拡張機能を使わずにサイト全体のスクリーンショットを撮影する方法

前回の記事でChromeならFull Page Screen Captureという拡張機能でサイト全体のスクリーンショットを撮影するのがオススメだと書きましたが、どうやら拡張機能をインストールしなくても、撮影できたみたいです。
デベロッパーツールから撮影する

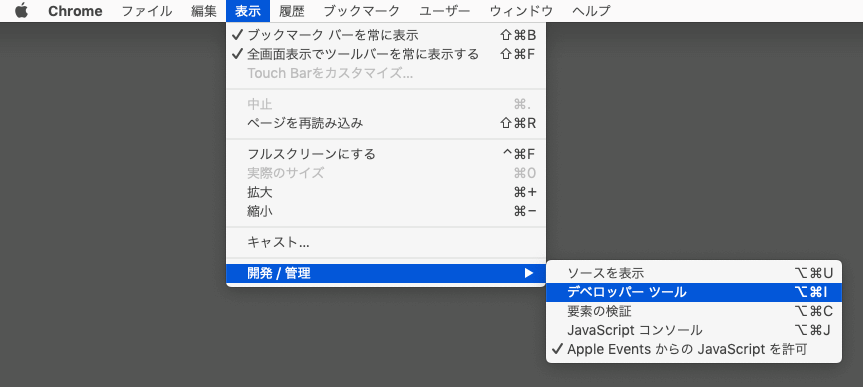
Chromeの[表示]→[開発 / 管理]→[デベロッパーツール]からデベロッパーツール(開発者ツール)を開いて、表示されるツール左上のスマホアイコンをクリックします。

今回はPC表示の撮影をしたいので、「Responsive」を選択して横幅を決定します。
後は画面右上のメニューアイコンをクリックして「Capture full size screenshot」をクリックすれば、サイト全体の画像がダウンロードできます。
Firefoxの場合
Firefoxにも同様の機能があります(しかもChromeより優秀です)。
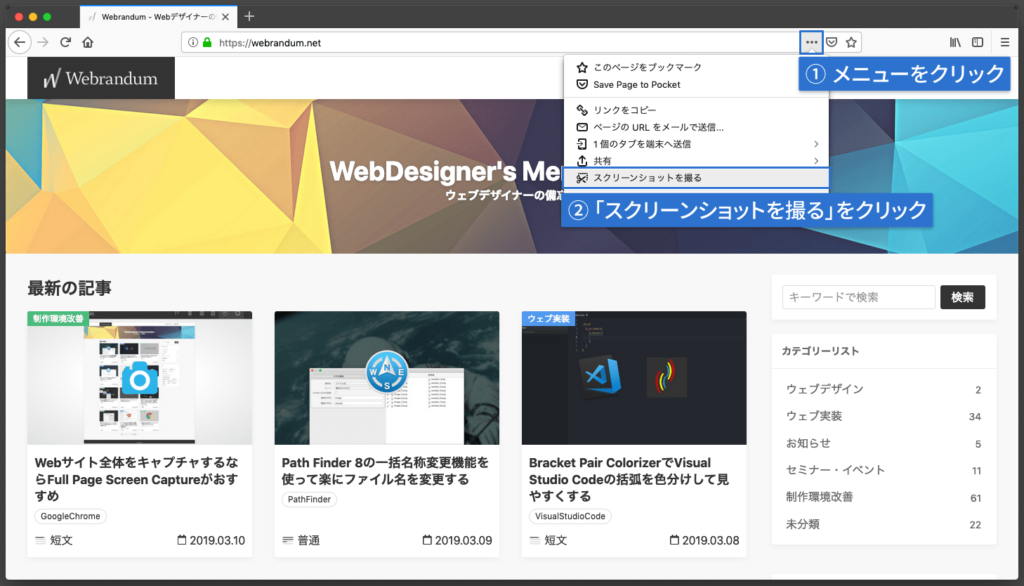
アドレスバーの右の三点アイコンをクリックして[スクリーンショットを撮る]を選択すると、スクリーンショットを撮影するモードに切り替わります。

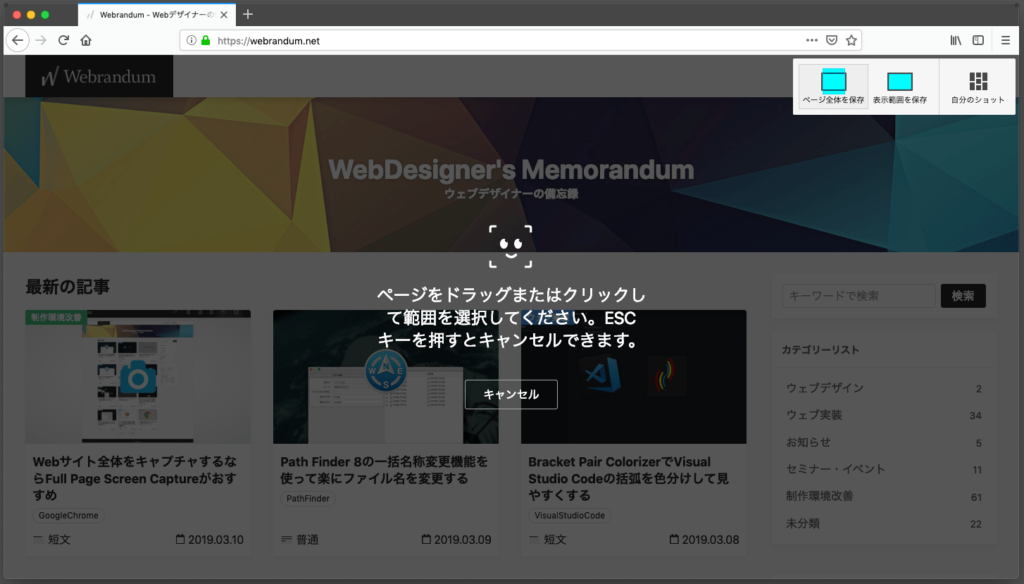
ドラッグすれば選択範囲を撮影できますし、「ページ全体を保存」をクリックすれば全体の撮影ができます。

撮影後には、テキストを入れたりマーカーを引いたりもできます。
デフォルトでここまでできるのはすごいですね。
拡張機能に頼るところ
Chromeの場合は分かりにくいですし、わざわざ「Responsive」を選択して横幅を決める必要が出てくるので、拡張機能の方が早そうです。
また、デフォルト機能だと保存形式がPNGで固定なので、JPGやPDFで保存したい場合は拡張機能を使ったほうがよさそうです。



 WindowsでいうところのバッチファイルをMacで作成する方法
WindowsでいうところのバッチファイルをMacで作成する方法  AlfredのWorkflowで新規ファイルを作成する方法
AlfredのWorkflowで新規ファイルを作成する方法  面倒なことを解消するアプリの細かい設定 #1日1Tips – 2019年11月
面倒なことを解消するアプリの細かい設定 #1日1Tips – 2019年11月  FontExplorer X Proのアプリケーションセット機能で、アプリを起動したタイミングで自動的にフォントの有効化を行う方法
FontExplorer X Proのアプリケーションセット機能で、アプリを起動したタイミングで自動的にフォントの有効化を行う方法  コーディング初心者が入力ミスを減らすためにできる設定
コーディング初心者が入力ミスを減らすためにできる設定  PNG画像の圧縮をpngquantとAutomatorを使って右クリックメニューからできるようにする
PNG画像の圧縮をpngquantとAutomatorを使って右クリックメニューからできるようにする  AlfredでDropbox Paperの検索ができるWorkflow「Dropbox Paper Finder」
AlfredでDropbox Paperの検索ができるWorkflow「Dropbox Paper Finder」  Slackのリマインダー機能「/remind」についてのまとめ
Slackのリマインダー機能「/remind」についてのまとめ  合字に対応したプログラミング用フォント「Fira Code」でテキストエディタが見やすくなる
合字に対応したプログラミング用フォント「Fira Code」でテキストエディタが見やすくなる  ブラウザを開かなくても高性能な翻訳ができるDeepLのMacアプリ
ブラウザを開かなくても高性能な翻訳ができるDeepLのMacアプリ  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法