サイト上のSVG画像を簡単に保存できるChrome拡張機能「svg-grabber」

最近ロゴやアイコンであれば、SVGにするのが主流になってきました。
ただ、SVG画像は他の画像に比べて画像の保存が面倒です。
今回はそんなSVG画像を簡単に保存するためのChrome拡張機能「svg-grabber」の紹介です。
svg-grabberのインストール

svg-grabberのインストールはChromeウェブストアからインストールできます。
基本的な使い方
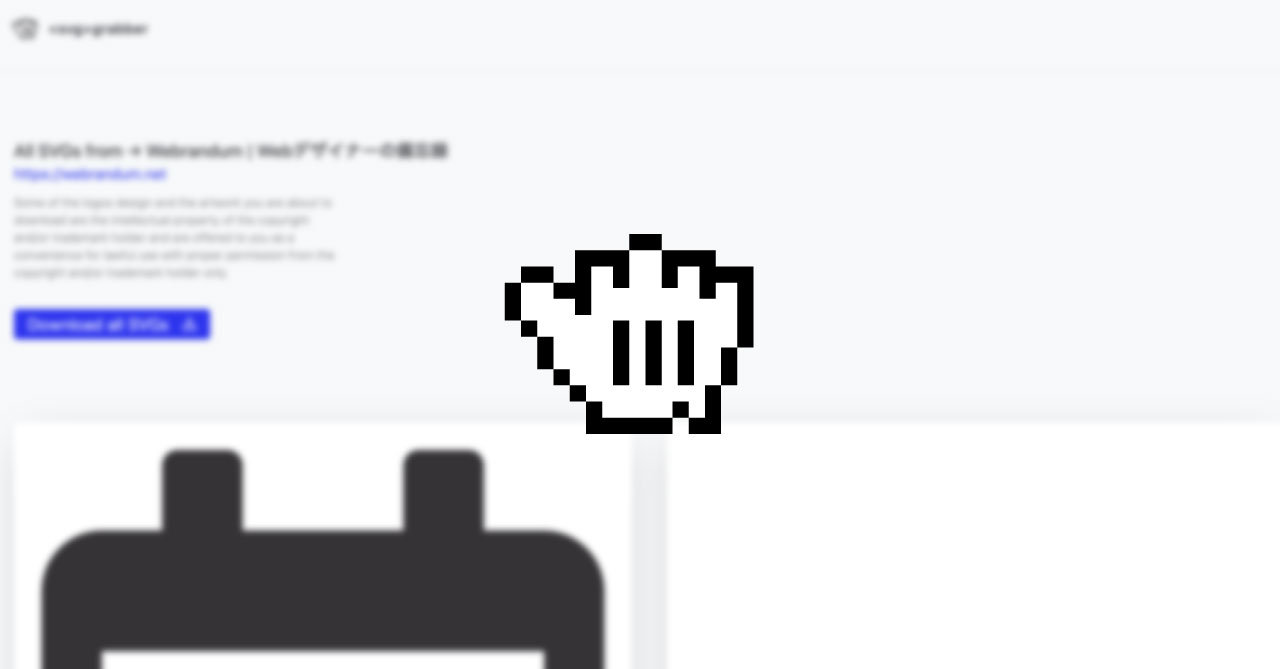
使い方は簡単で、ダウンロードしたいSVGがあるサイトでsvg-grabberのアイコンをクリックします。
すると、サイト上にあるSVG画像を一覧にしたダウンロード用のページが開きます。
「Download all SVGs」をクリックすると全てのSVGがダウンロードされ、それぞれの画像の下にある「Copy」を押すと<svg>タグがコピー、「Download」を押すとSVGファイルをダウンロードできます。

また、SVGをコピーした後はデザインツールなどにペーストすると、SVGデータとしてペーストできるので便利です。
CSSの背景イメージは未対応
CSSのbackground-imageで背景画像として読み込まれているものに関しては未対応のようです。
あくまでも<svg>タグまたは<img>タグで指定された画像が一覧になって取得できます。



 BacklogのURLパラメータを、Keyboard Maestroのタイムスタンプ機能を使って生成してリンクを開く方法
BacklogのURLパラメータを、Keyboard Maestroのタイムスタンプ機能を使って生成してリンクを開く方法  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Alfredで現在開いているフォルダ内の画像をImageOptimで圧縮するWorkflowの作り方
Alfredで現在開いているフォルダ内の画像をImageOptimで圧縮するWorkflowの作り方  MacでYouTubeの動画再生速度を4倍速にする方法
MacでYouTubeの動画再生速度を4倍速にする方法  チャットサービスを一元管理できる「Franz」を使ってチャットの確認をラクにする
チャットサービスを一元管理できる「Franz」を使ってチャットの確認をラクにする  FontExplorer X Proのバージョン7がリリース!類似フォントの検索や自動分類などの機能が追加
FontExplorer X Proのバージョン7がリリース!類似フォントの検索や自動分類などの機能が追加  Macのプレビュー.appを使って画像のトリミングを行う方法
Macのプレビュー.appを使って画像のトリミングを行う方法  右側の修飾キーをフル活用!Karabiner-ElementsでKeyboard Maestroのマクロを発火させる方法
右側の修飾キーをフル活用!Karabiner-ElementsでKeyboard Maestroのマクロを発火させる方法  Path Finderのフォルダ移動ショートカットキーを設定する【デフォルト設定 + Keyboard Maestro】
Path Finderのフォルダ移動ショートカットキーを設定する【デフォルト設定 + Keyboard Maestro】  Path Finder 8の一括名称変更で使える設定サンプルまとめ
Path Finder 8の一括名称変更で使える設定サンプルまとめ  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法