StationであらゆるWebサービスをまとめて管理する

Slack・ChatWork・Skype・Facebook Messengerなどなど、あらゆるチャットサービスを行き来しているとサービスを開くまで通知に気が付かない事があったり、サイトを開いているとウインドウが大量に出来てしまいます。
それらをまとめて管理するアプリとして、「Franz」や「Rambox」などが有名ですが、今回紹介するStationはチャットサービス以外のメジャーなWebサービスが登録出来る上に、1Passwordと連携して、Station上でサッとログイン出来ます。
Stationのメリット
Stationを利用するメリットは下記の通りです。細かいことを言い出すとキリがないので、とりあえず3つに絞りました。
- チャットサービスだけでなく、あらゆるWebサービスを登録できる
- 1Passwordと連携してログイン出来る
- Station上を検索して回る機能がある(大量のサービスを登録しても、すぐ目的のサービスへ移動できる)
他の管理アプリとは比べ物にならないほど、数多くのWebサービスが登録出来るのが何よりの魅力です。
そして、煩わしいログイン作業も1Passwordと連携してログインしていく事が出来ます。
Stationのインストール

こちらのサイトからStationをインストールしてインストールします(Mac・Windows・Linuxに対応しています)。
Stationの基本的な使い方
ここからは、Stationの基本的な使い方についてです。
初回起動時の登録
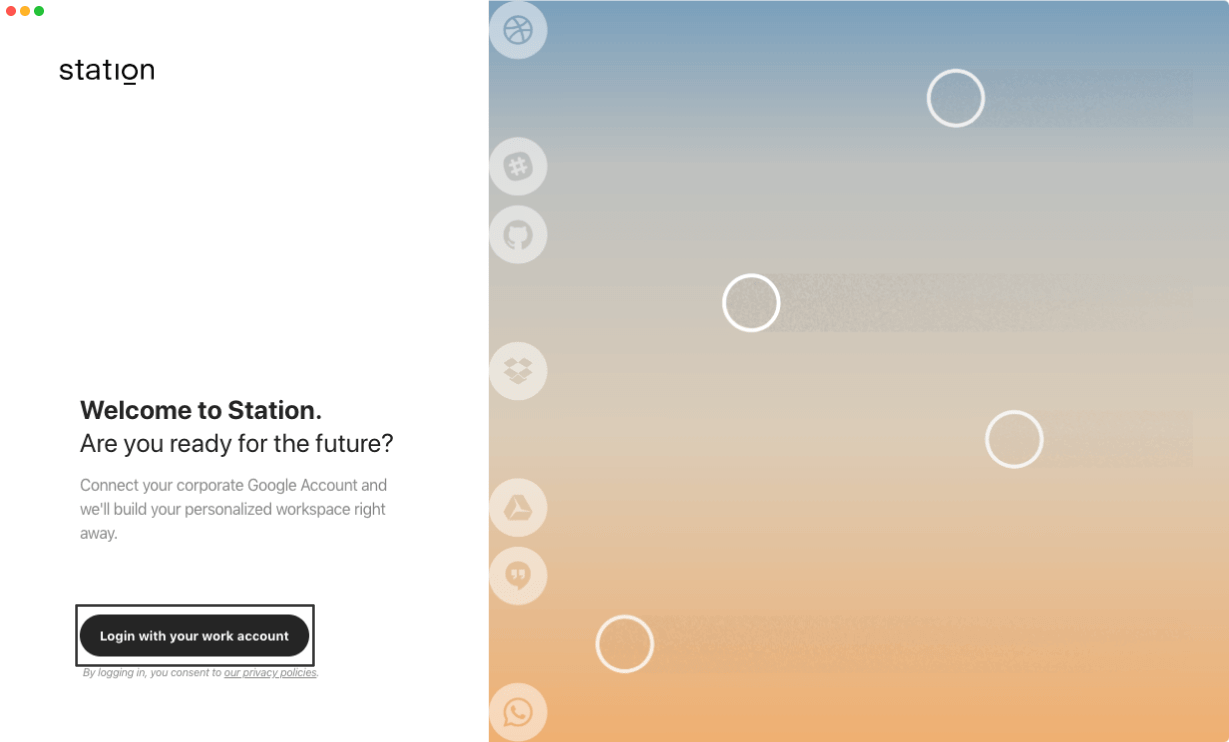
Stationの初回起動時には、下記のような画面が表示されます。
利用にはアカウントを登録する必要があるので、「Login with your work account」をクリックしてログインもしくはアカウント登録をしましょう。

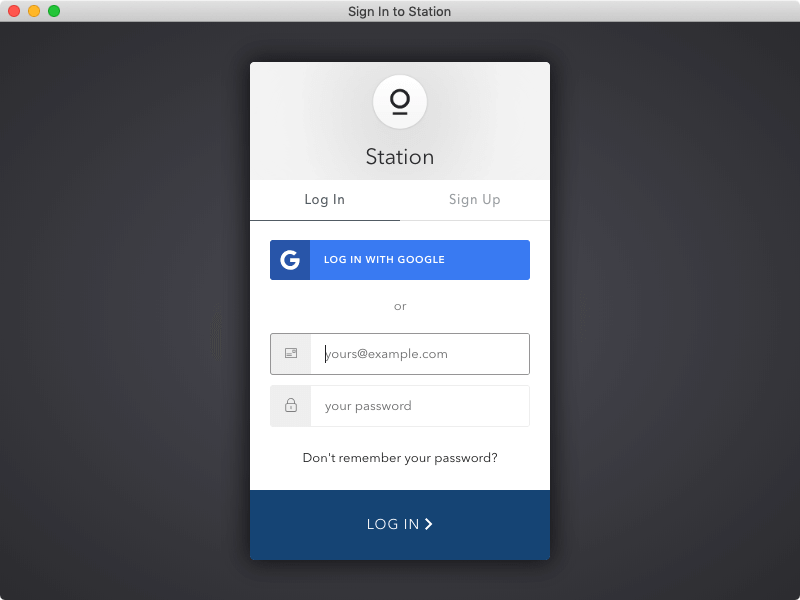
ログイン画面が開くので、ログインする場合は「Log In」アカウント登録する場合は「Sign Up」タブを開いて必要情報を入力して、「Sign Up」ボタンをクリックします。

登録したメールアドレス宛に確認用のメールが届くので、そのメール内のリンクをクリックします。
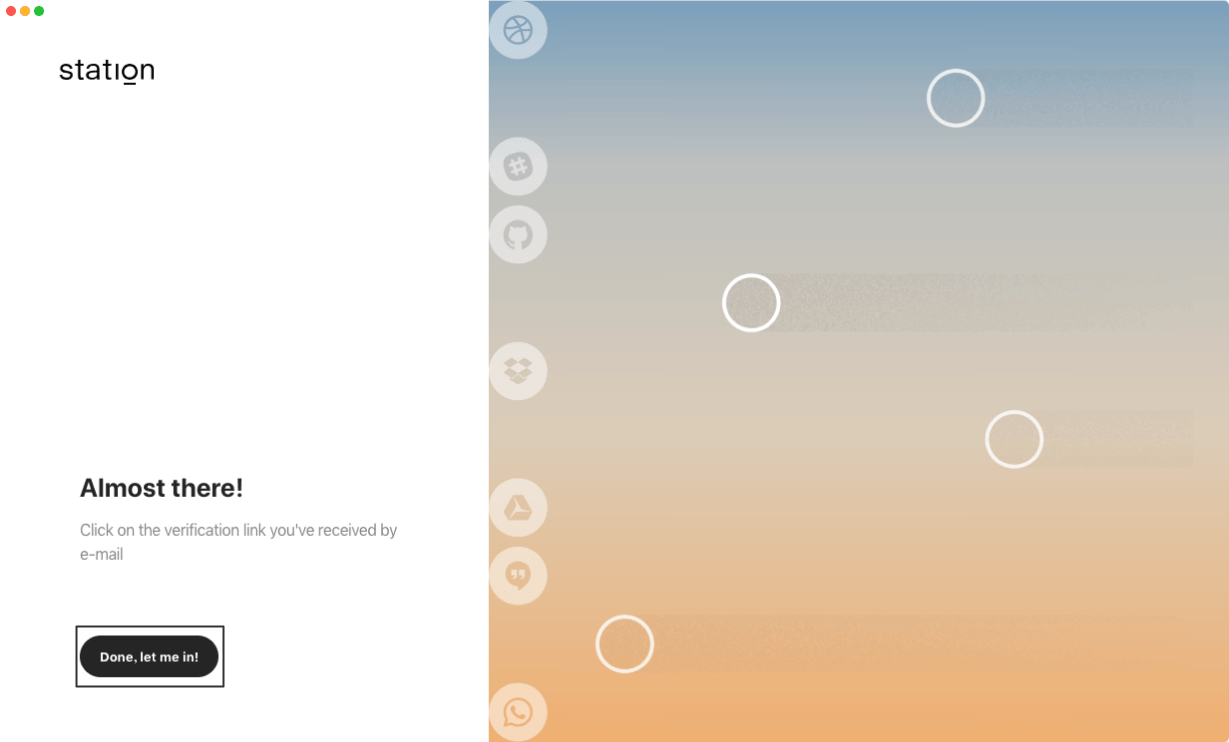
メールアドレスの確認が完了したらStationの画面に戻って「Done, let me in!」をクリックします(メールアドレスの確認が完了しないとクリックしても先へ進めません)。

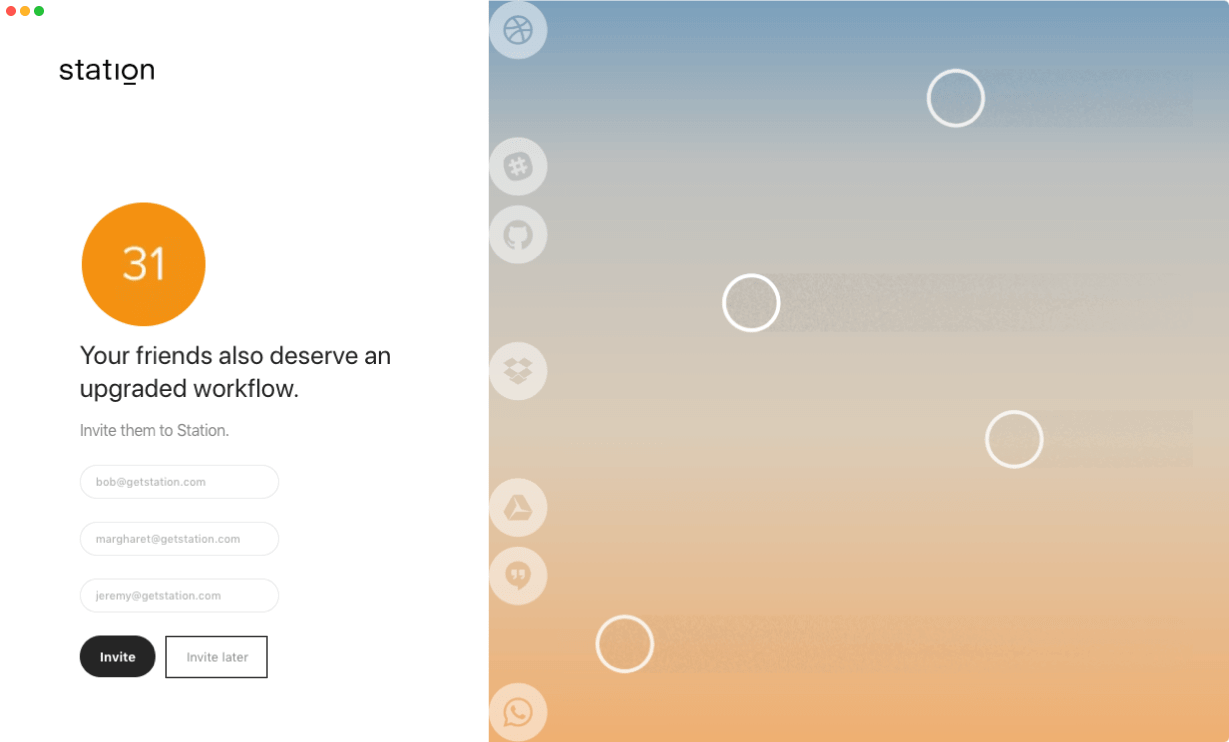
次は、他の人に招待メールを送る画面なのですが、特に送る人がいない場合は「Invite later」を押してスキップできます。

最後に、追加したいWebサービスを選択して登録していきます(後から幾らでも編集可能)。
とりあえずSlackやSkype・ChatWorkなど主要なチャットサービスだけ登録しておくのをオススメします。慣れないうちに大量にサービスを追加してしまうと使いにくいと思います。
まずは最低限登録しておいて、慣れてきたら必要に応じてどんどん登録していくという使い方がオススメです。

1Passwordの設定
次は1Passwordの設定方法についてです。
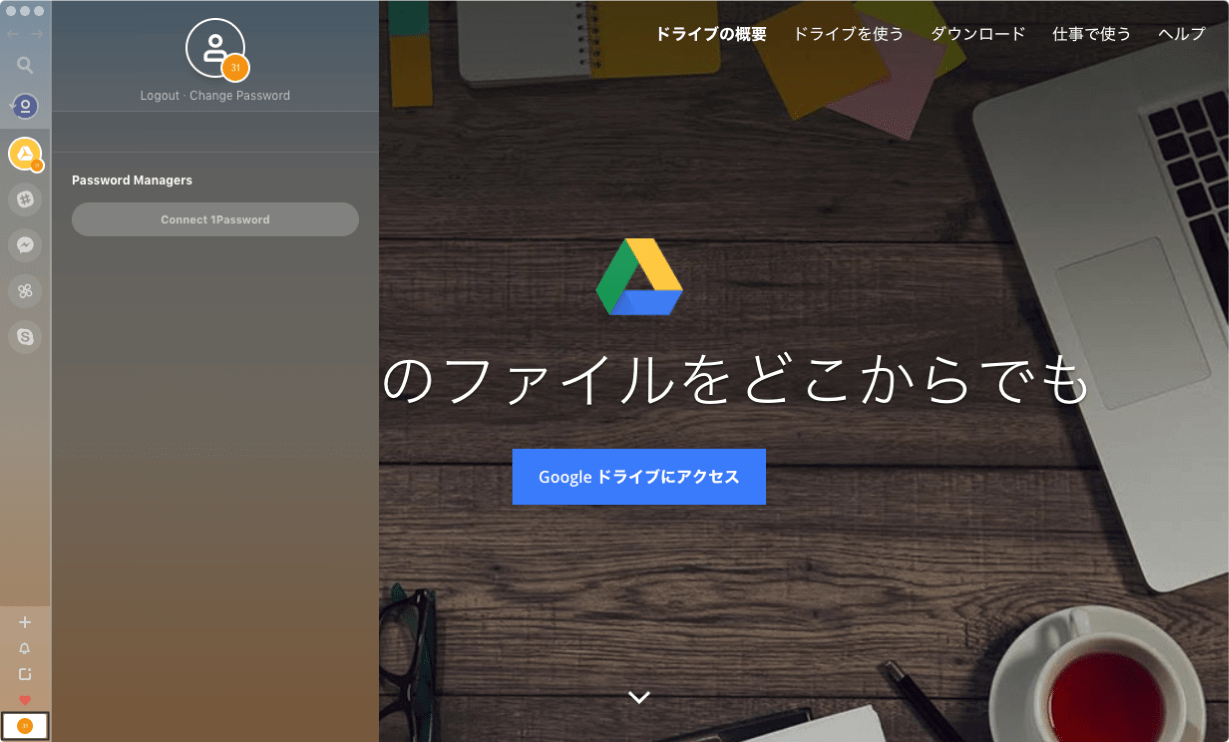
Stationの左下にある、自分のアイコンをクリックして、アカウント設定を開きます。
すると「Connect 1Password」というボタンがあるので、それをクリックします。

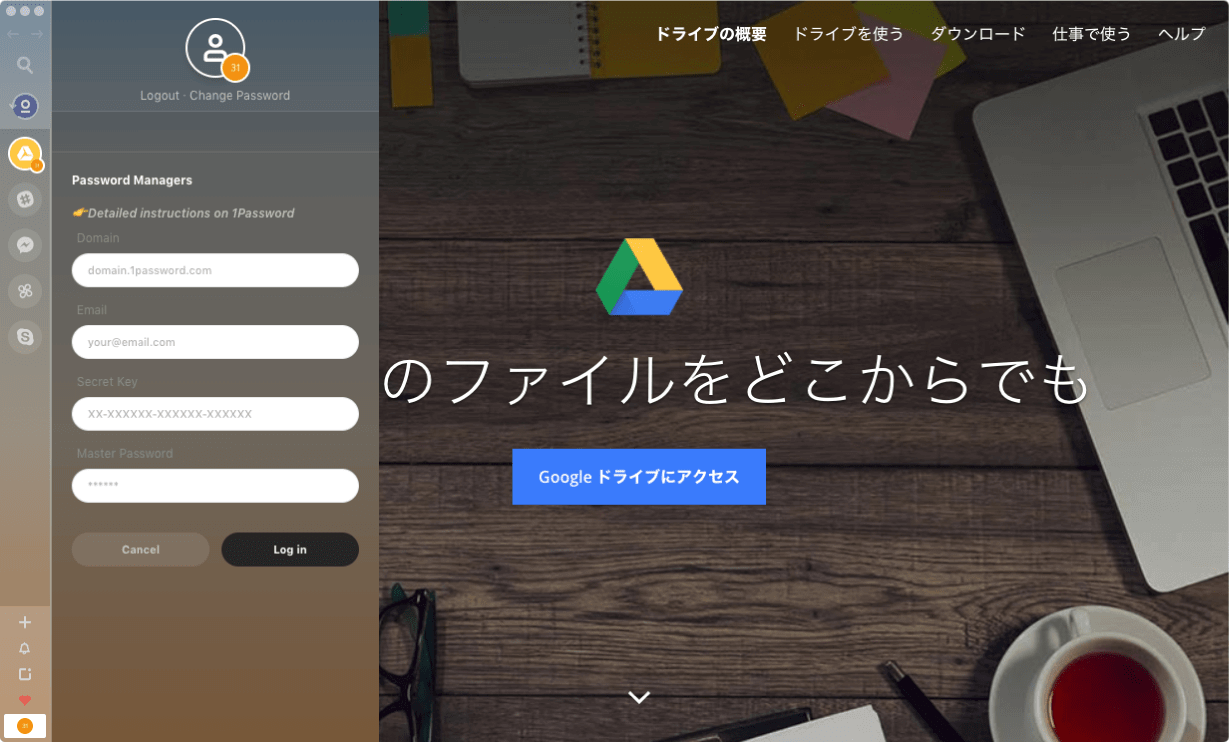
後は1Passwordのアカウント情報を入力して「Log in」をクリックすればログイン出来ます。

1Passwordの使い方
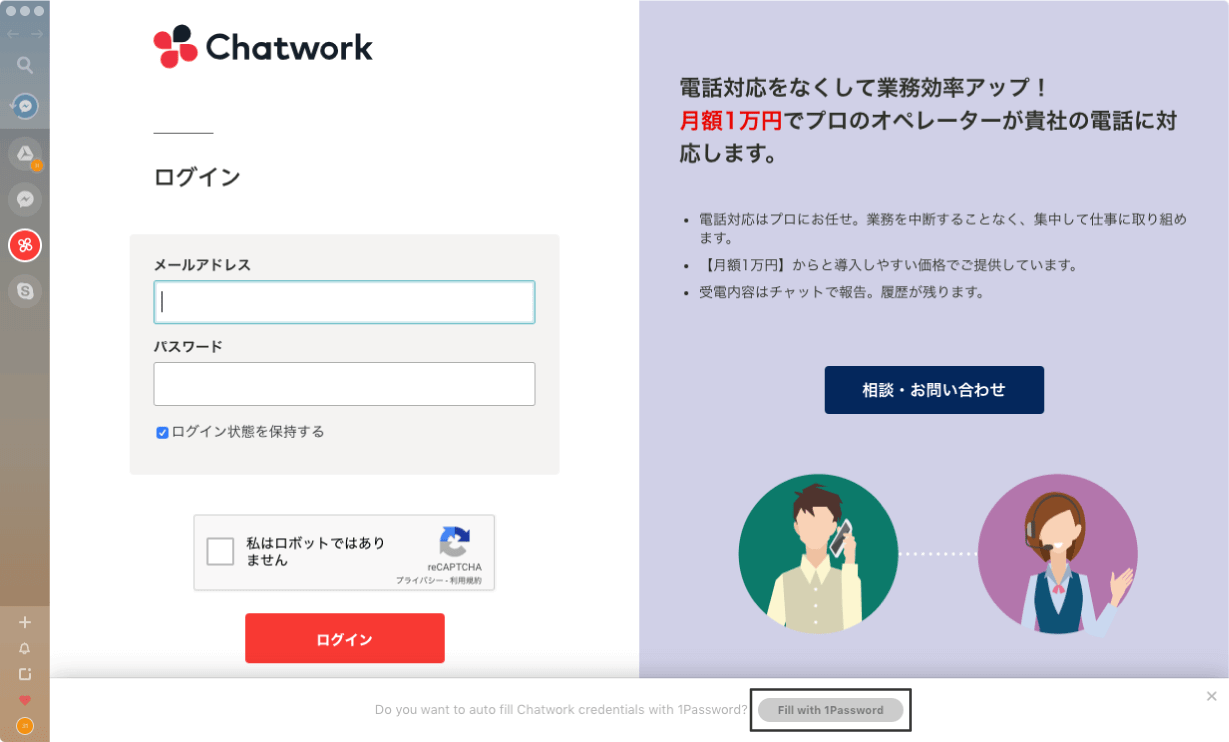
1Passwordにログインしていると、サービスのログインページの下の方に「Fill with 1Password」が表示されるようになるので、それをクリックします。

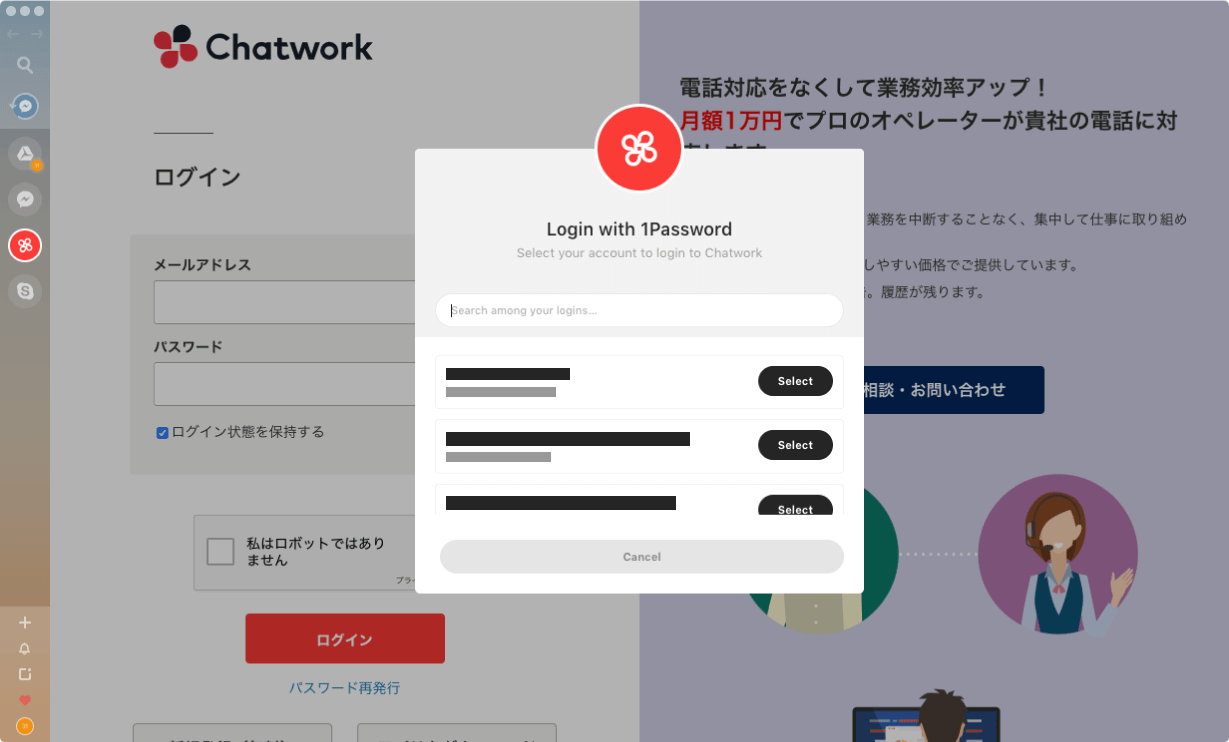
後は1Passwordに登録されているアカウントが一覧として表示されるので、「Select」を押せばログイン情報が入力されます。

Webサービスの追加方法
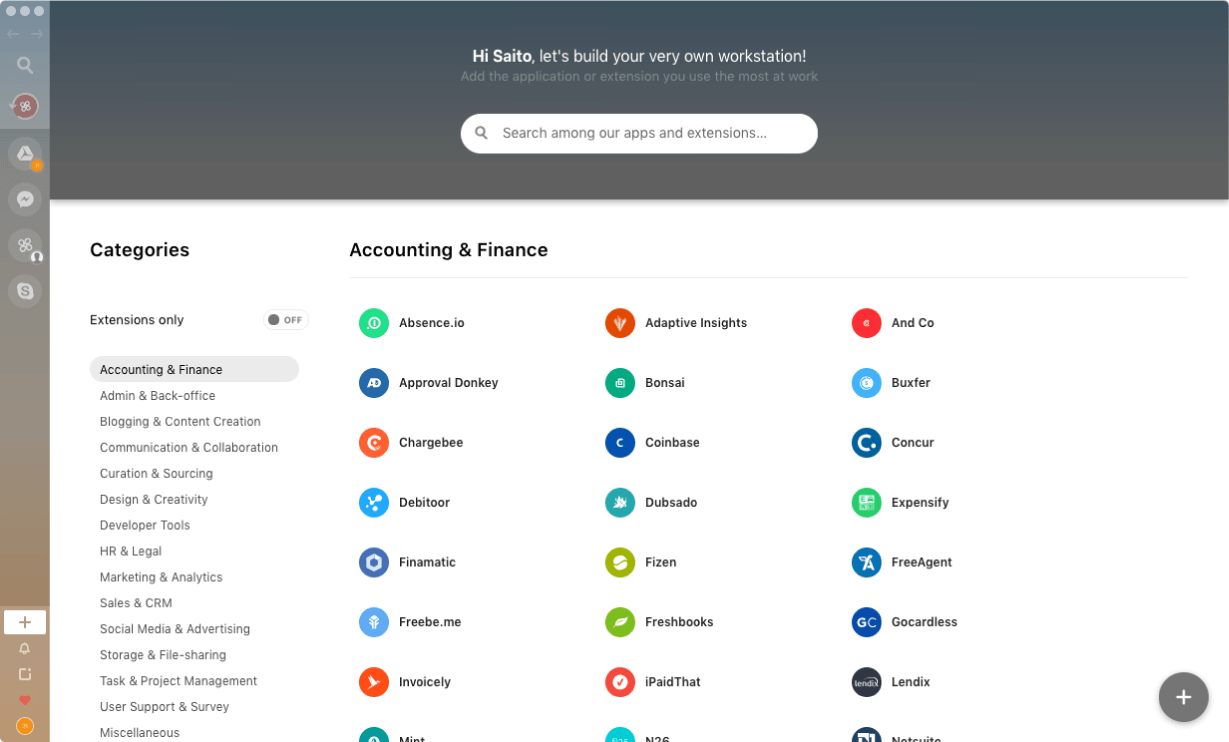
Webサービスを追加したい時は左下の「+」ボタンをクリックして追加画面を表示させます。
あとは追加したいサービスを選択すれば左のサイドバーにサービスが追加されます。




 Dashでドキュメント機能を無視して、スニペット検索だけする方法
Dashでドキュメント機能を無視して、スニペット検索だけする方法  サイト上のSVG画像を簡単に保存できるChrome拡張機能「svg-grabber」
サイト上のSVG画像を簡単に保存できるChrome拡張機能「svg-grabber」  macOSのシステム環境設定「インターネットアカウント」の設定見直し
macOSのシステム環境設定「インターネットアカウント」の設定見直し  Alfred 4のファイル検索機能を使って、ファイルの操作を高速で行う方法
Alfred 4のファイル検索機能を使って、ファイルの操作を高速で行う方法  Jedit Ωに「別名で保存」のショートカットキーを割り当てる方法
Jedit Ωに「別名で保存」のショートカットキーを割り当てる方法  ATOKの句読点変換を無効にしているのに、変換されてしまう場合は「変換方法」を確認!
ATOKの句読点変換を無効にしているのに、変換されてしまう場合は「変換方法」を確認!  Alfredのクリップボード機能に履歴がちゃんと残らない・別のテキストが残ってしまう場合の対処法
Alfredのクリップボード機能に履歴がちゃんと残らない・別のテキストが残ってしまう場合の対処法  コーディング初心者が入力ミスを減らすためにできる設定
コーディング初心者が入力ミスを減らすためにできる設定  Alfredの環境設定の同期・バックアップの方法
Alfredの環境設定の同期・バックアップの方法  ショートカットキーを考える時に参考となる英単語一覧
ショートカットキーを考える時に参考となる英単語一覧  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法