Client Folder Makerでファイルの中身まで一括で作成する方法

Webのコーディングをするときなど、いちいちフォルダ構成を1つ1つ作っていくのが面倒なので、Client Folder Makerというアプリで一括作成していました。
ただ、フォルダ構成は作れても、ファイルの中身の設定まではできないものだと思いこんでいたのですが、最近ファイルの中身まで指定する方法を見つけました。
ファイルの中身の設定方法
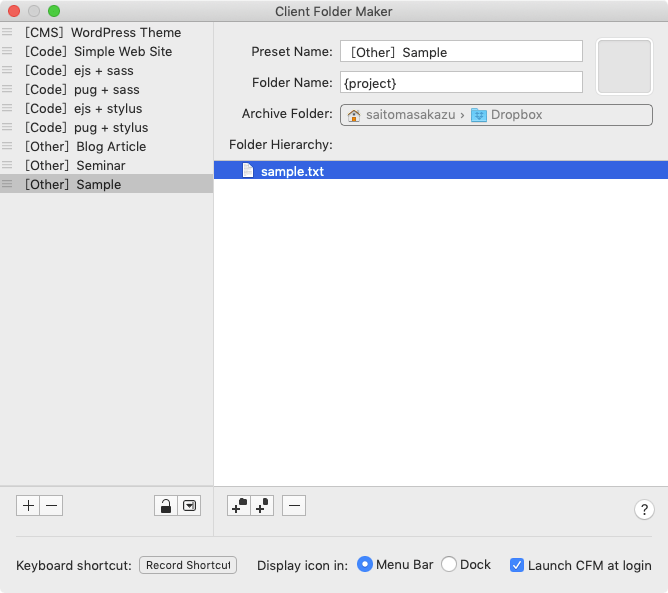
Client Folder Makerの編集画面では、直接ファイルの中身を設定できません。
代わりに、「File Content」というフォルダにあらかじめファイルを用意しておいて、そのファイルとClient Folder Makerで作成するファイルを紐付けることで、中身も一緒に生成してくれるようになります。
今回の場合は、「sample.txt」の中に「サンプルテキスト」と入力された状態で生成するテンプレートを作成してみます。

ファイルの準備
まずはファイルの中身を準備するところからです。
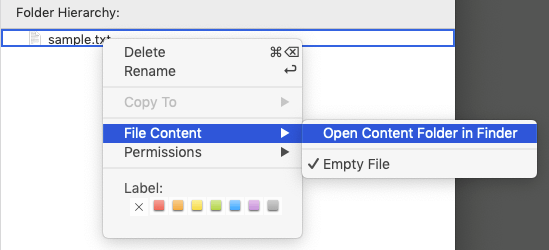
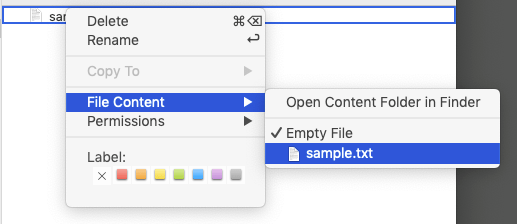
Client Folder Makerの編集画面でファイルを右クリック→[File Content]→[Open Content Folder in Finder]をクリックします。

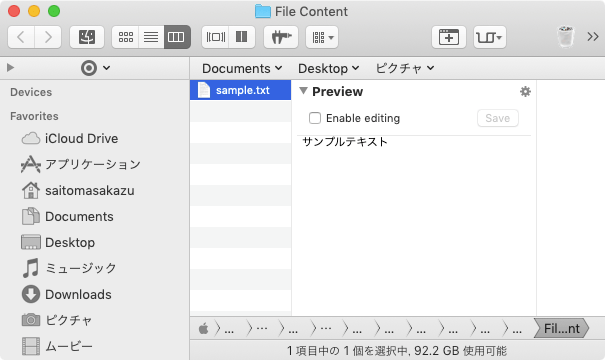
するとFinderで下記フォルダが開きます。
/Users/ユーザー名/Library/Containers/com.geeksuit.clientfoldermaker/Data/Library/Application\ Support/Client\ Folder\ Maker/File\ Contentここに、内容を設定したいファイルを新規作成します。
今回の場合はsample.txtとして、ファイルの中身には「サンプルテキスト」と文字を入力しておきます。

現状を整理しておくと、「File Content」フォルダの中に「sample.txt」というファイルが作成され、その中には「サンプルテキスト」と入力されています。
作成するファイルとの紐付け
Client Folder Makerの編集画面で、改めてファイルを右クリック→[File Content]を見てみると、「File Content」フォルダの中に入れたファイルが表示されるようになっているので、「sample.txt」を選択します。

これで、ファイルと「File Content」内の「sample.txt」の紐付けが完了しました。
あとはテンプレートを実行すると、「サンプルテキスト」という文字が入力された「sample.txt」が生成されるはずです。
ちなみに、他の拡張子でも「File Content」の中に入れれば紐付けが可能なのですが、「File Content」の直下に配置する必要があります(フォルダで整理して管理することはできません)。
File Contentのファイルを削除した場合
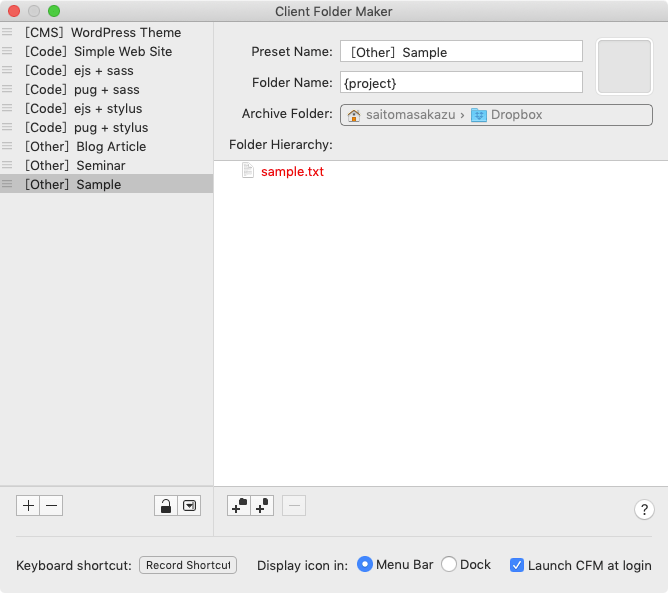
もし、ファイルを紐付けた状態で、File Contentからファイルを削除してしまうと、Client Folder Makerの方で紐付いていたファイルが赤文字になります。

改めて別のファイルを指定しなおせば元に戻ります。



 Alfred 4で使えるシステムコマンドのまとめ
Alfred 4で使えるシステムコマンドのまとめ  Path Finderのデュアルブラウザで、別枠へのファイル移動とコピーを使いやすくする
Path Finderのデュアルブラウザで、別枠へのファイル移動とコピーを使いやすくする  Abstractを使っている場合は、Default Folder Xの「今開いている書類のある場所をファイルダイアログで開く」をオフにする
Abstractを使っている場合は、Default Folder Xの「今開いている書類のある場所をファイルダイアログで開く」をオフにする  Haptic Touch Barでタッチバーを押した時のフィードバックを追加する
Haptic Touch Barでタッチバーを押した時のフィードバックを追加する  Google Chromeでいま開いているページのQRコード生成方法
Google Chromeでいま開いているページのQRコード生成方法  ATOKで変換時に文章を指摘してくれる「校正支援」タブの設定項目
ATOKで変換時に文章を指摘してくれる「校正支援」タブの設定項目  Path Finderでタブセットを使うと、よく使うフォルダ一式を一気に開けるようになる!
Path Finderでタブセットを使うと、よく使うフォルダ一式を一気に開けるようになる!  Illustratorのサンプルテキストの割り付けを少しだけ便利にする
Illustratorのサンプルテキストの割り付けを少しだけ便利にする  Hazelを使って、ファイルダウンロードのタイミングでDownloadフォルダを自動で開くようにする
Hazelを使って、ファイルダウンロードのタイミングでDownloadフォルダを自動で開くようにする  Alfredの検索ボックスを、磨りガラスのように背景がぼやけた見た目にする方法
Alfredの検索ボックスを、磨りガラスのように背景がぼやけた見た目にする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法