定番のパスワード管理ツール「1Password」を使ってパスワードの管理をする

Web系の仕事をしている人でも意外とパスワードについて考えていない人が多いみたいです。
- 単語を使っている
- パスワードが使い回し
- 大文字小文字と数字が混ざっていない
こうしたパスワードを使っている人は要注意ですし、個人的なアカウントなら乗っ取られても被害はそこまで無いのかもしれませんが、仕事用のアカウントのパスワードが上記のようなものの場合は信用に関わります。
本来パスワードは、下記のようなランダムな文字列が望ましいです。
「KffbnkiDg8ob」「3C88J2hM2GWUGZq」「WbCbuZci.Pud@ZMrqv」
ただ、これだとパスワードは覚えられませんし、ノートアプリにパスワードをそのまま載っけておく…なんてことになりかねません。
そこで使いたいのがパスワード管理ツールです。
今回は幾つかあるパスワード管理ツールの中でもダントツで有名な1Passwordについてまとめておきます。
1Passwordとは?

1Passwordはマスターパスワードというパスワード(自分が覚えられるもの)を1つ覚えておいて、それを使って1Passwordにログインして各アカウントへログインする。といった使い方をします。
これを使うことで、パスワードを使い回す必要がなくなりますし、ランダムな文字列をパスワードに設定できます。
また、スマホアプリや主要ブラウザの拡張機能も用意されていて、拡張機能を使えばいま開いているサイトに関連するアカウントが表示され、それをクリックするとアカウント情報が自動で入力される。なんて事もできます。
サイトパスワードの設定
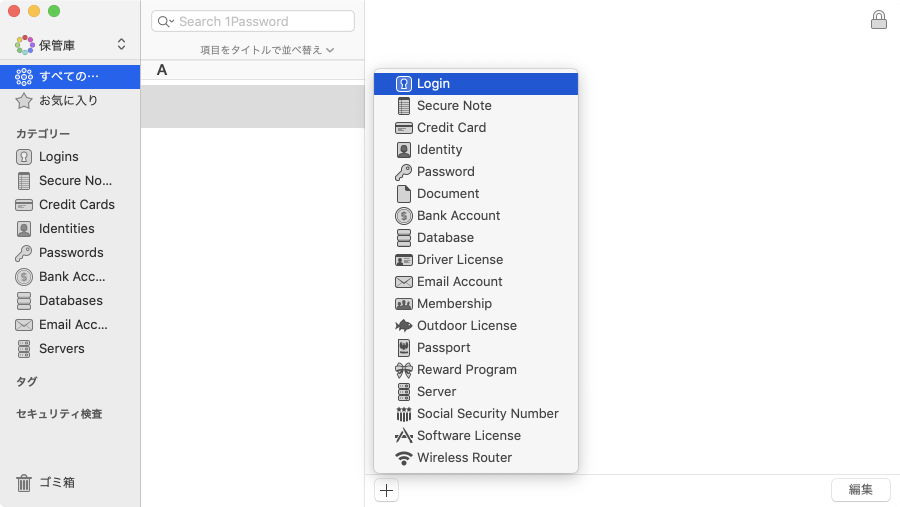
1Passwordを開いて、画面左下にある「+」アイコンから「Login」をクリック。

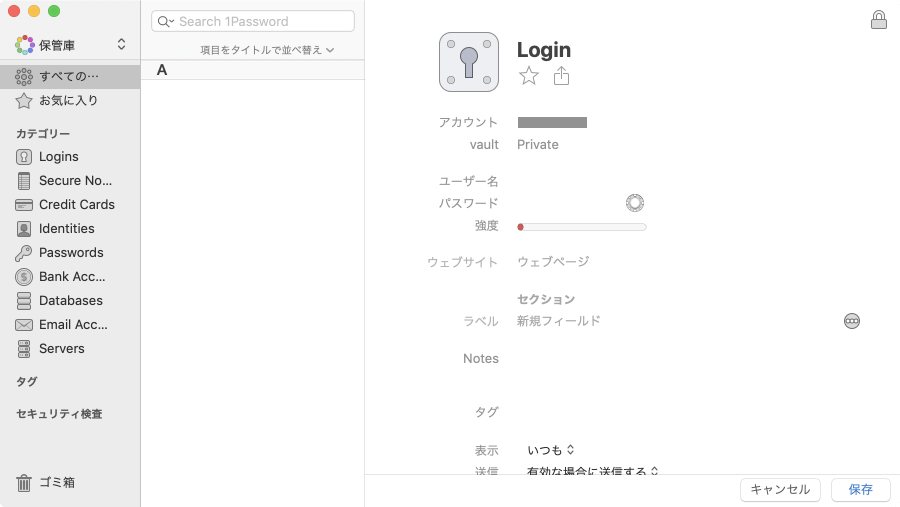
後は「サイトのURL」「ユーザー名」「パスワード」を入力すれば完了です。

パスワードの使用

単純に1Passwordからコピペしてもいいのですが、Google Chromeで使用する時は、Chrome用の拡張機能があるので、それをインストールしておきます。
あとは目的のサイトで1Passwordのアイコンをクリックしてマスターパスワードでログイン。
今開いているサイトのログイン情報が1Passwordに登録していれば、登録したログイン情報が表示されるので、それを選択すれば情報が入力されます。
また、このChrome拡張機能を入れておけば、アカウント作成時に1Passwordで保存するかどうかダイアログボックスが出てくるので、そこからログイン情報の登録もできます。




 Fantastical 3とTodoistを連携してスケジュールとタスクをまとめて管理する!
Fantastical 3とTodoistを連携してスケジュールとタスクをまとめて管理する!  ブラウザを開かなくても高性能な翻訳ができるDeepLのMacアプリ
ブラウザを開かなくても高性能な翻訳ができるDeepLのMacアプリ  HyperSwitchでアプリ・ウインドウ間の切り替えを素早く行う
HyperSwitchでアプリ・ウインドウ間の切り替えを素早く行う  Path Finder 9.3.5のアップデート内容はラベル・タグ周りの修正!そしていつの間にかカラーラベルのカスタマイズが可能に!
Path Finder 9.3.5のアップデート内容はラベル・タグ周りの修正!そしていつの間にかカラーラベルのカスタマイズが可能に!  Path Finderの情報パネルにある「作成日」「更新日」「追加日」の違い
Path Finderの情報パネルにある「作成日」「更新日」「追加日」の違い  BetterTouchToolでウインドウをアクティブにしないで移動する方法
BetterTouchToolでウインドウをアクティブにしないで移動する方法  右側の修飾キーをフル活用!Karabiner-ElementsでKeyboard Maestroのマクロを発火させる方法
右側の修飾キーをフル活用!Karabiner-ElementsでKeyboard Maestroのマクロを発火させる方法  ATOKで登録した単語の品詞を、あとから一括で変更する方法
ATOKで登録した単語の品詞を、あとから一括で変更する方法  Keyboard Maestroでウインドウのリサイズや移動をするときに使う「SCREENVISIBLE」についてのまとめ
Keyboard Maestroでウインドウのリサイズや移動をするときに使う「SCREENVISIBLE」についてのまとめ  ATOKで変換時に文章を指摘してくれる「校正支援」タブの設定項目
ATOKで変換時に文章を指摘してくれる「校正支援」タブの設定項目  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法