Alfredの検索ボックスを、磨りガラスのように背景がぼやけた見た目にする方法

AlfredのPowerpack(有料版)だと、自分でテーマを作成して、検索ボックスの見た目を好みにカスタマイズできます。
自分の場合はシンプルな方が好きなので、ライトモードの時のテーマは背景を真っ白にして、選択中の項目を黒にしています。
背景や文字色や余白だけでなく、角丸の強さやアイコンサイズなど細かいところまで調節ができるAlfredのテーマですが、見落としがちな設定項目に「Window Blur」があります。
この項目を設定すると、検索ボックスの背景が磨りガラスのように少しぼかし(ブラー)がかかって見えるようになります。
実用的ではないので、自分は使っていないのですが「こんなところまで好みに合わせてカスタマイズができる」という意味で紹介しておきます。
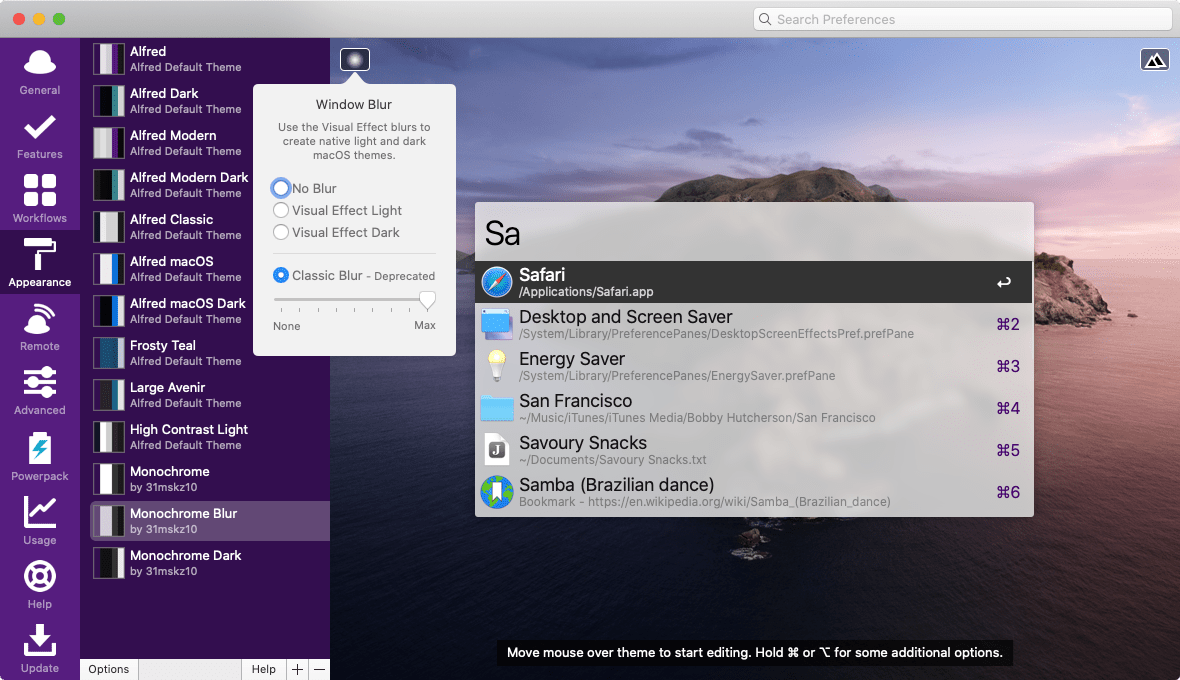
Window Blurの設定
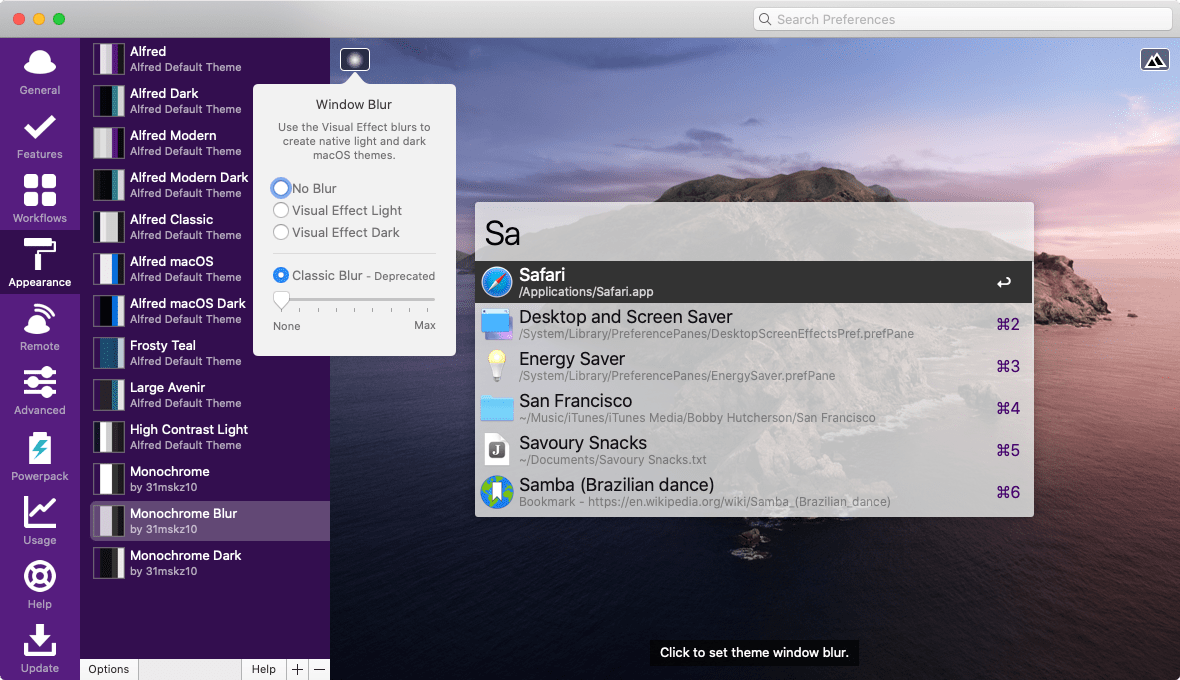
Alfred環境設定の[Appearance]でテーマを選んでプレビュー画面を見ると、左上に丸いぼかしのかかったアイコンがあります。
これをクリックすると「Window Blur」の設定ができます。

背景が半透明でないと意味がない
そもそも前提として、テーマの背景が半透明になっていないと機能しません。
(後述する「Visual Effect ○○」を使用する場合は、完全に透明にしないと機能しない)
テーマプレビュー画面のどこでもいいので、背景部分をクリックして、半透明にしておきましょう。
設定項目
設定項目は下記の4つになります。
| 項目 | 内容 |
|---|---|
| No Blur | ブラーを使用しない |
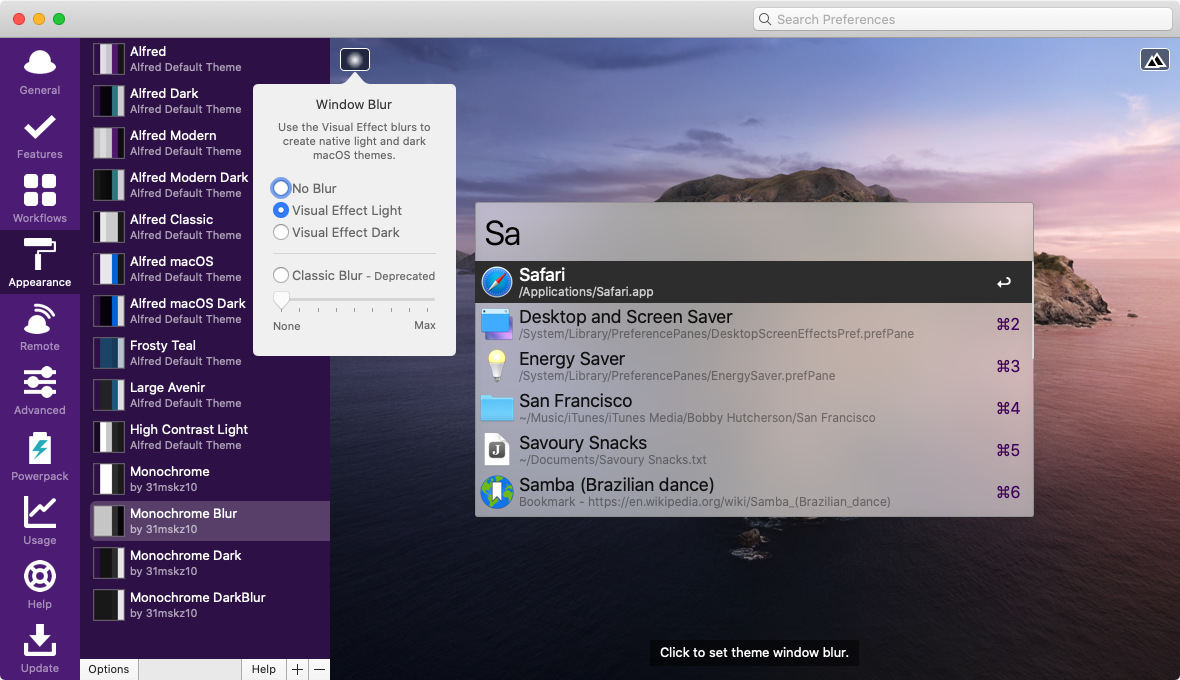
| Visual Effect Light | macOS標準のライトエフェクトを使用(背景の透明度は0%にする必要あり) |
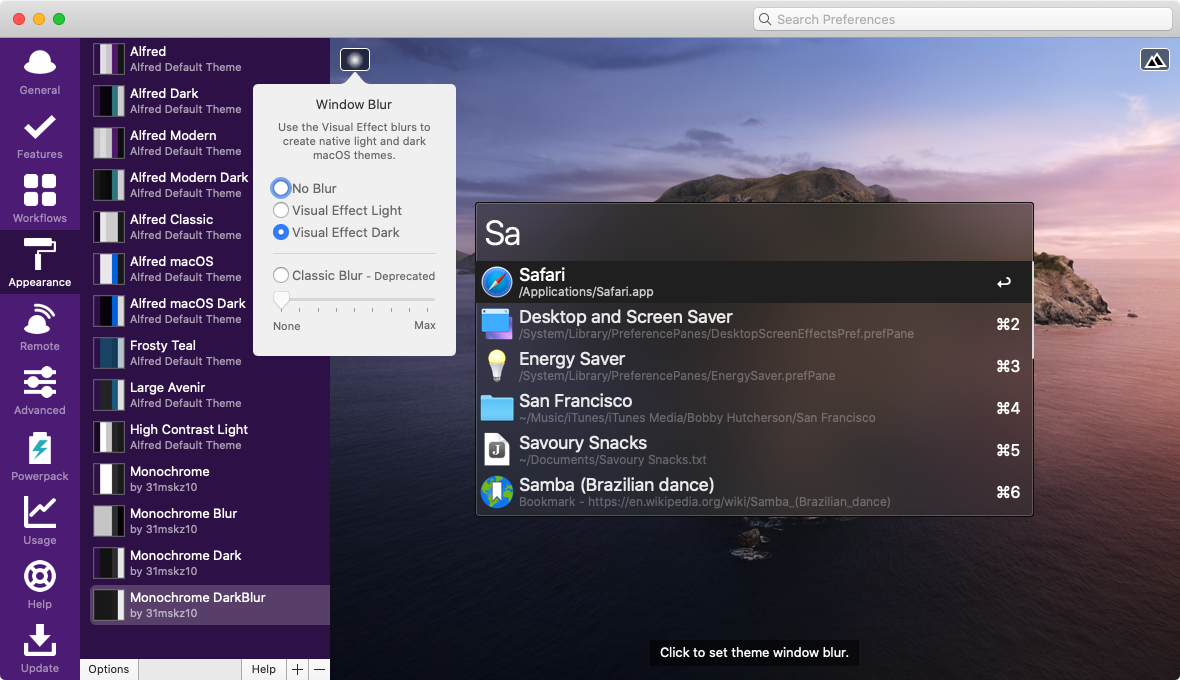
| Visual Effect Dark | macOS標準のダークエフェクトを使用(背景の透明度は0%にする必要あり) |
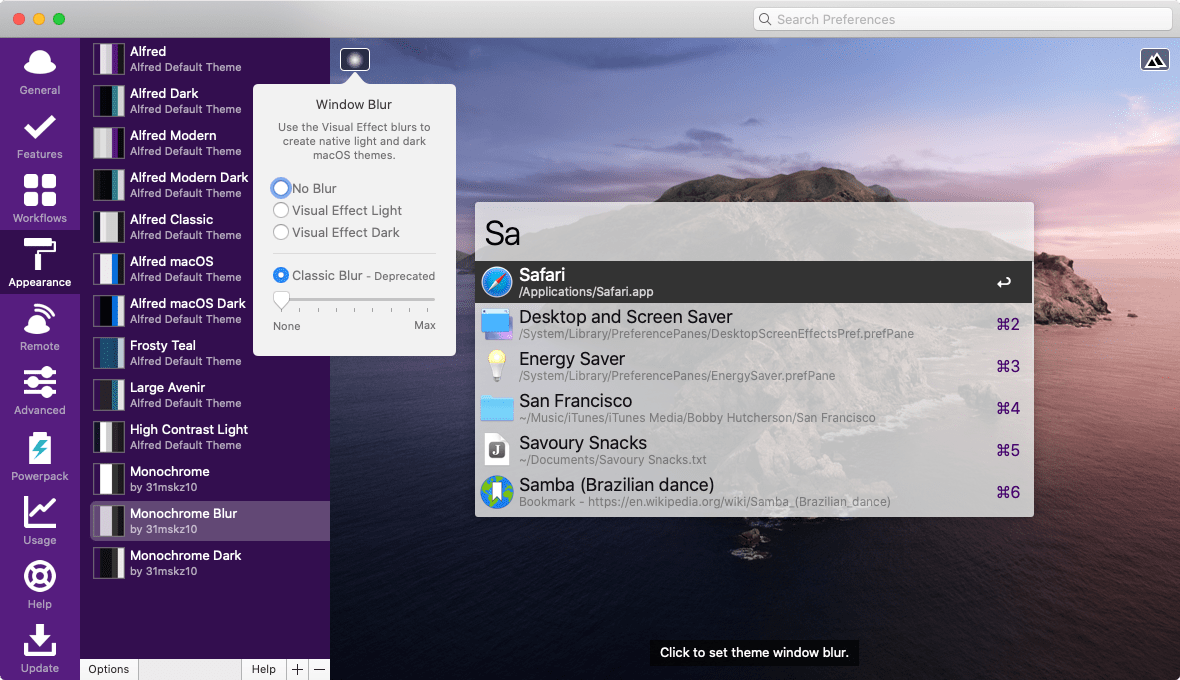
| Classic Blur | ブラーの強さを設定する(非推奨) |
「Classic Blur」を使うと自分の好きな背景色にブラーを付けられますが、macOS BigSur以降は対応していないようで、そのため「非推奨」となっています。
BigSurより前のmacOSを使用している人であれば、使っても問題はありません。
Visual Effect LightとVisual Effect Dark
Visual Effect LightとVisual Effect Darkを使えば、簡単にMacっぽい背景が作れます。
下の画像が「Visual Effect Light」を使用した場合の見た目です。

次に、「Visual Effect Dark」を使用した場合の見た目です。

OSレベルで標準になっている背景を使ってくれる代わりに、背景色の透明度は「0%」にしておかないと意味がありません。
また、[システム環境設定]→[アクセシビリティ]→[ディスプレイ]で「透明度を下げる」にチェックが入っていると、OSレベルで透明度が下がって磨りガラスのような効果がなくなってしまい、その影響も受けてしまうので注意が必要です。
![[システム環境設定]→[アクセシビリティ]→[ディスプレイ]の「透明度を下げる」](https://webrandum.net/mskz/wp-content/uploads/2021/03/image_4-2.png)
設定したのにうまく反映されない場合は、確認してみてください。
Classic Blur
BigSurより前のmacOSであれば普通に機能します。
Classic Blurの項目をクリックして、バーを左右に動かせばそれに合わせてブラーの強さも変えられます。
1番左にするとブラーの効果が消えて「No Blur」を選択するのと同じ結果になります。

逆に1番右にするとブラーの効果が強くなります。

ちなみに、Classic Blurを使う場合は[システム環境設定]→[アクセシビリティ]→[ディスプレイ]の「透明度を下げる」の影響は受けません。



 BetterTouchToolでウインドウをアクティブにしないで移動する方法
BetterTouchToolでウインドウをアクティブにしないで移動する方法  チャットサービスを一元管理できる「Franz」を使ってチャットの確認をラクにする
チャットサービスを一元管理できる「Franz」を使ってチャットの確認をラクにする  Macの最前面ウインドウをハイライトし、背景を薄暗くして集中力を高める「HazeOver」
Macの最前面ウインドウをハイライトし、背景を薄暗くして集中力を高める「HazeOver」  定番のパスワード管理ツール「1Password」を使ってパスワードの管理をする
定番のパスワード管理ツール「1Password」を使ってパスワードの管理をする  ブラウザ × Keyboard Maestroでちょっとした操作をラクにするマクロサンプル
ブラウザ × Keyboard Maestroでちょっとした操作をラクにするマクロサンプル  BetterTouchToolでウィンドウリサイズ用のショートカットキーを設定する
BetterTouchToolでウィンドウリサイズ用のショートカットキーを設定する  FinderやPath Finderでタグ(ラベル)を設定するショートカットキー
FinderやPath Finderでタグ(ラベル)を設定するショートカットキー  技術ブログを書くときのちょっとした入力や作業をスピーディーに行う小技
技術ブログを書くときのちょっとした入力や作業をスピーディーに行う小技  ウインドウリサイズ系のアプリMagnet・ShiftIt・BetterTouchToolの比較
ウインドウリサイズ系のアプリMagnet・ShiftIt・BetterTouchToolの比較  Keyboard MaestroのThird Party Plug Insの作り方
Keyboard MaestroのThird Party Plug Insの作り方  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法