Chrome拡張機能のVimiumを使ってキーボードだけでブラウザを操作する

最近ちょっとしたブラウジングであれば、VimiumというChrome拡張機能を使ってキーボードだけで操作するようにしています。
Vimiumのインストール

VimiumのインストールはChromeウェブストアからインストールできます。
ちなみにFirefoxの場合はVimium-FFというアドオンがあります。
基本的な操作
Vimiumの基本的な操作は下記の通りです(Vimiumは大文字小文字の区別をします)。
| ショートカットキー | 実行内容 | 備考 |
|---|---|---|
| j or control + e | 下へスクロール | |
| k or control + y | 上へスクロール | |
| h | 左へスクロール | |
| l | 右へスクロール | |
| gg(連続押し) | ページの一番上までスクロール | |
| G | ページの一番下までスクロール | |
| d | 半ページ分下へスクロール | downの略 |
| u | 半ページ分上へスクロール | upの略 |
| r | ページの再読込 | reloadの略 |
| yy | 表示中のページのURLをコピー | |
| p | クリップボード内のURLを現在のタブで開く | pasteの略(?) |
| P | クリップボード内のURLを新しいタブで開く | |
| i | インサートモードへ切り替え | |
| v | ビジュアルモードへ切り替え | |
| gi | ページ内の最初の入力欄にフォーカス | iを先に押してしまうと、 インサートモードになるので注意 |
| f | リンクを選択して現在のタブで開く | |
| F | リンクを選択して新しいタブで開く | |
| gf | ページ内の次のフレームを選択する | |
| gF | ページ内のメイン/トップフレームを選択する | |
| o | ブックマークか履歴からURLを現在のタブで開く | |
| O | ブックマークか履歴からURLを新しいタブで開く | |
| b | ブックマークを現在のタブで開く | |
| B | ブックマークを新しいタブで開く | |
| T | 現在開いているタブを検索する | |
| / | 検索モードへ切り替え | |
| n | 次の検索一致に進む | 検索モード時のみ |
| N | 前の検索一致に戻る | 検索モード時のみ |
| H | 前のページへ戻る(ブラウザバック) | |
| L | 次のページへ進む | |
| t | 新しいタブを開く | |
| J or gT | 左のタブへ移動する | |
| L or gt | 右のタブへ移動する | |
| ^ | 直前のタブへ戻る | |
| g0 | 最初のタブへ移動する | |
| g$ | 最後のタブへ移動する | |
| yt | 現在のタブを複製する | |
| option + p | 現在のタブをピンする | |
| option + m | 現在のタブをミュートにする | |
| x | 現在のタブを閉じる | |
| X | 閉じたタブを復元する | |
| ? | ヘルプを表示 |
「i」でリンクをクリックできるようにする
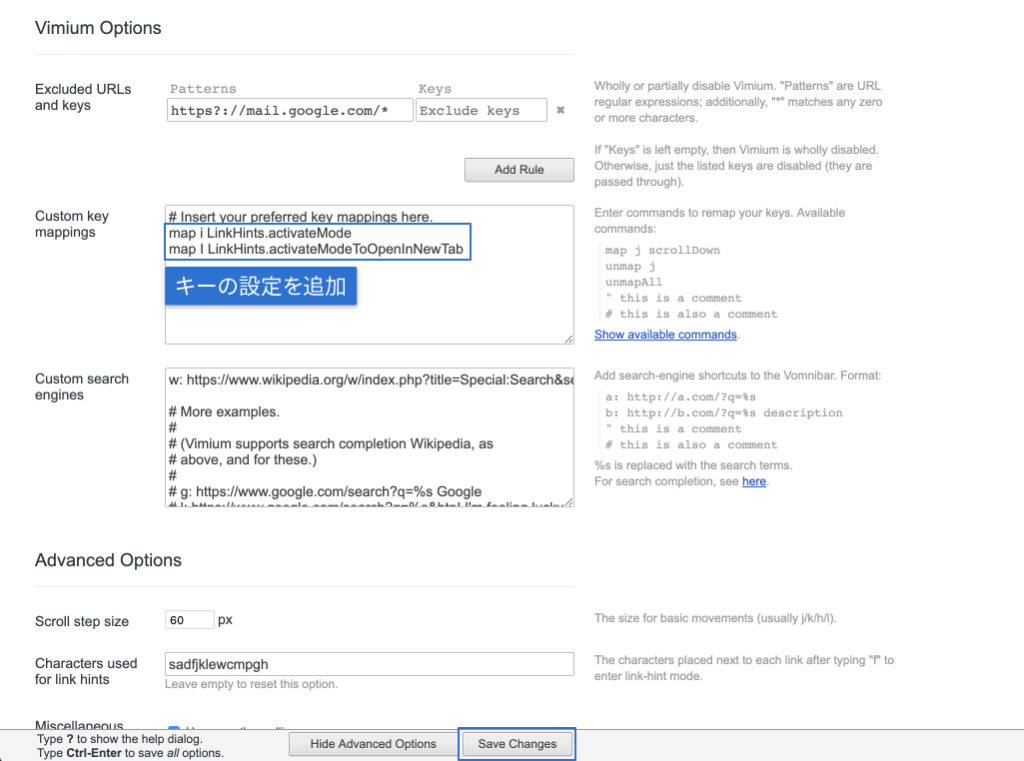
Vimiumのアイコンを右クリックして[オプション]をクリックしてオプション画面を開きます。
あとは「Custom key mappings」の部分に下記の設定を追加し、「Save Changes」をクリックします。
map i LinkHints.activateMode
map I LinkHints.activateModeToOpenInNewTab
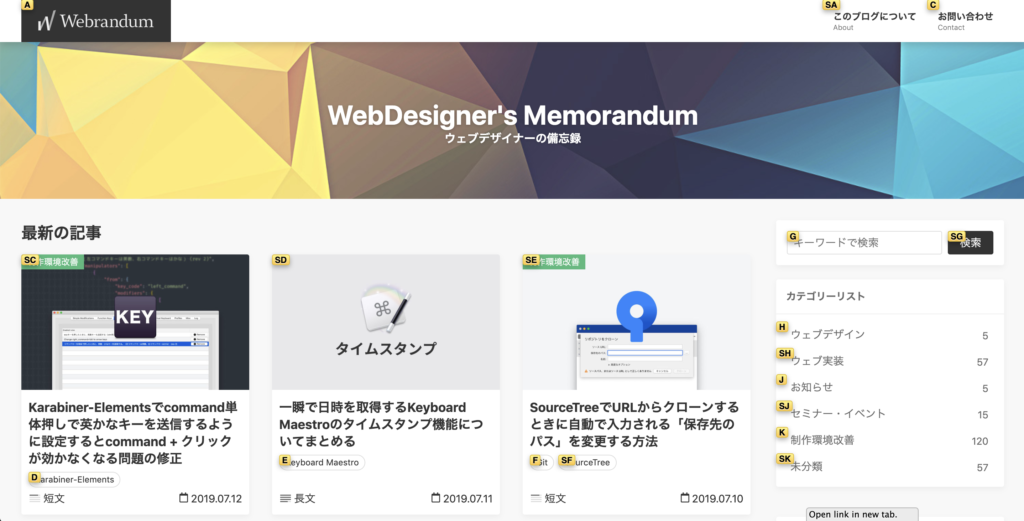
これで、ページでiを押すとページ内のリンクがハイライトされ、アルファベットが表示されます。

あとはアルファベットを入力するとそのリンクが開かれますし、大文字で入力すれば新規タブで開きます。
デフォルトで設定されているショートカットキーの使用方法
Vimiumをインストールすると、サイト内で設定されている元々のショートカットキーが使用できなくなってしまいます。
例としては下記のサイトです。
- Backlogで/を押すと検索ボックスにフォーカス
- Gyazoでcommand + option + Cを押すとMarkdownをコピー
このような元々のショートカットキーを使用したい場合は、fnキーを同時に押すと発火してくれます。
つまり先程の例だと、下記のようにします。
- Backlogでfn + /を押すと検索ボックスにフォーカス
- Gyazoでfn + command + option + Cを押すとMarkdownをコピー
元々のショートカットキーが発火しないと混乱してしまいますが、とりあえずfnを押せばいいとだけ覚えておきましょう。
まとめ
ページ内のスクロールとリンクの開き方さえ覚えておけば、マウスを使わずにブラウザの操作ができるようになります。
コードを書いている最中のちょっとした、検索が非常にラクになります。



 Fantastical 2は音声入力を使って予定を追加するのが便利!
Fantastical 2は音声入力を使って予定を追加するのが便利!  Delay StartでMac起動後にアプリを遅延起動する
Delay StartでMac起動後にアプリを遅延起動する  Google日本語入力のRomaji tableを設定して、ローマ字入力する感覚で絵文字を表示させる方法
Google日本語入力のRomaji tableを設定して、ローマ字入力する感覚で絵文字を表示させる方法  ATOKの「ATOKパレットの表示」「単語登録」ショートカットキーが、Emacsキーバインドと被るので変更したい
ATOKの「ATOKパレットの表示」「単語登録」ショートカットキーが、Emacsキーバインドと被るので変更したい  Evernoteで特定のタグを除外して検索する方法
Evernoteで特定のタグを除外して検索する方法  Google HomeやAlexaで環境音を再生する方法
Google HomeやAlexaで環境音を再生する方法  Google Chromeをショートカットキーで操作できるようにする
Google Chromeをショートカットキーで操作できるようにする  Alfredのクリップボード機能に履歴がちゃんと残らない・別のテキストが残ってしまう場合の対処法
Alfredのクリップボード機能に履歴がちゃんと残らない・別のテキストが残ってしまう場合の対処法  macOS Mojaveのログイン周りの設定まとめ(ゲストユーザのオフ、ログイン時の壁紙変更)
macOS Mojaveのログイン周りの設定まとめ(ゲストユーザのオフ、ログイン時の壁紙変更)  BetterTouchToolでウィンドウリサイズ用のショートカットキーを設定する
BetterTouchToolでウィンドウリサイズ用のショートカットキーを設定する  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法