は省略する
- 例:「;javascript_for」 → 「;js_for」
- 単語の区切りに「_(アンダーバー)」を使うか「-(ハイフン)」を使うか統一しておく
最終的に上記のポイントに注意して付ければOKです。
最初にこの辺のルールを考えておかないと、後になってから付け直すことになったり、ルールがバラバラで検索しても見つけるのに時間がかかってしまい、本末転倒です。
Snippetの登録
真ん中のメイン部分が、スニペットの登録場所です。
ここに入力した内容をあとで一気にペーストできます。
また、スニペットアプリの多くは、ペーストするだけではなく、ペースト後のカーソル位置を指定したり、変数のような仕組みを使えたりします。
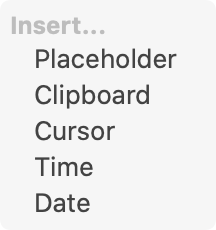
Dashにもその機能がついていて、画面右上の「テキスト選択カーソルのアイコン」から設定できます。
下記の5種類の項目があり、選択すると画面上に入力されます。

| 機能名 | 機能内容 | 入力されるテキスト |
|---|---|---|
| Placeholder | 変数のようなものを設定して、ペースト時に変数の中身を設定する | __プレースホルダー名__ |
| Clipboard | クリップボード内のテキストを該当箇所に反映してペーストする | @clipboard |
| Cursor | ペースト後のカーソル位置を指定する | @cursor |
| Time | ペースト時の時間が入力された状態でペーストする | @time |
| Date | ペースト時の日時が入力された状態でペーストする | @date |
これらの機能を使うと、下記のようなスニペットが作れます。
__company__株式会社
__name__様
いつもお世話になっております。
株式会社〇〇の△△です。
@clipboard @cursor
__name__様、ご検討の程よろしくお願いいたします。
@date @time全機能を説明するために、日付や時間を無理矢理入れていたり、ムダに名前を2回繰り返したりしていますが、このスニペットをペーストすると下記のようになります。
カンパニー株式会社
山田様
いつもお世話になっております。
株式会社〇〇の△△です。
クリップボードにコピーした内容
山田様、ご検討の程よろしくお願いいたします。
Apr 1, 2021 20:00ペースト時に「__company__」と「__name__」の中身を入力する画面が表示され、入力してenterを押すと、それが反映された状態でペーストされます。
また、クリップボードにコピーしていた内容も反映され、日時も反映されてテキストカーソルが指定した位置に移動します。
Tagsの登録
「Tags」は検索バーで絞り込みたいときに使えます。
スニペットが多くなってくると絞り込みも大変なので、タグをうまく使うことで早く検索ができます。
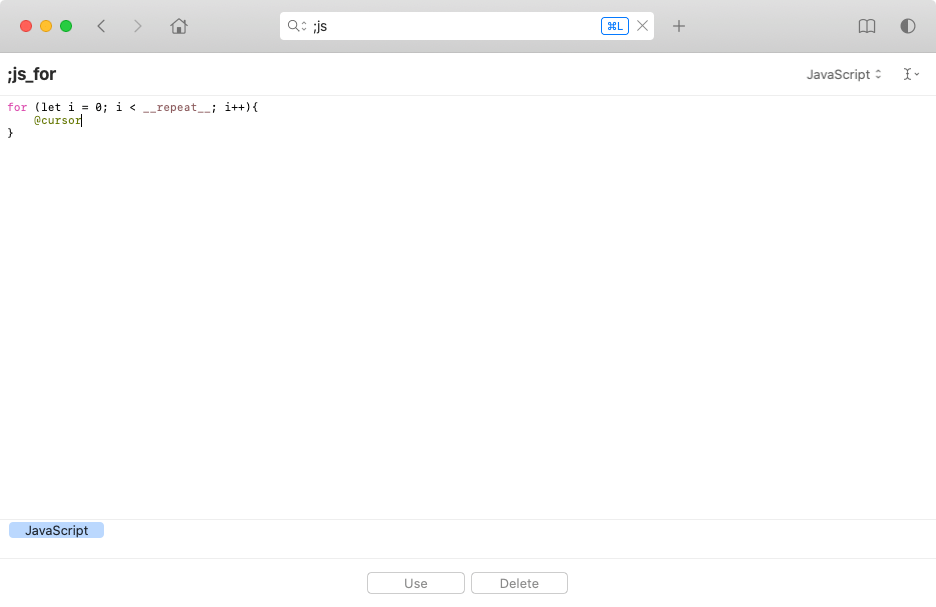
今回登録したスニペットサンプル
上記を踏まえて、今回下記のスニペットをサンプルとして登録しました。
JavaScriptでfor文を入力するスニペットになります。

for (let i = 0; i < __repeat__; i++){
@cursor
}Snippet Abbreviationは「;js_for」にしています。
スニペットの使用(入力変換)
登録したスニペットを使う方法は2種類ありますが、まずは「入力変換」の方法から紹介します。
使い方は、先ほどスニペットを登録するときに入力した「Snippet Abbreviation」を入力するだけです。
今回使いたいスニペットは「;js_for」なので、テキストエディタ上でそれをそのまま入力します。
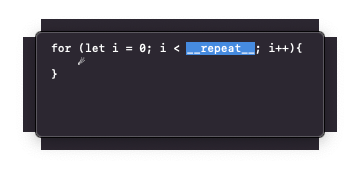
Placeholderを使っていない場合は入力後すぐにペーストされますが、Placeholderを使っている場合は、中身の入力パネルが開きます。

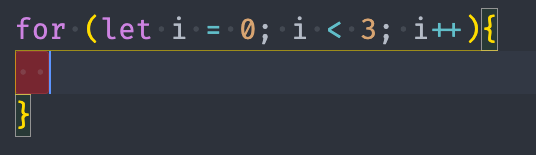
今回は「__repeat__」に繰り返し回数を入力するだけなので、試しに「3」と入力してenterを押します。

これで、for文が入力できました。
わざわざ全部入力する手間が省けます。
スニペットの使用(検索してペースト)
このままだと、スニペットごとにSnippet Abbreviationを全部覚えていなければいけません。
そこで使えるのが、検索してペーストする方法です。
ショートカットキーでDashを起動し、「Tags」や「Snippet Abbreviation」に入力した内容、またスニペットの中身まで検索対象になっています。
これで検索して、使いたいスニペットを選択したらenterを2回押して使用できます。
(1回目のenterで編集画面へ移動、「Use」にフォーカスが自動で合うので2回目のenterで使用)
他にもアプリケーションとの連携で使用する方法もありますが、Dash単体だと2つのうちどちらかになります。
自分の場合の使い方
自分の場合は、DashもAlfredもどちらも使っていて、下記のような使い分けをしています。
- Dash:コード専用のスニペット
- Alfred:日常的なプレーンなテキストのスニペット
Dashはやはりドキュメント検索もできますし、コードハイライトもあるので、コード向きのスニペットアプリです。
逆にAlfredはスニペットの登録が非常にラクなので「あ、これ似たような文章を前にも打ったな」と思ったらすぐ登録できます。
また、プレースホルダー機能が非常に強力で、日付の細かいフォーマット指定もできます。
このように用途によって2つのアプリを使い分けることもできますが、まずは1つでもスニペットアプリを使って日々の入力をラクにしてみてください。








 Alfred 4のファイル検索機能を使って、ファイルの操作を高速で行う方法
Alfred 4のファイル検索機能を使って、ファイルの操作を高速で行う方法  iPhoneをもっと便利に使うための細かい小技集 #1日1Tips – 2020年2月
iPhoneをもっと便利に使うための細かい小技集 #1日1Tips – 2020年2月  Apple Watchでスクリーンショットを撮る方法
Apple Watchでスクリーンショットを撮る方法  BetterTouchToolでウインドウをアクティブにしないで移動する方法
BetterTouchToolでウインドウをアクティブにしないで移動する方法  BetterSnapToolでリサイズ前のウインドウサイズを復元する方法・復元しない方法
BetterSnapToolでリサイズ前のウインドウサイズを復元する方法・復元しない方法  Keyboard Maestroでウインドウのリサイズや移動をするときに使う「SCREENVISIBLE」についてのまとめ
Keyboard Maestroでウインドウのリサイズや移動をするときに使う「SCREENVISIBLE」についてのまとめ  MacのMicrosoft Outlookでメールの署名設定をする方法
MacのMicrosoft Outlookでメールの署名設定をする方法  ATOKで選択した単語の意味を素早く調べられる「ATOKイミクル」の使い方
ATOKで選択した単語の意味を素早く調べられる「ATOKイミクル」の使い方  ATOKに「短縮読み」の単語を登録して、よく使うフレーズを一瞬で入力する
ATOKに「短縮読み」の単語を登録して、よく使うフレーズを一瞬で入力する  1Passwordでパスワード以外に管理しておくと便利な情報
1Passwordでパスワード以外に管理しておくと便利な情報  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法