PC作業をする上でのちょっとした小技 #1日1Tips – 2019年6月

今月に入ってからFacebookページで #1日1Tips というハッシュタグを付けて、ちょっとした作業効率化の投稿をはじめました。
記事に書くまでもないちょっとした小技を紹介しているのですが、あとから検索できるようにしておきたいので、記事として1ヶ月分の投稿をまとめておきます。
※文章に関しては、ほぼ投稿のコピペですが、ある程度整形を加えています。
基本操作
矢印の入力
Macで「←↓↑→」を入力したいとき、「やじるし」や「ひだり」で変換していませんか?
かな入力で「zh」「zj」「zk」「zl」と入力すればそれぞれ矢印記号が入力できます。それも面倒な人は「h」「j」「k」「l」で辞書登録しておくと良いですね。
過去記事で、他にも便利な文字入力関連の小技をまとめているので、気になった方はそちらもご覧ください。
システム終了やスリープ操作を素早く行う
【タッチバー無し or 外付けキーボードの場合】
Macではcontrol + 電源ボタン(eject)で、システム終了のウインドウが表示されます。
そして、そのウインドウが表示された状態で、下記キーを押せばキーボードだけで操作ができます。
| キー | 選択されるボタン |
|---|---|
| enter | システム終了 |
| R | 再起動(Restartの頭文字) |
| S | スリープ(Sleepの頭文字) |
| esc | キャンセル |
また、スリープにしたいならcommand + option + 電源ボタン(eject)ですぐにスリープできます。
【タッチバーありの場合】
[システム環境設定]→[機能拡張]→[Touch Bar]→「Control Stripをカスタマイズ…」をクリックして「スリープ」や「ロック」をTouch Barに追加します。
あとはTouch Barで各ボタンを押して操作します。
アプリの起動
アプリの起動・切り替えは次の2つを使えるようにしておくとラク + 早くなります。
- Keyboard Maestroでショートカットキーでアプリを起動するようにする
- よく使うアプリはショートカットキーから起動できるとめちゃくちゃ早くなります
- ただし、ショートカットキーを覚える必要あり
- Alfredで起動するようにする
- Alfredからアプリ名を検索して起動すると、マウスの位置は移動せず、アプリの起動・切り替えができます
- ただし、アプリ名が思い出せないと起動できない
検索バーからGoogle翻訳をすぐ開く
Google Chromeの[環境設定]→[検索エンジン]→[検索エンジンの管理]で「その他の検索エンジン」を追加すると、カスタム検索ができます。
例えば、キーワードを「trj(translate japaneseの略)」、URLを下記に設定しておくと、検索バーに「trj 英語に翻訳したい文章」と入力すると、翻訳ページがすぐ開きます。
https://translate.google.com/#ja/en/%sAlfredと同じ設定をしておいて、どちらでも使えるようにしておくと検索がラクになります。
Quick Lookで複数ファイルプレビュー
Finderでスペースバーを押すと、Quick Lookができます。

その時に複数ファイルを選択していると、左上にアイコンが表示されます。
そのアイコンをクリックすると、複数ファイルのプレビューを一気に見れます。

アプリアイコンのコピペ
意外と知られていませんが、Fidnerでアプリケーションファイルや画像ファイルをcommand + Cでコピーして、デザインツールでペーストすると、アプリアイコンや画像をペーストできます。
アプリアイコンのペーストは、ブログのアイキャッチ画像作成時に重宝しています。
バッテリーの状態確認
メニューバーの「バッテリー」をoptionを押しながらクリックすると、いまのMacのバッテリー状態を確認できます。

バッテリーに何か問題がある場合はここに「今すぐ交換」や「バッテリーの交換修理」と表示されます。
アプリ間やタブ・ウインドウ間の移動
アプリ間やタブ・ウインドウ間の移動はショートカットキーで行うとラクです。
| 内容 | ショートカットキー |
|---|---|
| アプリ間の移動 | command + tab |
| タブ間の移動 | control + tab |
| ウインドウ間の移動(JIS配列) | command + F1 |
| ウインドウ間の移動(US配列) | command + ` |
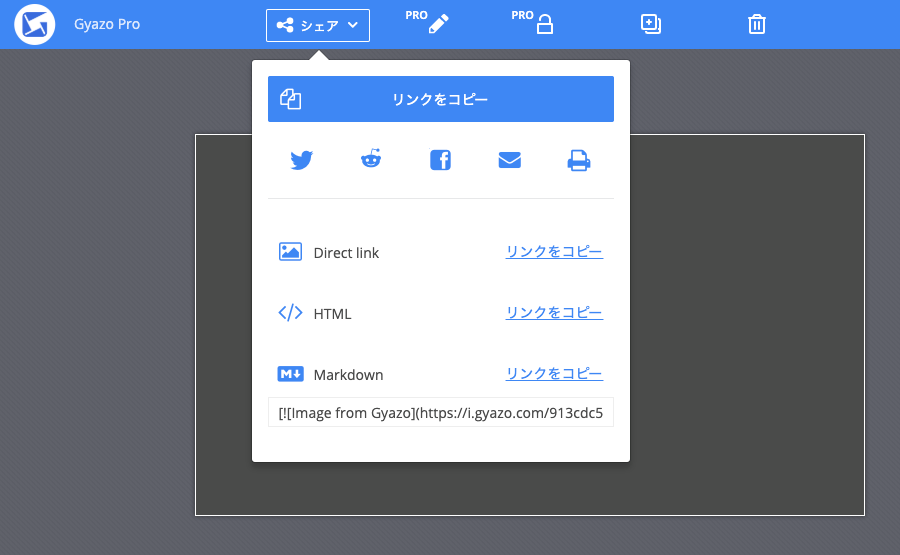
GyazoからMarkdownリンクをコピーする
gyazoでスクショを撮ったあとに、[シェア]→[Markdown]の「リンクをコピー」をクリックするか、command + option + Cを押すとMarkdownをコピーできます。

これで文章を作っておくと、他人に渡すときに、画像のことを考えなくて済むので地味に便利です。
アプリ・拡張機能紹介
アプリ:Kap
Macの画面録画にはKapというアプリを使っています。
メニューバーから簡単に録画ができ、mp4・Gifでの保存ができる上にクリックの強調もできます。
アプリ:AppCleaner
アプリのアンインストールをするとき、普通に消してしまっては関連ファイルが残ってしまいます。
関連するファイルもまとめて削除したい場合は「AppCleaner」を使うようにしましょう。
アプリ:チャットサービス統合アプリ
チャットサービスやSNSを管理してくれるアプリを利用すると、アプリをいくつも切り替えなくて済みます。
管理アプリもいくつかあるのですが、自分はその中でもStationを利用しています。
Stationに関しては過去に記事にもしているので、詳細を知りたい方はそちらもご覧ください。
Chrome拡張機能:OneTab
何か調べ物をしていると、いつの間にかブラウザのタブを大量に開いていることがあります。
そんな時に使えるのがChrome拡張機能の「OneTab」。
アイコンクリックするとタブを閉じて、リスト化してくれます。
そこからリンクをクリックすれば再度タブとして復元できますし、リストを他人に共有することもできます。また、作成したリストはChromeを閉じても消えないので、リンクの一時的な保存にも使えます。
- タブがスッキリする
- メモリの消費量を抑えられる
- リンク集の一時的な保存に使える
Sketch:ImageOptim plugin
SketchのImageOptim pluginをインストールしておくと、Sketchで画像を書き出す際に自動でImageOptimを起動して画像の圧縮をしてくれます。
デザイナーの方でもライトに手間をかけず画像圧縮ができるのでオススメです。
Keyboard Maestro
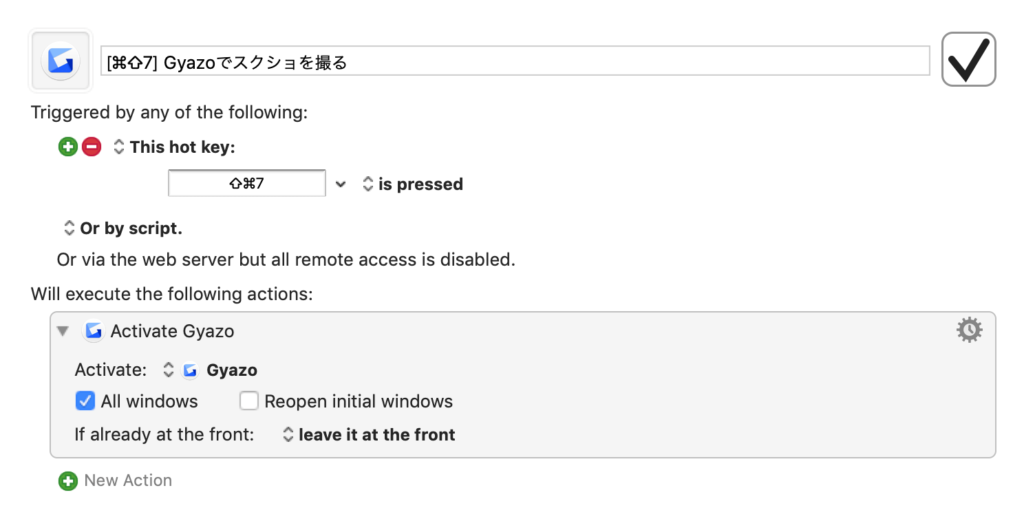
Gyazoを起動するマクロ
Keyboard Maestroで「ショートカットキーを入力するとGyazoを起動する」マクロ。

非常にシンプルですが、Gyazoでスクショの撮影 → 共有までがスムーズになります。
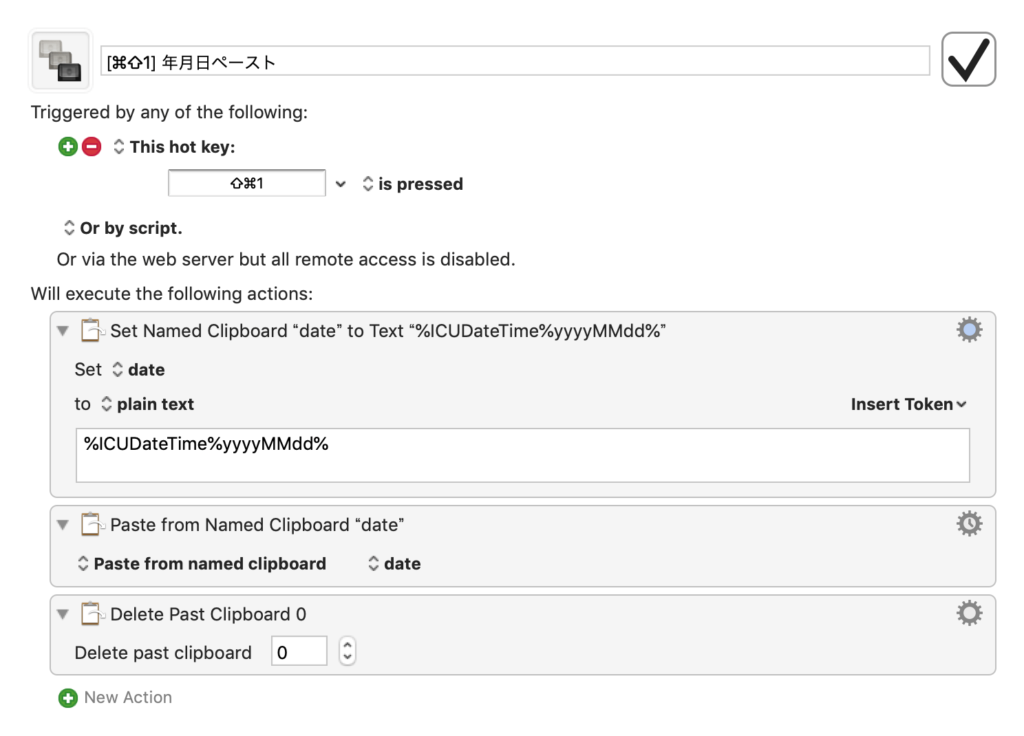
今日の日付の入力
Keyboard Maestroの「Set Clipboard to Text」に『%ICUDateTime%yyyyMMdd%』と入力。
あとは「Paste from Named Clipboard」と「Delete Past Clipboard」を設定すると、今日の日付を8桁で入力するマクロができます。

「Set Clipboard to Text」の中身を変える事でカスタマイズも可能です。
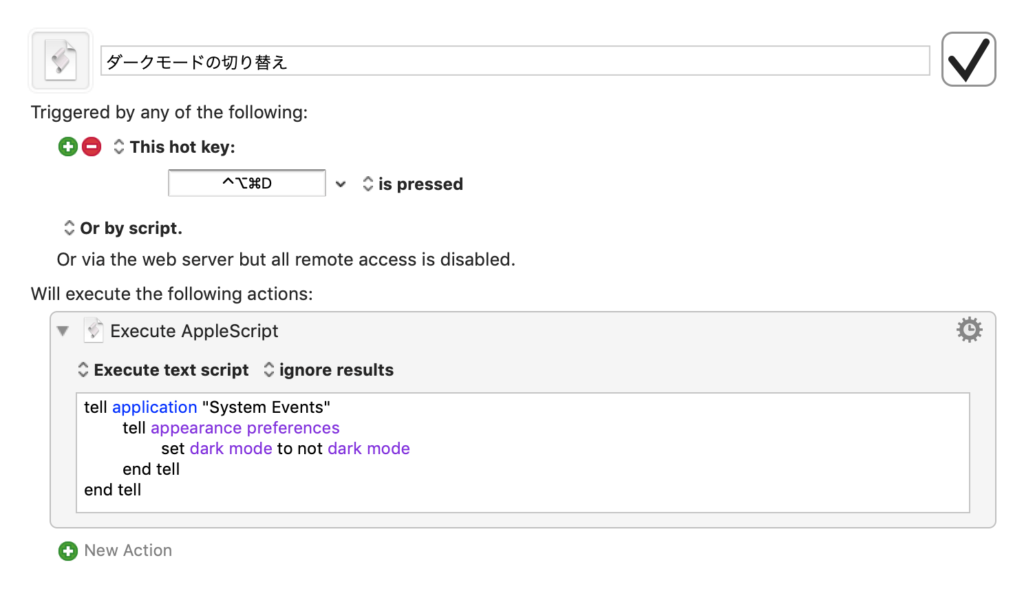
ダークモードの切り替え(Keyboard Maestro版)
下記のAppleScriptを使えば、ダークモードの切り替えができます。
Keyboard Maestroの「Execute AppleScript」と組み合わせればショートカットキーでの切り替えが簡単に実現できます。
tell application "System Events"
tell appearance preferences
set dark mode to not dark mode
end tell
end tell
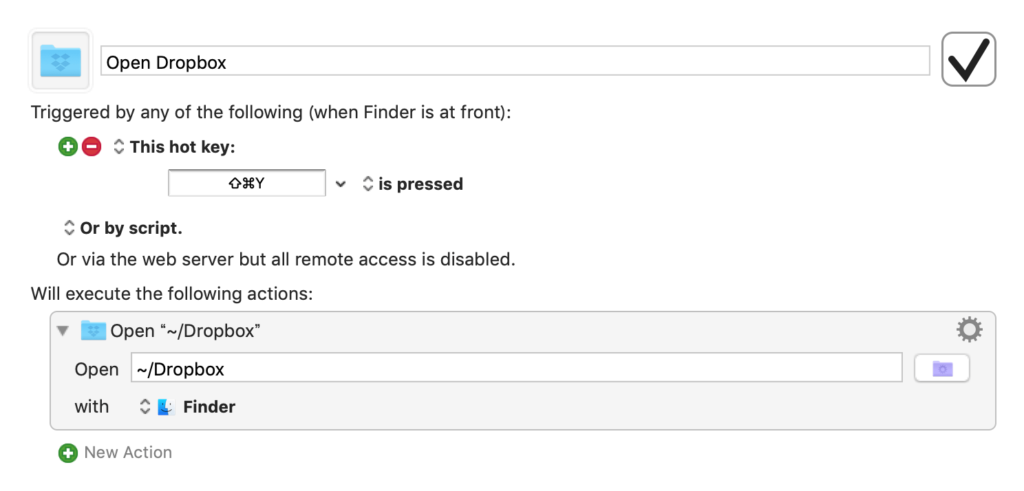
Finderの指定フォルダを一瞬で開く
Keyboard Maestroの「Open a File, Folder or Application」アクションを使えば、ショートカットキーで指定したフォルダへすぐ移動できるようになります。

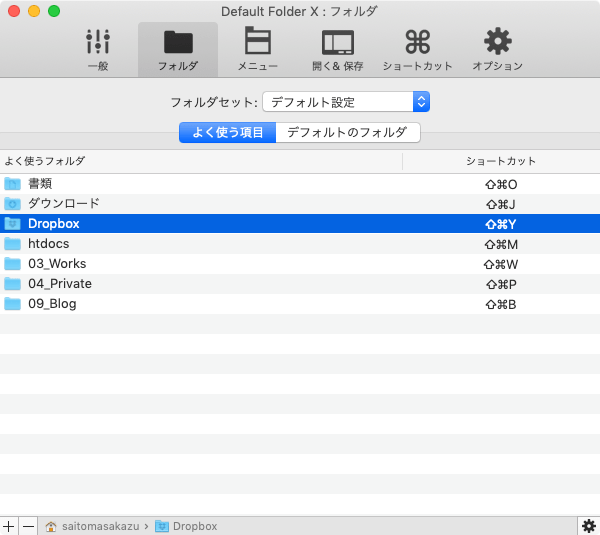
また、Default Folder Xの[環境設定]→[フォルダ]でよく使うフォルダの設定をしておけば、保存ダイアログでもショートカットキーで特定フォルダが開くようになります。

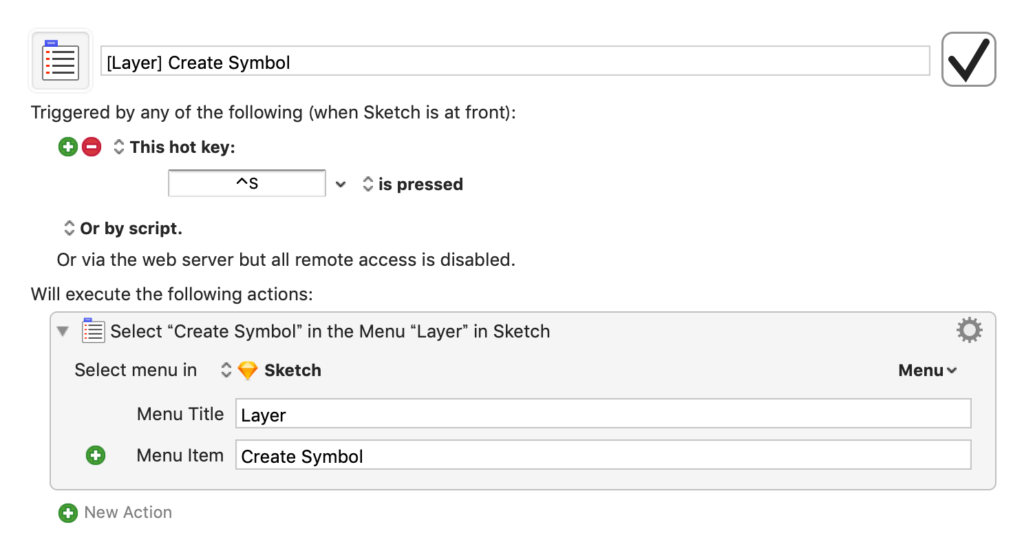
Sketchにショートカットキーを設定する
Sketchにはデフォルトでショートカットキーを設定する機能がありません。
だからこそ、Keyboard Maestroを使ってショートカットキーの設定をしておくと、周りとの差を生み出せます。

- シンボル化
- 整列
- フォントサイズの上げ下げ
この辺りは、最低限設定しておくと良さそうです。
Alfred
Google翻訳を素早く行う
Alfredの[Features]→[Web Search]で下記URLを入力したカスタム検索を追加しておくと、Google翻訳のページがすぐに開きます。
https://translate.google.com/#en/ja/{query}地味ですが、わざわざ「Google翻訳」で検索して単語の入力をするよりも、スムーズに翻訳ができますね。
Font Awesomeのアイコンを入力
AlfredのFont Awesome Workflowを使うと、デザインツールでテキスト入力時、下記の手順でFontAwesomeのアイコンを入力できます。
- Alfredを起動
- 「fa」と入力後、半角スペースを空けてアイコン名を入力
- controlキーを押しながら選択(普通に選択するとアイコン名が出力される)
- 最後にデザインツール側でフォントに「FontAwesome」を設定
わざわざFontAwesomeのサイトに行く必要がなくなるので便利です(Alfred 4でも動作確認済み)。
Alfredの環境設定を開く
Alfredの環境設定を開きたいとき、メニューアイコンやアプリアイコンから開かなくても、Alfredを起動して「Show Alfred Preferences」を選択すれば開きます。
計算時に3桁区切りのカンマを反応させる
Alfred上で計算を行うとき、デフォルトの設定では3桁区切りのカンマに対応していないので、「1,000 + 1,500」などと入力しても反応しません。
[環境設定]→[Features]→[Calculator]の「Ignore thousands grouping separator」にチェックを入れると、3桁区切りのカンマも認識して計算してくれるようになります。
BetterTouchTool
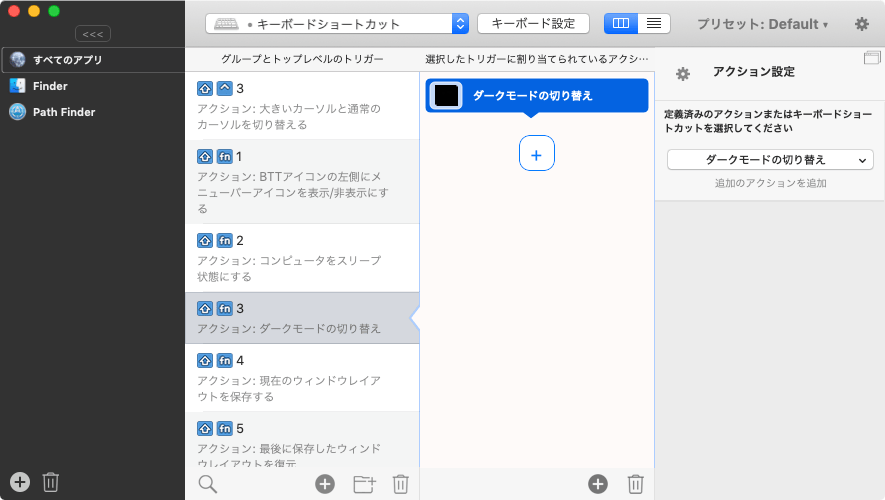
ダークモードの切り替え(BetterTouchTool版)
ダークモードの切り替えは、BetterTouchToolだとデフォルトでアクションが用意されていました。

Keyboard Maestroを使うよりもこちらの方がAppleScriptを使用する必要がないのでラクそうです。
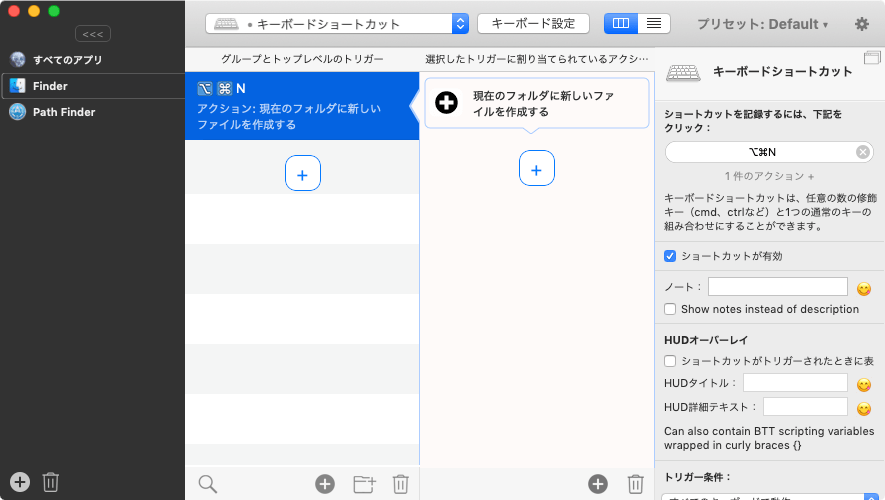
新規ファイルの作成
通常Finderでは新規フォルダの作成はできますが、新規ファイルの作成はできません。
しかし、BetterTouchToolで「現在のフォルダに新しいファイルを作成する」アクションを設定すると、Finderでも新規ファイルの作成ができるようになります。

わざわざテキストエディタを開く必要がなくなるので地味に便利です。
その他
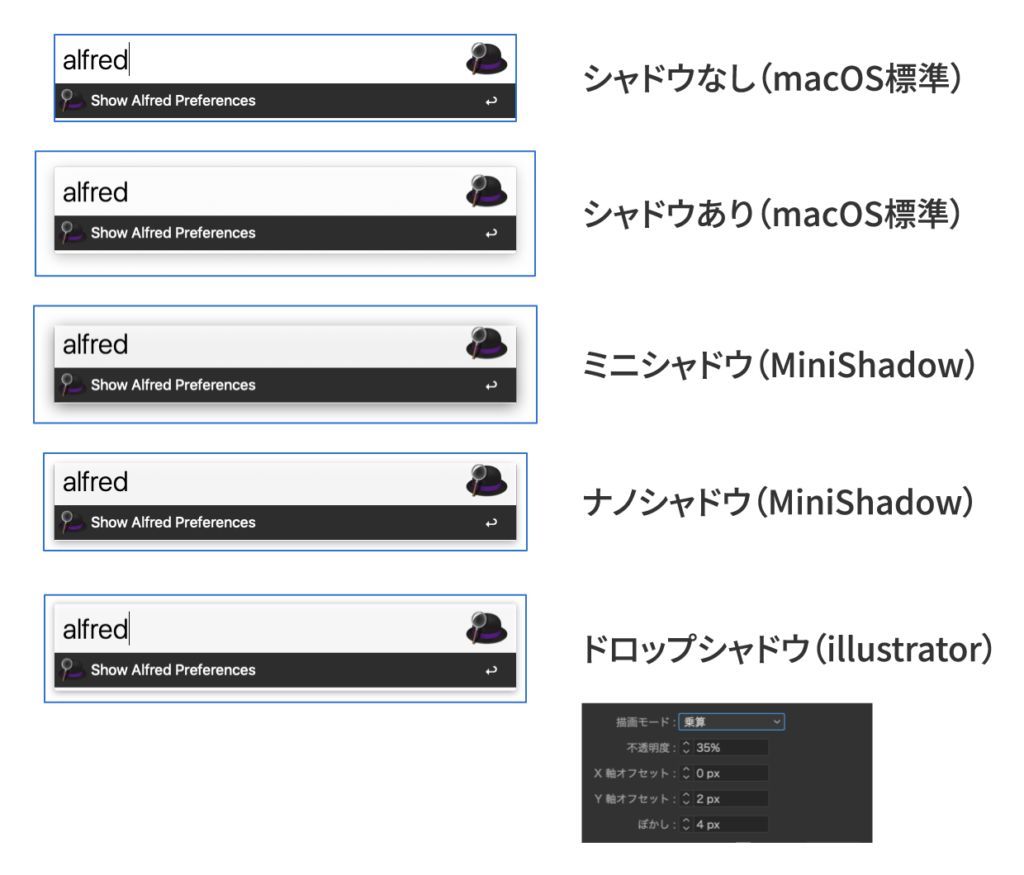
スクリーンショットのウインドウの影をどうするか
記事などにスクリーンショットを載せるとき、ウインドウの影をどうするべきなのか悩んでいました。
macOS標準のシャドウ付きスクショだと、下の余白が目立ちます(特にスマホサイズ)。
添付画像は、青線がスクショの範囲になっています。

これを見る限り、illustratorのドロップシャドウで影付けるのが1番キレイかなという結論です。
Sketchのプラグイン管理
自分はSketchのプラグイン管理ツールを使わずに、直接フォルダで管理しています。
プラグイン管理ツールを使わない理由は下記の3つ。
- 管理ツールが不安定
- 管理ツールにプラグインがない場合は結局直接インストールすることになる
- Sketchバージョン45からデフォルトで「自動更新機能」がついているので、管理ツールを使うメリットがない
今のところ不満もなく、動作も快適です。
プラグインは下記パスのフォルダに入れればOK
/ユーザ/ユーザ名/ライブラリ/Application Support/com.bohemiancoding.sketch3/Plugins自分の場合はこのフォルダをDropboxに入れて、元あった場所にシンボリックリンクを貼っています(こうすることで、Mac移行時にプラグインの移行も一瞬でできます)。
過去に詳しく記事にしているので、詳細気になる方はそちらもご覧ください。
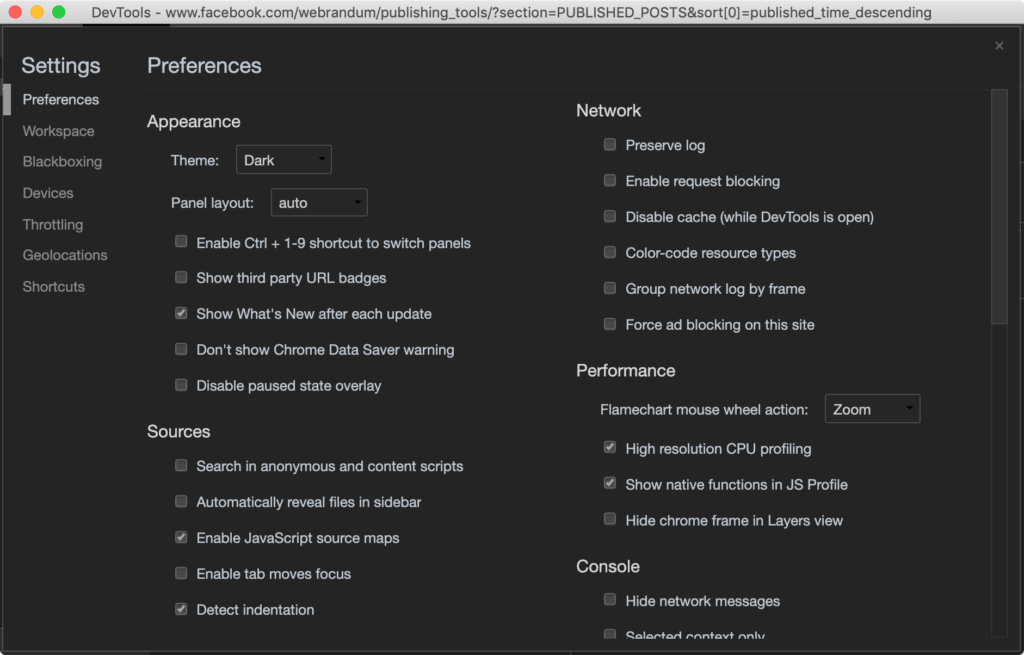
Google Chrome開発者ツールをダークモードにする
意外と知られていませんが、Google Chromeの開発者ツールでF1を押してSetting画面を開いて「Theme」を「Dark」に設定すると、開発者ツールがダークモードになります。















 Macのエイリアスとシンボリックリンクの違いや作成方法
Macのエイリアスとシンボリックリンクの違いや作成方法  Path Finderで設定しておくと便利なショートカットキー一覧
Path Finderで設定しておくと便利なショートカットキー一覧  Karabiner-Elementsでcommand単体押しで英かなキーを送信するように設定するとcommand + クリックが効かなくなる問題の修正
Karabiner-Elementsでcommand単体押しで英かなキーを送信するように設定するとcommand + クリックが効かなくなる問題の修正  Biscuitを便利に使いこなすためのショートカットキー
Biscuitを便利に使いこなすためのショートカットキー  Path Finder 8で使えるツールバーの項目一覧
Path Finder 8で使えるツールバーの項目一覧  Homebrew Caskで自分がMacにインストールしているアプリの管理を行う
Homebrew Caskで自分がMacにインストールしているアプリの管理を行う  CPUの温度が熱すぎるのを防ぐMacのファンコントロールアプリ
CPUの温度が熱すぎるのを防ぐMacのファンコントロールアプリ  Path Finderの情報パネルにある「作成日」「更新日」「追加日」の違い
Path Finderの情報パネルにある「作成日」「更新日」「追加日」の違い  macOSのシステム環境設定「Spotlight」の設定見直し
macOSのシステム環境設定「Spotlight」の設定見直し  MacのSIPのオン・オフを切り替える方法
MacのSIPのオン・オフを切り替える方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法