Alfred 4のスニペットで使えるリッチテキスト機能の使い方

以前スニペット機能に関しての基本的な解説とプレースホルダーの解説はしたのですが、今回はAlfred 4からの新機能であるリッチテキストについて、細かくまとめておきます。
「プレーンテキストのほうが好き」というのと、使い所が分からないという理由から今まで触ってこなかったのですが、Evernoteの見出しに使えるのことに気が付き、使うようになりました。
リッチテキスト
リッチテキストというのは、「フォント」「色」「装飾」などをテキストに施せる機能のことで、その名の通り「リッチ」なテキストになっています。
装飾ができるのでキレイな見た目にできるのですが、その分管理が面倒だったり、わざわざ装飾する時間がかかってしまったりもします。
Alfred 3以前は、スニペット内はプレーンテキスト(装飾も何もない純粋なテキスト)のみペーストができたのですが、Alfred 4になってからはリッチテキストの設定もできるようになりました。
リッチテキストの設定方法
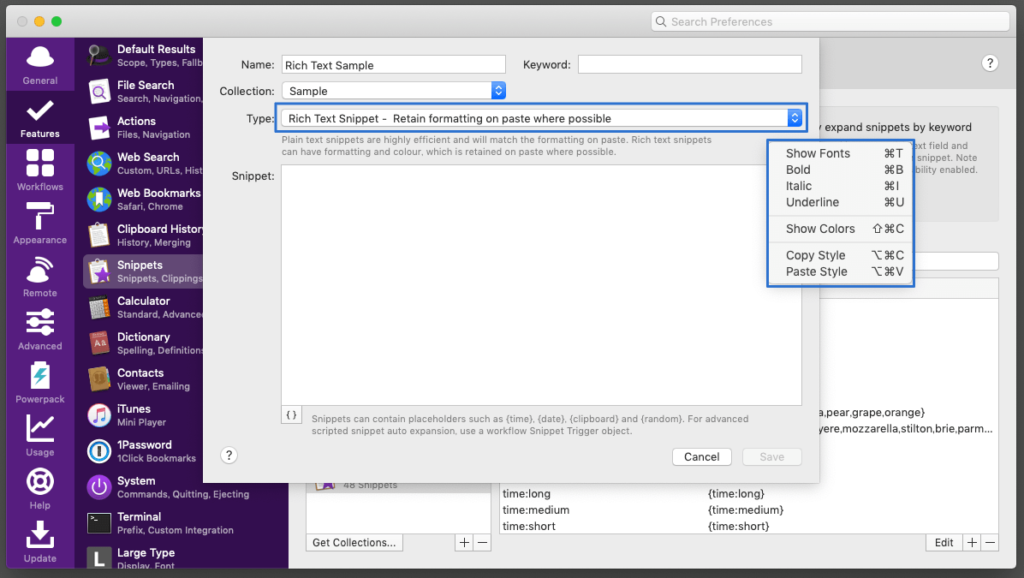
Alfredの[環境設定]→[Features]→[Snippets]からスニペットを追加するときに、「Type:」を「Plain Text Snippet – Match destination formatting on paste」から「Rich Text Snippet – Retain formatting on paste where possible」に変更すればリッチテキストが使えるようになります。
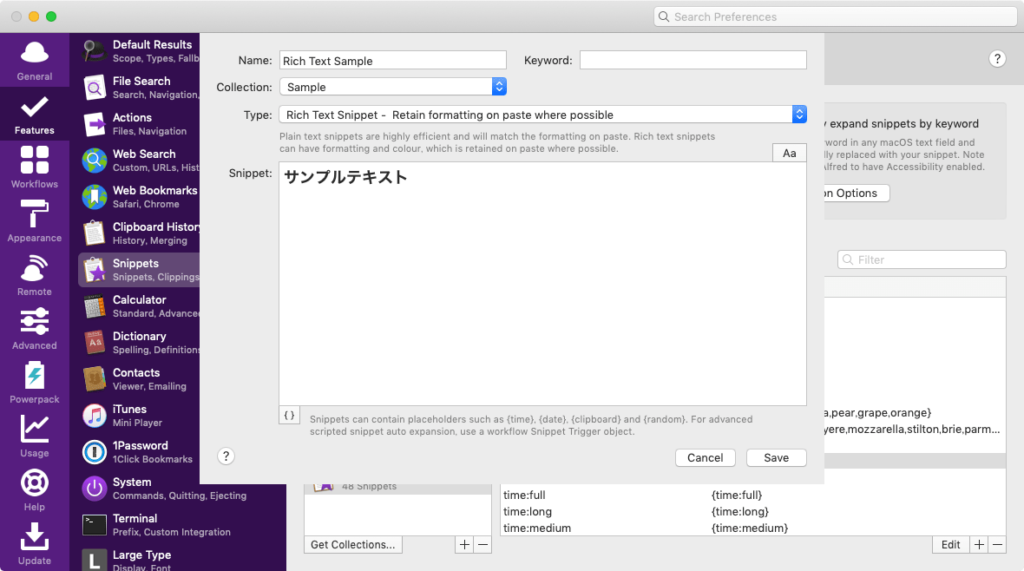
リッチテキストを選択すると、「Snippet:」の右上に「Aa」と書かれたアイコンが表示されるので、そこから見た目を変更します。

| 項目名 | 内容 | ショートカットキー |
|---|---|---|
| Show Fonts | macOS標準のフォント選択パネルを表示する | command + T |
| Bold | 太字にする | command + B |
| Italic | 斜体にする | command + I |
| Underline | 下線を引く | command + U |
| Show Colors | macOS標準のカラー選択パネルを表示する | command + shift + C |
| Copy Style | 選択テキストのスタイルのみをコピーする | command + option + C |
| Paste Style | 選択テキストにスタイルのみをペーストする | command + option + V |
Webサイト上からコピーしてペーストすると、テキストと一緒に設定項目に無いようなスタイルも取り込んでくれます。
Alfredから調節するのは少し面倒なので、サイトなり別のアプリでテキストを作成して、それをAlfredにペーストするのが1番手っ取り早そうです。
Evernoteに貼り付ける用のスニペットの注意点
何故かEvernoteに作成したリッチテキストを貼り付けようとすると、Alfredのスニペット上は黒色のテキストなのに、貼り付けると白色のテキストになってしまいます。
それを回避するためには、スニペットの作り方を工夫する必要があります。
先にEvernoteでテキストの大きさや色を指定しておいて、それをコピーしてAlfredのスニペット側にペーストします。
そうするとEvernoteに貼り付けたときに意図した文字色になってくれます。

これで見出しも簡単に作成できますね。


 テキストを画面いっぱいに表示できるAlfredのLarge Type機能の設定項目
テキストを画面いっぱいに表示できるAlfredのLarge Type機能の設定項目  ウインドウリサイズを素早く行う!BetterTouchToolのウインドウスナップ機能の自分なりのカスタマイズ設定
ウインドウリサイズを素早く行う!BetterTouchToolのウインドウスナップ機能の自分なりのカスタマイズ設定  メールとチャットを一元管理してワークスペースを整理する「Rambox」
メールとチャットを一元管理してワークスペースを整理する「Rambox」  Vimのプラグインマネージャー「Vundle」のインストール方法
Vimのプラグインマネージャー「Vundle」のインストール方法  Keyboard Maestroでダークモードかどうか判定して、条件分岐で処理を変える方法
Keyboard Maestroでダークモードかどうか判定して、条件分岐で処理を変える方法  JavaScriptパッケージマネージャーをnpmからYarnへ移行しました
JavaScriptパッケージマネージャーをnpmからYarnへ移行しました  AlfredでDropbox Paperの検索ができるWorkflow「Dropbox Paper Finder」
AlfredでDropbox Paperの検索ができるWorkflow「Dropbox Paper Finder」  Google関連サービスをすばやく確実に変換するための単語登録サンプル
Google関連サービスをすばやく確実に変換するための単語登録サンプル  Hazelがちゃんと動作していない?そう思ったときに確認すること
Hazelがちゃんと動作していない?そう思ったときに確認すること  Path Finderでファイルのコピー・移動時に「._」から始まる不可視ファイルを一緒にコピーしないようにする
Path Finderでファイルのコピー・移動時に「._」から始まる不可視ファイルを一緒にコピーしないようにする  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法