Webサイト全体をキャプチャするならFull Page Screen Captureがおすすめ

Webサイト全体をキャプチャをしたい場合、Chrome拡張機能の「Full Page Screen Capture」がオススメです。
サイトのキャプチャができる拡張機能は、これ以外にも色々あるのですが、Full Page Screen Captureは他の拡張機能に比べてヘッダー等が追尾してくるサイトでも、比較的キレイにキャプチャしてくれます。
Full Page Screen Captureのインストール
ChromeウェブストアでFull Page Screen Captureをインストールします。
Full Page Screen Captureの使い方
使い方は簡単で、Google Chromeに追加されたアイコンをクリックすると、キャプチャが始まります。
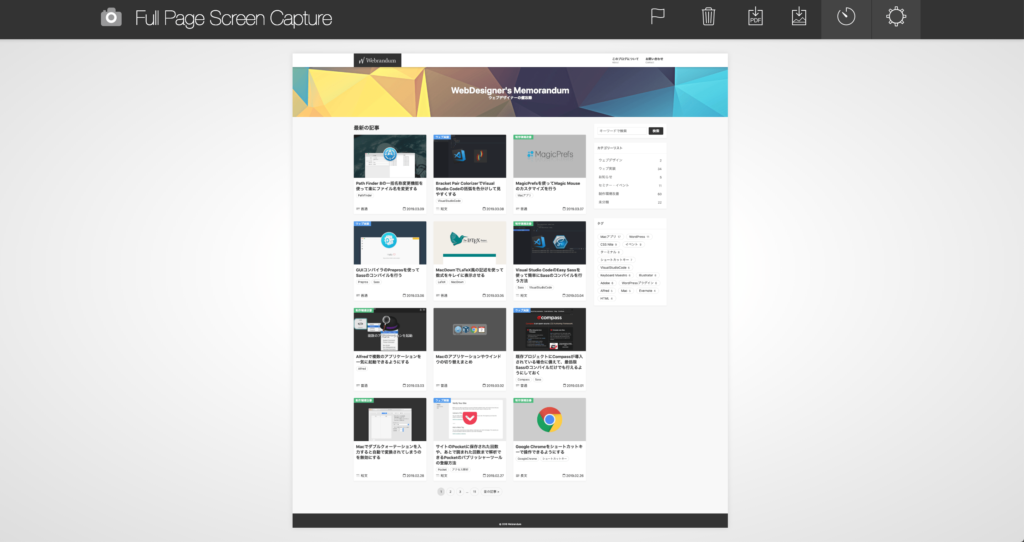
キャプチャが完了すると、プレビューページが開くので、右上の画像アイコンを押すとダウンロードできます。ダウンロードできるのはPDFかPNG・JPG画像です(デフォルトではPNG画像で、設定画面からJPGに変更可能)。

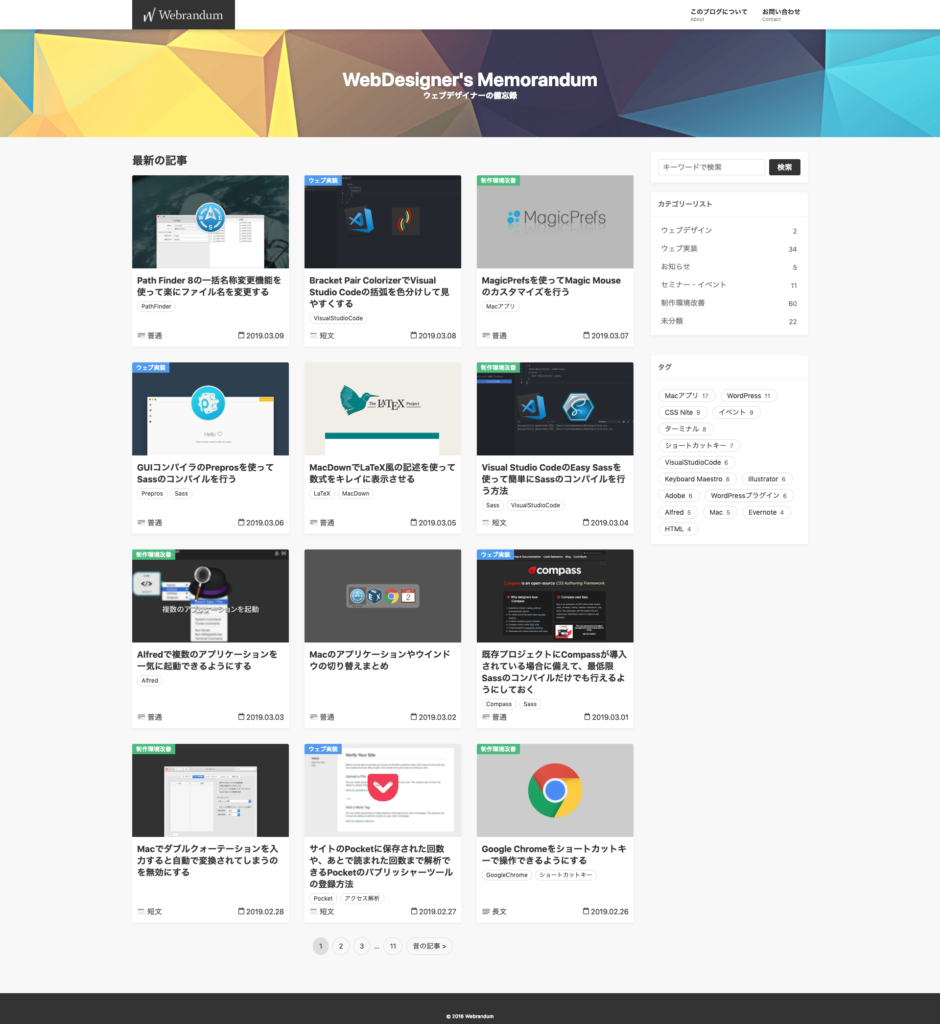
実際にダウンロードしたのが下の画像になります。

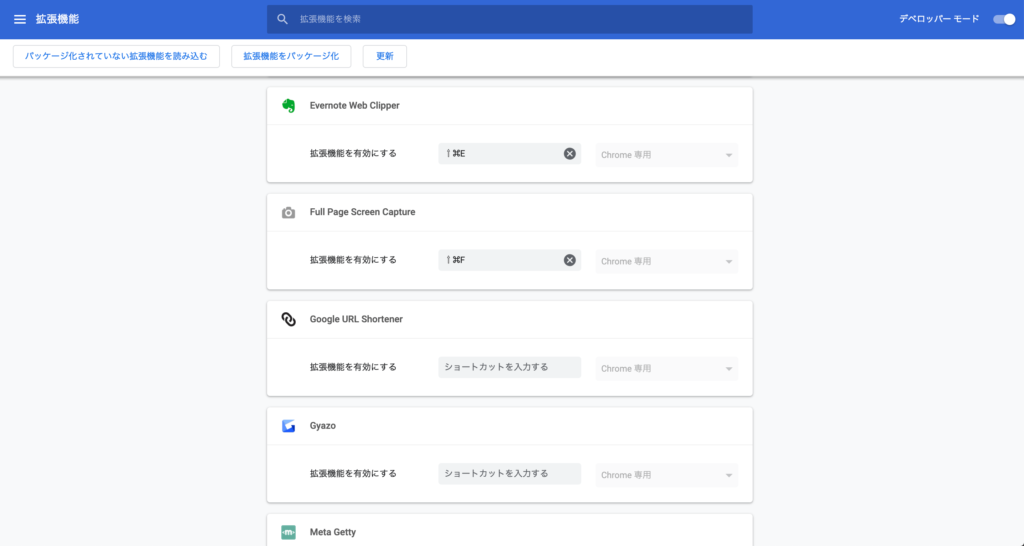
Chromeの検索バーで「chrome://extensions/shortcuts」と入力すると、拡張機能のショートカットキーを設定できるページに飛ぶので、ここでショートカットキーを設定しておくと更に便利になります。

まとめ
パララックス(視差効果付き)のWebサイトなどは、流石にキレイにはキャプチャできませんし、通常のWebサイトでも、ものによっては何故かキレイにキャプチャできないこともあります。
ただ、他の拡張機能に比べてそうなる確率が低い(と思っている)ので使っています。



 ウェブのGoogle Drive上でコピーアンドペーストのショートカットキーが使えるように!
ウェブのGoogle Drive上でコピーアンドペーストのショートカットキーが使えるように!  Alfredのランチャー(メインウインドウ)が邪魔で後ろが隠れてしまうときの対処法
Alfredのランチャー(メインウインドウ)が邪魔で後ろが隠れてしまうときの対処法  Hazelで「ゴミ箱」の中身を空にする作業を自動化してしまう
Hazelで「ゴミ箱」の中身を空にする作業を自動化してしまう  Google Chromeのブックマークを綺麗に整理するコツ
Google Chromeのブックマークを綺麗に整理するコツ  Hazelを使ってMacのファイル整理を自動化する
Hazelを使ってMacのファイル整理を自動化する  AlfredでURLをBit.lyで短縮URLにするWorkflow「Bit.ly URL Shorten」
AlfredでURLをBit.lyで短縮URLにするWorkflow「Bit.ly URL Shorten」  Keyboard Maestroでブックマークレットにショートカットキーを割り当てる方法
Keyboard Maestroでブックマークレットにショートカットキーを割り当てる方法  Client Folder Makerでファイルの中身まで一括で作成する方法
Client Folder Makerでファイルの中身まで一括で作成する方法  Path Finderのデスクトップ表示をすれば、デスクトップだけ不可視ファイルを非表示にできる!
Path Finderのデスクトップ表示をすれば、デスクトップだけ不可視ファイルを非表示にできる!  Macでデュアルディスプレイ時に、通知を表示するディスプレイを指定する方法
Macでデュアルディスプレイ時に、通知を表示するディスプレイを指定する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法