Alfred 4のスニペットで使えるプレースホルダー機能

以前スニペット機能に関しての基本的な解説はしたのですが、今回はスニペット内で使えるプレースホルダー(正式名称:Dynamic Placeholders)についてまとめておきます。
プレースホルダー
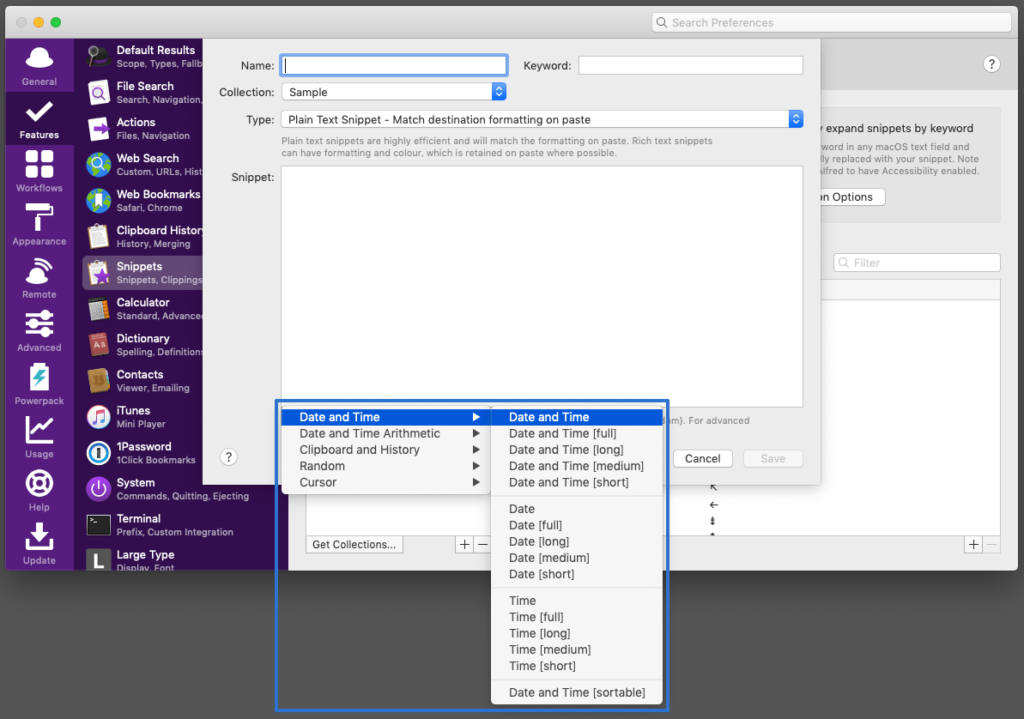
スニペット追加時の「Snippet:」内に波括弧{}で囲まれた特定の文字列を入れておくことで、日付やクリップボードなどの情報を入れた状態でスニペットを発火できるようになります。
プレースホルダーの追加は左下にある{}アイコンをクリックして選択します。

日付関連
「Date and Time」内のプレースホルダーは、日付や時間に関するプレースホルダーがまとめられています。
| プレースホルダー | 入る情報 | 例 | 備考 |
|---|---|---|---|
| {datetime} | 今日の日付と時間を取得 | 2019/10/01 09:41:00 | mediumと同じ形式 |
| {datetime:full} | 今日の日付と時間をfullで取得 | 2019年10月1日 火曜日 09時41分00秒 日本標準時 | |
| {datetime:long} | 今日の日付と時間をlongで取得 | 2019年10月1日 09:00:00 JST | |
| {datetime:medium} | 今日の日付と時間をmediumで取得 | 2019/10/01 09:00:00 | |
| {datetime:short} | 今日の日付と時間をshortで取得 | 2019/10/01 09:00 | |
| {date} | 今日の日付を取得 | 2019/10/01 | mediumと同じ形式 |
| {date:full} | 今日の日付をfullで取得 | 2019年10月1日 火曜日 | |
| {date:long} | 今日の日付をlongで取得 | 2019年10月1日 | |
| {date:medium} | 今日の日付をmediumで取得 | 2019/10/01 | |
| {date:short} | 今日の日付をshortで取得 | 2019/10/01 | |
| {time} | 今の時間を取得 | 09:41:00 | mediumと同じ形式 |
| {time:full} | 今の時間をfullで取得 | 09時41分00秒 日本標準時 | |
| {time:long} | 今の時間をlongで取得 | 09:41:00 JST | |
| {time:medium} | 今の時間をmediumで取得 | 09:41:00 | |
| {time:short} | 今の時間をshortで取得 | 09:41 | |
| {date:yyyy-MM-dd HH:mm:ss} | 日付と時間の形式を指定して取得 | 2019-10-01 09:41:00 | 形式は自由に変更することが可能 |
full・long・medium・shortは、[システム環境設定]→[言語と地域]→[詳細…]にある「日付」や「時刻」タブから確認・変更できます。
ただし、この設定はmacOS全体の設定で、変更すると他のアプリケーションなどにも変更が反映されてしまうため、変更するのはオススメしません。
形式を自由に変更して使いたい場合は、1番最後の{date:yyyy-MM-dd HH:mm:ss}をベースに改変して使うのが良さそうです。
日付や時間の計算
「Date and Time Arithmetic」内には過去の日付や時間に関するプレースホルダーがまとめられています。
| プレースホルダー | 入る情報 | 例 | 備考 |
|---|---|---|---|
| {datetime +1m} | 1分後の日付と時間を取得 | 2019/10/01 09:42:00 | mediumと同じ形式 |
| {datetime +1h} | 1時間後の日付と時間を取得 | 2019/10/01 10:41:00 | |
| {datetime +1d} | 1日後の日付と時間を取得 | 2019/10/02 09:41:00 | |
| {datetime +1M} | 1ヶ月後の日付と時間を取得 | 2019/11/01 09:41:00 | |
| {datetime +1y} | 1年後の日付と時間を取得 | 2020/10/01 09:41:00 | |
| {datetime -1m} | 1分前の日付と時間を取得 | 2019/10/01 09:40:00 | |
| {datetime -1h} | 1時間前の日付と時間を取得 | 2019/10/01 08:41:00 | |
| {datetime -1d} | 1日前の日付と時間を取得 | 2019/9/30 09:41:00 | |
| {datetime -1M} | 1ヶ月前の日付と時間を取得 | 2019/09/01 09:41:00 | |
| {datetime -1y} | 1年前の日付と時間を取得 | 2018/10/01 09:41:00 | |
| {date +1d} | 1日後の日付を取得 | 2019/10/02 | 他の単位(m/h/M/y)も使用可能 |
| {date -1d:full} | 1日前の日付をfull形式で取得 | 2019年09月30日 月曜日 | 他の形式(long/medium/short)も使用可能 |
| {date +1d:EEEE} | 1日後の曜日を取得 | 水曜日 | |
| {date -10y:y} | 10年前の年を取得 | 2009 | |
| {date +2y +3M +1d:EEEE} | 2年3ヶ月1日後の曜日を取得 | 日曜日 | |
| {datetime +1337h} | 1337時間後の日付と時間を取得 | 2019/12/25 02:42:00 |
スニペットとして使う機会はあまりないかもしれませんが、かなり細かく設定ができます。
クリップボードと履歴
「Clipboard and History」内にはクリップボードの内容を引っ張ってくるプレースホルダーがまとめられています。
| プレースホルダー | 入る情報 | 例 | 備考 |
|---|---|---|---|
| {clipboard} | クリップボードの内容を取得 | aaBB12ああイイ漢字 | |
| {clipboard:lowercase} | クリップボードの内容を小文字にして取得 | aabb12ああイイ漢字 | |
| {clipboard:uppercase} | クリップボードの内容を大文字にして取得 | AABB12ああイイ漢字 | |
| {clipboard:capitals} | クリップボードの内容を1文字目大文字にして取得 | Aabb12ああイイ漢字 | |
| {clipboard:trim} | クリップボードの内容の先頭と末尾から空白と改行を削除して取得 | aaBB12ああイイ漢字 | |
| {clipboard:0} | 最新のクリップボード内容を取得 | aaBB12ああイイ漢字 | |
| {clipboard:1} | 1個前のクリップボード内容を取得 | 1個前のクリップボード | |
| {clipboard:10} | 10個前のクリップボード内容を取得 | 10個前のクリップボード | |
| {clipboard:1.trim} | 1個前のクリップボード内容の先頭と末尾から空白と改行を削除して取得 | 1個前のクリップボード | lowercaseなどの他の変換修飾子も使用可能 |
クリップボードに改行が入っていると、スニペットの改行位置がズレてしまったりする場合もあるので、とりあえず:trimは付けておくのが良さそうです。
変換修飾子
lowercaseやuppercaseなどのクリップボードの内容を変える修飾子のことを「変換修飾子(Transform Modifiers)」と呼びます。
「Clipboard and History」内で確認できるもの以外にも色々あるので、組み合わせて使えば目的の形式にしてペーストできるようになります。
| 変換修飾子 | 変換内容 |
|---|---|
| uppercase | アルファベットを大文字にする |
| lowercase | アルファベットを小文字にする |
| capitals | 単語の先頭を大文字に、それ以外は小文字にする |
| capitalcase | capitalsと同じ |
| trim | 先頭と末尾から空白と改行を削除する |
| reverse | テキストを全体を逆にする |
| stripdiacritics | アクセント記号付きの文字を削除 |
| stripnonalphanumeric | 英数字以外の文字を削除する |
ランダム
「Ramdom」内にはスニペットが発火するたびに変わるようなプレースホルダーがまとめられています。
| プレースホルダー | 入る情報 | 例 | 備考 |
|---|---|---|---|
| {random:UUID} | ランダムな文字列を取得 | DE3B7804-CA32-47B2-A1CB-11F86C324A29 | |
| {random:..} | ランダムな数字を取得 | 1051865675 | |
| {random:0..} | ランダムな正の数を取得 | 897440456 | |
| {random:..-1} | ランダムな負の数を取得 | -676319593 | |
| {random:1..10} | ランダムに1から10の数字を取得 | 2 | |
| {random:apple,banana,pear,grape,orange} | 指定したテキストの中から1つを取得 | apple | テキストは自由に変更可能 |
完全なスニペットだと、文章が定形化してしまいますが、ランダムを使うことで挨拶などに表記ゆれを演出できます(それがいい事かどうかは人によりますが)。
カーソル
「Cursor」内にはスニペット発火後のカーソル位置を指定するプレースホルダーがまとめられています。
| プレースホルダー | 入る情報 | 備考 |
|---|---|---|
| {cursor} | スニペット発火後にこの位置にカーソルが来る | 複数設定は不可(文の初めに設定した方が優先される) |
あとから必ずテキストを入力する必要がある場所に設置しておくと、自動的にカーソルがその場所へ移動してくれます。
複数設定はできなくて、文の初めに設定した方が優先され、2つ目以降はただの文字列として{cursor}が表示されてしまいます。
まとめ
かなり柔軟に設定ができますし、DashやTextExpanderなどのスニペットアプリに引けを取らないレベルだと思います。
Alfredから呼び出せるのも魅力的ですし、使っていない人は試してみてはいかがでしょうか?


 「Karabiner-Elements Alert」のダイアログが出てきて、Karabiner-Elementsが使えない場合の対処法
「Karabiner-Elements Alert」のダイアログが出てきて、Karabiner-Elementsが使えない場合の対処法  Finderの機能拡張アプリ「TotalFinder」をインストールしてファイル操作を快適にする
Finderの機能拡張アプリ「TotalFinder」をインストールしてファイル操作を快適にする  1Passwordで素早くパスワードを入力するためのショートカットキー
1Passwordで素早くパスワードを入力するためのショートカットキー  Macのプレビュー.appを使って画像のトリミングを行う方法
Macのプレビュー.appを使って画像のトリミングを行う方法  Adobe XD × Keyboard Maestroでここまでできる!ショートカットキーであらゆることを実現するマクロサンプル
Adobe XD × Keyboard Maestroでここまでできる!ショートカットキーであらゆることを実現するマクロサンプル  PC作業をする上でのちょっとした小技 #1日1Tips – 2019年6月
PC作業をする上でのちょっとした小技 #1日1Tips – 2019年6月  Workspacesに新たな機能を追加する「プラグイン」の追加方法と使い方
Workspacesに新たな機能を追加する「プラグイン」の追加方法と使い方  Keyboard Maestroでfnを使ったショートカットキーを設定したい場合は、BetterTouchToolを経由するのがオススメ
Keyboard Maestroでfnを使ったショートカットキーを設定したい場合は、BetterTouchToolを経由するのがオススメ  macOS Mojaveのスクリーンショット機能についてまとめる
macOS Mojaveのスクリーンショット機能についてまとめる  macOSで画面を拡大縮小するズーム機能の設定
macOSで画面を拡大縮小するズーム機能の設定  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法