ATOKの文字パレットの「漢字検索」で特定の漢字を探し出す方法

この記事の要約
- control + shift + Dで文字パレットを起動
- 部首や画数などの漢字の情報から絞り込みができる
- 画像の中の漢字を探すときに便利
「この漢字なんて読むか分からない…」
通常のテキストであればコピーしてググったりすれば一発で済みますが、面倒なのは「画像内のテキスト」や「アウトライン化されているテキスト」などコピーができない場合です。
そもそもそんなことが発生するのが問題なのですが、そのような見た目の特徴から漢字を探さないといけないときに使えるのがATOKの文字パレットです。
文字パレットの起動
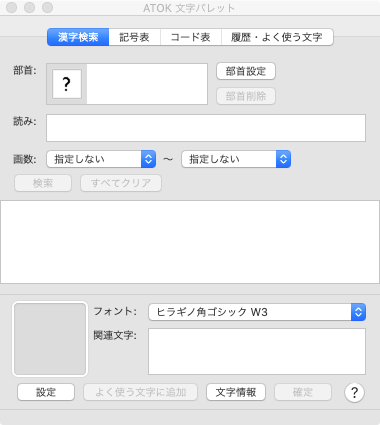
[入力ソース]→[文字パレット(control + shift + D)]で文字パレットは起動できます(起動に時間がかかるときがあります)。

このパレットに必要な情報を入力して検索します。
文字パレットで漢字の絞り込み
漢字を絞り込むときは、下記の3つの内容を入力して絞り込みます。
| 項目 | 内容 |
|---|---|
| 部首 | 部首の選択 |
| 読み | 漢字の読み。分からない場合が多いのでここは基本空白 |
| 画数 | なんとなくの画数を設定。 |
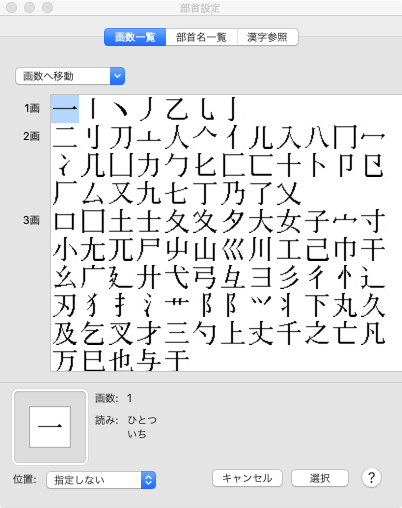
部首に関しては「部首設定」を選択すると、部首設定パレットが開いて、そこから選択します。

1番下の「位置」を指定すると、部首のある位置の選択もできます。
探している漢字が変わっていて、なおかつ1回検索しても候補が多すぎた場合はここで絞り込むと候補が絞り込めそうです。
部首を見つけたら「選択」で設定していけます(複数指定可能)。
ひととおりの設定ができたら「検索」で漢字を検索します。
絞り込めた漢字から目的のものを探す
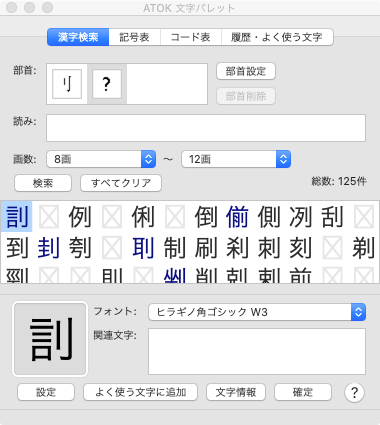
「検索」を押すと候補の漢字が大量に出てきます。

グレーで四角い表示になっている部分は、フォントが対応していないので別のフォントに切り替えると見えるときがあります。
ちなみに漢字をダブルクリックするか、選択した状態で「確定」を押すと漢字の貼り付けができます。
貼り付けしたあとはそれをコピーして、ググったり使ったりできます。
ややこしい漢字を探すときにサクッと検索できるので、あれこれ読み方を推測して調べたり、部首からなんとなく検索したりするより良さそうです。
あまり発生してほしくない状況ですが、せっかくATOKを利用しているのであれば、覚えておいても損はありませんね。


![Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して](https://webrandum.net/mskz/wp-content/uploads/2019/07/eyecatch-2-320x190.jpg) Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して
Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して  Biscuitで普段はブラウザでリンクを開きつつ、ダウンロードリンクはBiscuitで開く方法
Biscuitで普段はブラウザでリンクを開きつつ、ダウンロードリンクはBiscuitで開く方法  MacBook ProのTouch Barを完全に無効化する方法
MacBook ProのTouch Barを完全に無効化する方法  Google日本語入力の辞書をATOKにインポートする方法
Google日本語入力の辞書をATOKにインポートする方法  Alfredで現在開いているフォルダ内の画像をImageOptimで圧縮するWorkflowの作り方
Alfredで現在開いているフォルダ内の画像をImageOptimで圧縮するWorkflowの作り方  テキストエディタのAtomをインストールしたら最低限設定しておきたいアレコレ
テキストエディタのAtomをインストールしたら最低限設定しておきたいアレコレ  Alfredのスニペット機能を便利に使いこなすための管理方法
Alfredのスニペット機能を便利に使いこなすための管理方法  Markdownで画像を表示する時はGyazoを使うのが便利
Markdownで画像を表示する時はGyazoを使うのが便利  Node.jsのバージョン管理をnodebrewからnodenvに移行する方法
Node.jsのバージョン管理をnodebrewからnodenvに移行する方法  Keyboard Maestroの「Click at Found Image」で画像と一致する場所をクリックするマクロの作り方
Keyboard Maestroの「Click at Found Image」で画像と一致する場所をクリックするマクロの作り方  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法