Google Chromeでいま開いているページのQRコード生成方法

昔はQRコードを生成するためには、Chrome拡張機能をインストールする必要がありました。
しかし、Google Chromeのバージョン85からは、デフォルトの機能としてQRコードの生成がサポートされるようになりました。
QRコード表示方法
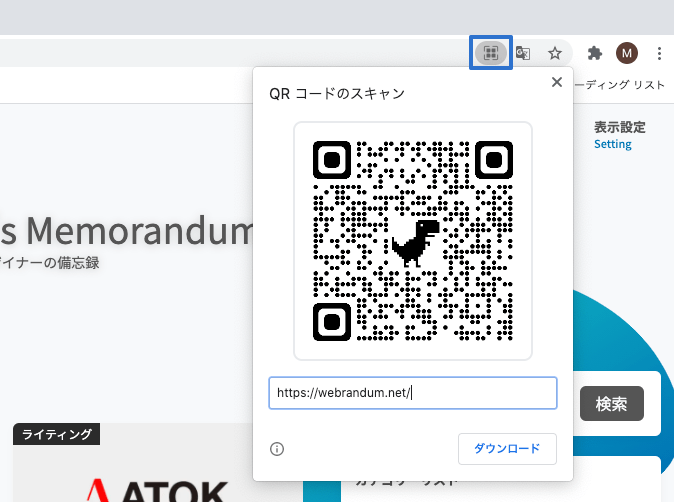
QRコードを表示したいページを開いて、画面上部のアドレスバーをクリックすると、アドレスバーの左にQRコードのアイコンが表示されます。
これをクリックすると、オフライン時に表示される恐竜アイコンの付いたQRコードが表示されます。

「ダウンロード」を押すとQRコード画像がダウンロードされますし、下のURLを変えるとそれに合わせてQRコードも変わってくれます。
iOS版ChromeのQRコード表示方法
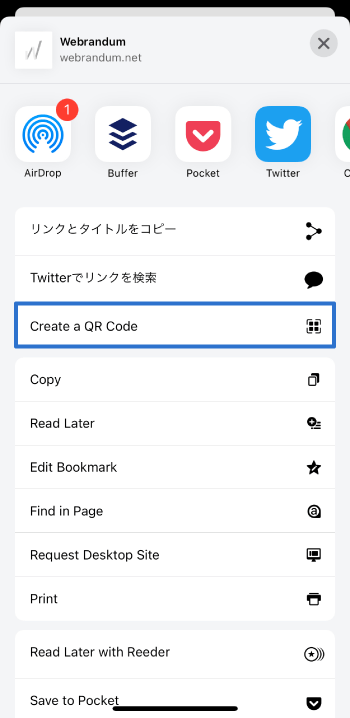
iOS版のChromeの場合は、共有アイコンをクリックすると「Create a QR Code」と表示されるので、これをクリックするとQRコードが表示されます。

こちらはPC版と違って恐竜アイコンは表示されませんが、下の「Share…(共有…)」ボタンからQRコードを保存したり、別のアプリに送信ができます。

状況に応じてURL共有と使い分ける
PCメインで使っていてITに強い人の場合は、とりあえずURLを直接送ったり共有したりしがちですが、画面共有しているときやスクリーンに映してなにか説明しているときに、ちょっと見てもらいたいときは、QRコードを表示させてスマホで読み込んでもらった方が早かったりします。
選択肢としてQRコードもあると頭に入れておいて、状況に応じて使い分けるように意識しておきましょう。
また、最近は今までChrome拡張機能でないと実現できなかった機能が、Google Chrome本体に組み込まれてきています。
ページ全体のフルスクリーンショットも、現在はChrome拡張機能なしで実現できます。




 WebデザイナーがやっておきたいGoogle Chromeの設定方法あれこれ
WebデザイナーがやっておきたいGoogle Chromeの設定方法あれこれ  Macで毎回使うアプリやフォルダを一気に開いて、すばやく作業環境を整えられる「Workspaces」
Macで毎回使うアプリやフォルダを一気に開いて、すばやく作業環境を整えられる「Workspaces」  npmをGUIで管理するアプリケーション「ndm – npm desktop manager」
npmをGUIで管理するアプリケーション「ndm – npm desktop manager」  Alfredで複数のアプリケーションを一気に起動できるようにする
Alfredで複数のアプリケーションを一気に起動できるようにする  Homebrew Caskを使ってアプリケーションをコマンド一発でインストールできるようにする
Homebrew Caskを使ってアプリケーションをコマンド一発でインストールできるようにする  Drive File Streamで接続しているGoogle Drive内の検索をするAlfred Workflowの作成方法
Drive File Streamで接続しているGoogle Drive内の検索をするAlfred Workflowの作成方法  Alfredの環境設定の同期・バックアップの方法
Alfredの環境設定の同期・バックアップの方法  Dropbox Ignore node_modulesを使って「node_modules」を「同期の無視」に追加する方法
Dropbox Ignore node_modulesを使って「node_modules」を「同期の無視」に追加する方法  日々のちょっとした作業を効率的にする小技 #1日1Tips – 2019年7月
日々のちょっとした作業を効率的にする小技 #1日1Tips – 2019年7月  BacklogのURLパラメータを、Keyboard Maestroのタイムスタンプ機能を使って生成してリンクを開く方法
BacklogのURLパラメータを、Keyboard Maestroのタイムスタンプ機能を使って生成してリンクを開く方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法