Webサイト全体をキャプチャするならFull Page Screen Captureがおすすめ

Webサイト全体をキャプチャをしたい場合、Chrome拡張機能の「Full Page Screen Capture」がオススメです。
サイトのキャプチャができる拡張機能は、これ以外にも色々あるのですが、Full Page Screen Captureは他の拡張機能に比べてヘッダー等が追尾してくるサイトでも、比較的キレイにキャプチャしてくれます。
Full Page Screen Captureのインストール
ChromeウェブストアでFull Page Screen Captureをインストールします。
Full Page Screen Captureの使い方
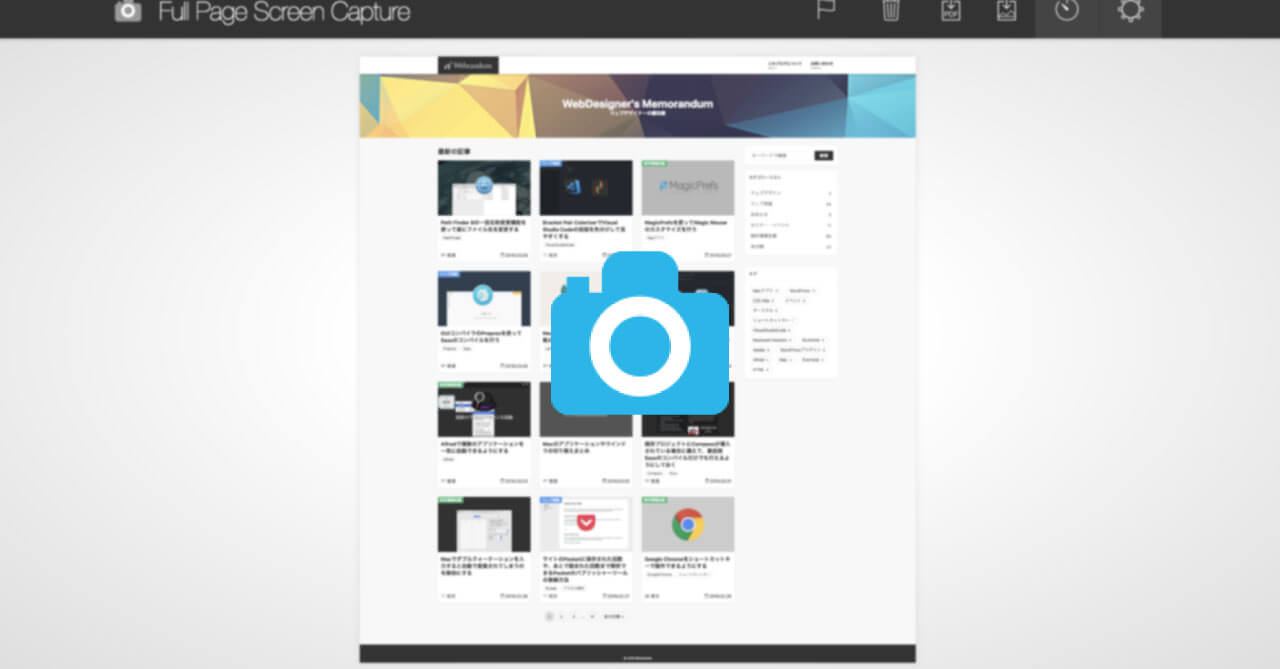
使い方は簡単で、Google Chromeに追加されたアイコンをクリックすると、キャプチャが始まります。
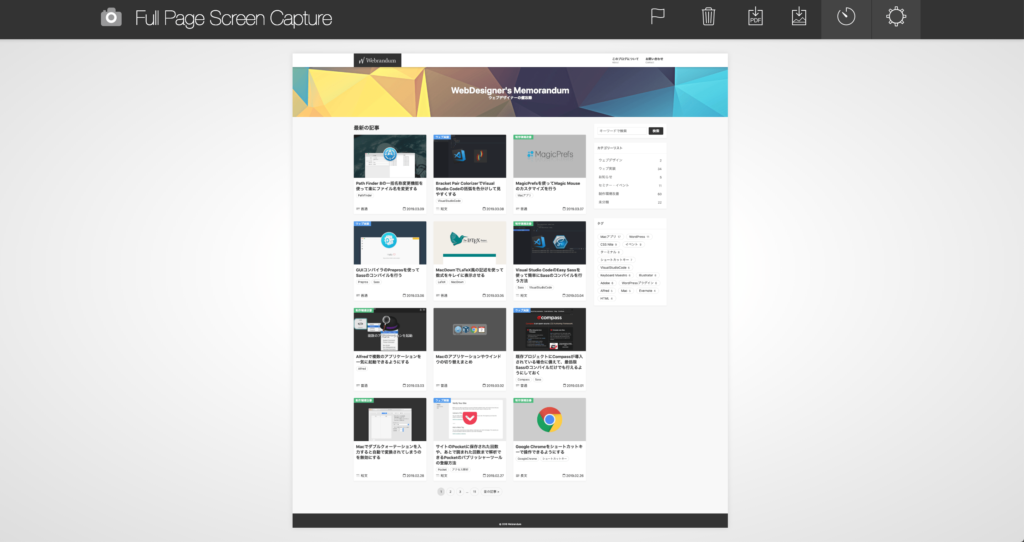
キャプチャが完了すると、プレビューページが開くので、右上の画像アイコンを押すとダウンロードできます。ダウンロードできるのはPDFかPNG・JPG画像です(デフォルトではPNG画像で、設定画面からJPGに変更可能)。

実際にダウンロードしたのが下の画像になります。

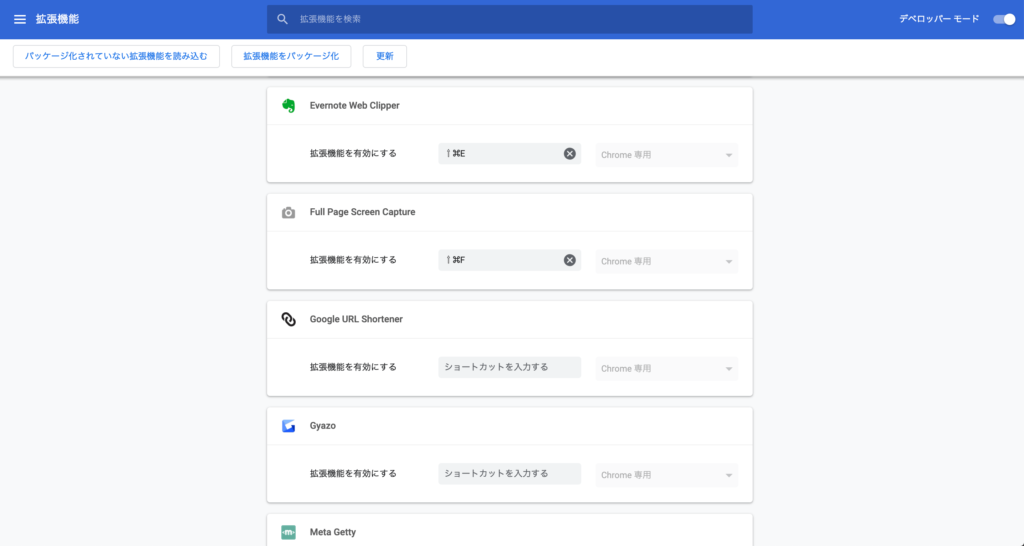
Chromeの検索バーで「chrome://extensions/shortcuts」と入力すると、拡張機能のショートカットキーを設定できるページに飛ぶので、ここでショートカットキーを設定しておくと更に便利になります。

まとめ
パララックス(視差効果付き)のWebサイトなどは、流石にキレイにはキャプチャできませんし、通常のWebサイトでも、ものによっては何故かキレイにキャプチャできないこともあります。
ただ、他の拡張機能に比べてそうなる確率が低い(と思っている)ので使っています。



 Karabiner-Elementsを使ってright_command + h/j/k/lで矢印の入力ができるようにする
Karabiner-Elementsを使ってright_command + h/j/k/lで矢印の入力ができるようにする  Path Finder 9.0.4からツールバーにカスタムファイルを追加できるように!ツールバーがさらに便利になる
Path Finder 9.0.4からツールバーにカスタムファイルを追加できるように!ツールバーがさらに便利になる  Macのエイリアスとシンボリックリンクの違いや作成方法
Macのエイリアスとシンボリックリンクの違いや作成方法  Alfredのランチャー(メインウインドウ)が邪魔で後ろが隠れてしまうときの対処法
Alfredのランチャー(メインウインドウ)が邪魔で後ろが隠れてしまうときの対処法  ターミナルの$記号前の表示を自由にカスタマイズする
ターミナルの$記号前の表示を自由にカスタマイズする  Backlogの課題期限をカレンダーアプリのFantastical 3に表示させる方法
Backlogの課題期限をカレンダーアプリのFantastical 3に表示させる方法  Transmit 5のPanic Syncでサーバー情報が同期されないときの対処法
Transmit 5のPanic Syncでサーバー情報が同期されないときの対処法  データベースの操作がGUIで分かりやすく操作できるSequel Proの最低限の使い方
データベースの操作がGUIで分かりやすく操作できるSequel Proの最低限の使い方  Macログイン時に自動起動するアプリの管理方法
Macログイン時に自動起動するアプリの管理方法  MacのGoogle Chromeで選択した文章を読み上げてもらう方法
MacのGoogle Chromeで選択した文章を読み上げてもらう方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法