刷新されたAlfred 4のテーマエディタでエディタのカスタマイズと、公開テーマのインポート方法

Alfred 3の頃は「Alfred macOS」というデフォルトで入っているシンプルなテーマを使っていました。
しかしAlfred 4になってダークモードに対応し、ダークモード用の「Alfred macOS Dark」というテーマが追加されていたのですが、選択中の色である青色の主張が強すぎるように感じました。
また、個人的な好みですが、白黒の方が落ち着いていて好きなので、テーマエディタでテーマを作ってみることにしました。
テーマの作成
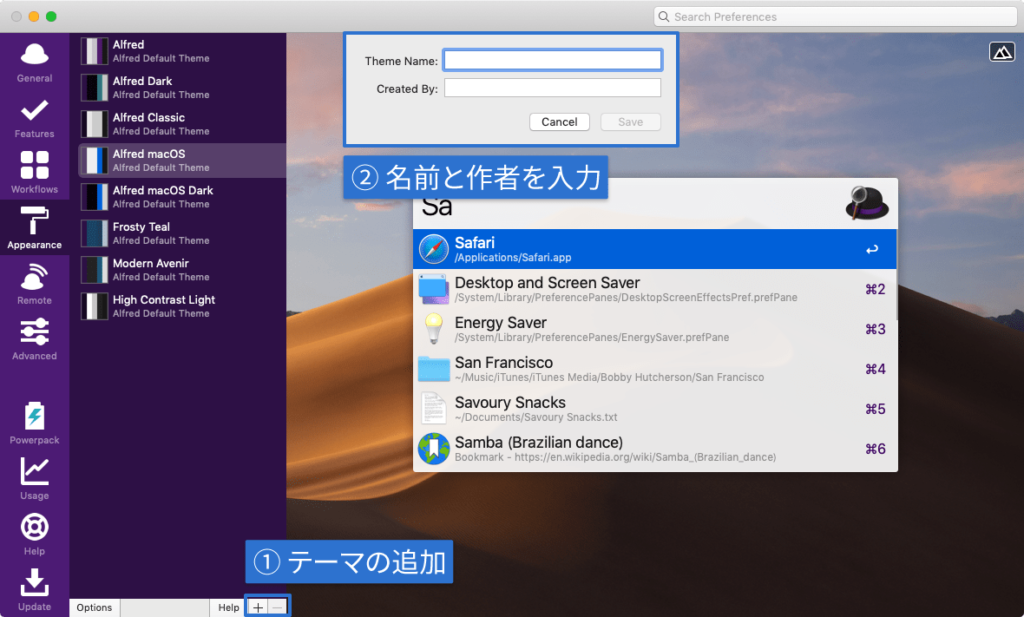
Alfredの環境設定の[Appearance]の左下にある「+」ボタンをクリックすると新しいテーマの作成ができます。
「Theme Name:」にはテーマの名前、「Created By:」には自分の名前(作者名)を入力しましょう。

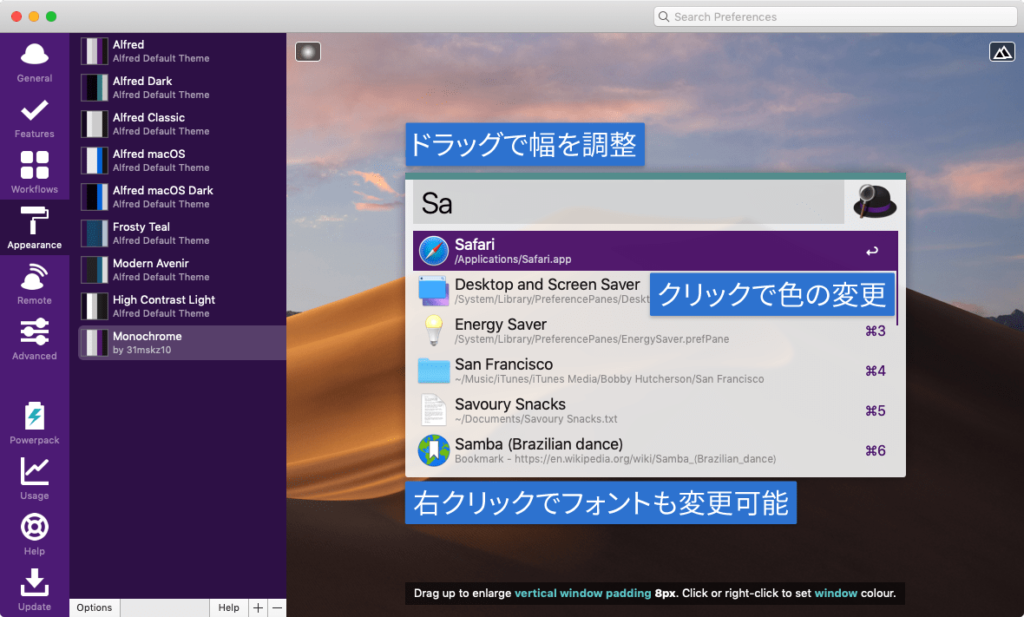
そしてテーマの編集に関しては、マウスで直感的にカスタマイズできるようになっています。
- 変更したい場所をドラッグすると、幅や行間を変えられる
- 変更したい要素をクリックすると、背景色や文字色の変更ができる
- 文字を右クリックしてフォントの変更もできる
- アイコンもドラッグでサイズの変更ができる

本当に細かいところまで直感的にカスタマイズできるようになっていて驚きました。
ちなみに、既存のテーマを右クリックして「Duplicate Theme…」でテーマのコピーもできます。
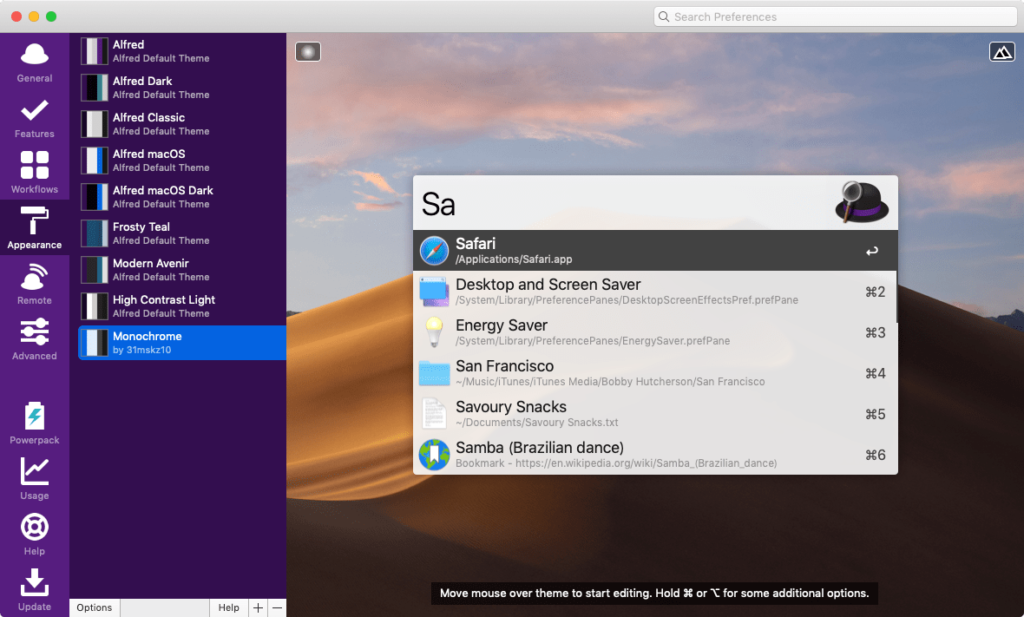
そうして最終的にできたテーマが、下の画像になります。

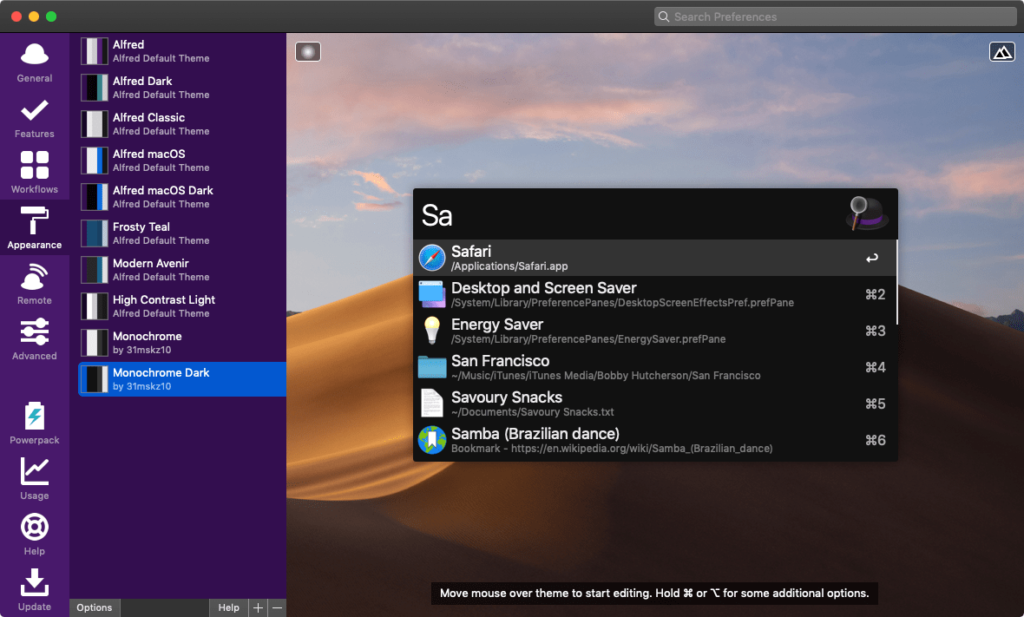
ダークモード用のテーマも作成
Alfred 4ではダークモードに対応していて、テーマもダークモードかどうか判定して、テーマを切り替えることができます。
設定方法は、macOSの[システム環境設定]→[一般]からダークモードに変更して、Alfredの環境設定でダークモード用のテーマを作成(選択)するだけです。

ライトモードの状態で選択されたテーマはライトモード時に適応されて、ダークモードの状態で選択されたテーマはダークモード時に適応されるということですね。
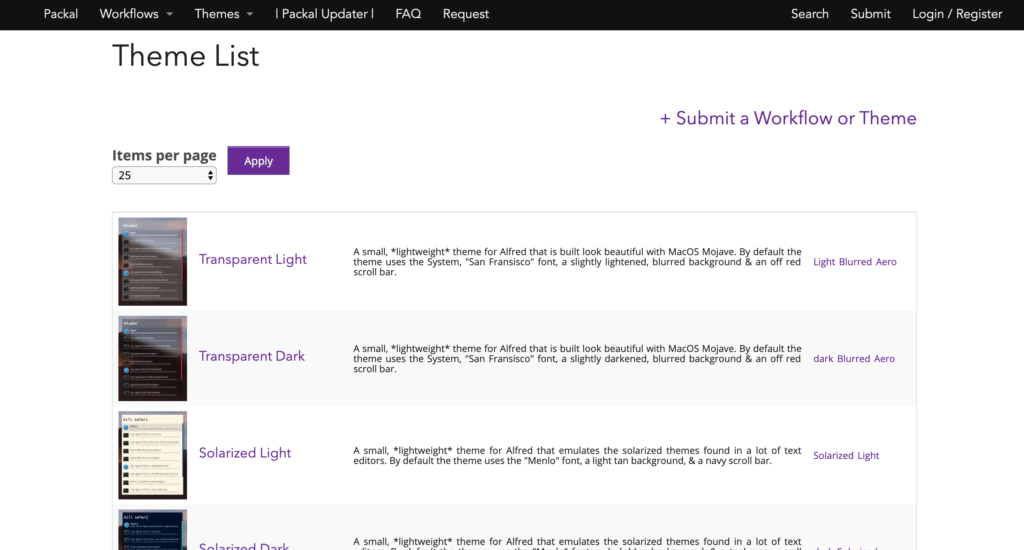
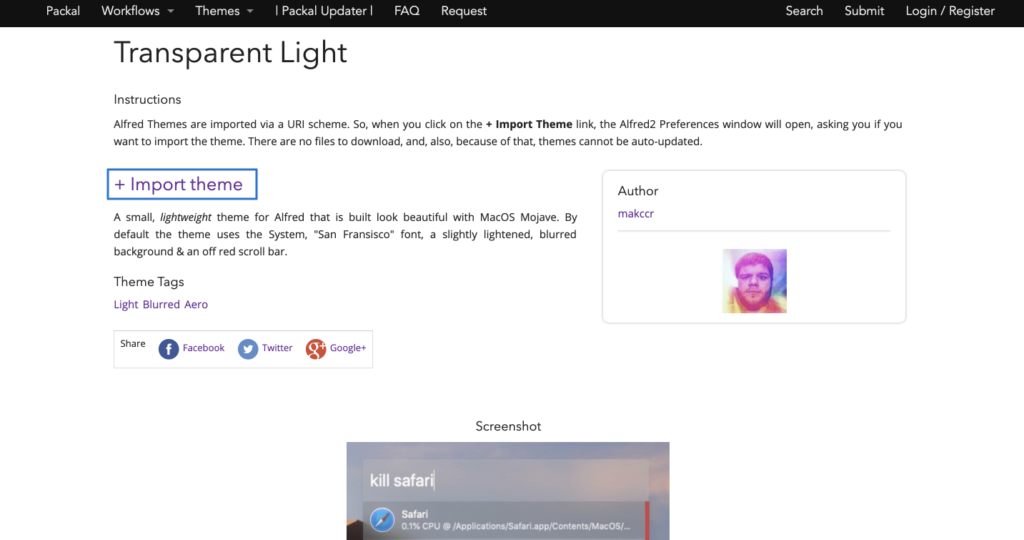
公開されているテーマのインストール方法

AlfredのTheme Listにアクセスして、インストールしたいテーマを選択して、「+ Import theme」をクリックすると、Alfredにテーマをインストールできます。

Alfred 4でも問題なくインストールできたので、気に入ったテーマがあればここから選んでもよさそうです。



 HyperSwitchで「This beta version has expired」と表示される場合は、公式サイトから再度インストールしてアップデート
HyperSwitchで「This beta version has expired」と表示される場合は、公式サイトから再度インストールしてアップデート  Path Finderのファイル比較ツールをKaleidoscopeに変更する方法
Path Finderのファイル比較ツールをKaleidoscopeに変更する方法  AlfredでKarabiner-Elementsのプロファイルを切り替えるWorkflowの作り方
AlfredでKarabiner-Elementsのプロファイルを切り替えるWorkflowの作り方  Alfred 4のDefault Results(デフォルト検索結果)で設定できることまとめ
Alfred 4のDefault Results(デフォルト検索結果)で設定できることまとめ  Macのちょっとした設定をメニューバーから変更できる「One Switch」
Macのちょっとした設定をメニューバーから変更できる「One Switch」  PC作業をする上でのちょっとした小技 #1日1Tips – 2019年6月
PC作業をする上でのちょっとした小技 #1日1Tips – 2019年6月  Alfredで設定しておくと便利な細かいことまとめ
Alfredで設定しておくと便利な細かいことまとめ  MacのSublime Textを日本語化する方法
MacのSublime Textを日本語化する方法  Alfredからメニューバーの項目を検索・実行するWorkflow「Menu Bar Search」
Alfredからメニューバーの項目を検索・実行するWorkflow「Menu Bar Search」  Keyboard Maestroを使ってGyazoアプリをショートカットキーで起動する方法
Keyboard Maestroを使ってGyazoアプリをショートカットキーで起動する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法