Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して
![Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して](https://webrandum.net/mskz/wp-content/uploads/2019/07/eyecatch-2.jpg)
Google Chromeで開発者ツールを開くと、突然下記のエラーが2件出てきました。
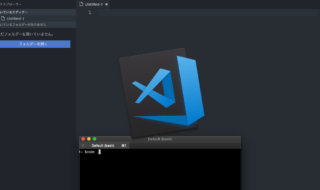
[Deprecation] chrome.loadTimes() is deprecated, instead use standardized API: nextHopProtocol in Navigation Timing 2.![[Deprecation] chrome.loadTimes() is deprecated, instead use standardized API: nextHopProtocol in Navigation Timing 2.](https://webrandum.net/mskz/wp-content/uploads/2019/07/image_1-2-1024x302.png)
アラート内容
このアラートの内容は、chrome.loadTimes()が非推奨になったため、代わりにNavigation Timing 2を使うようにしましょう。というものです。
詳しい内容はこちらをご覧ください。
また、このアラートが表示される多くの場合は拡張機能が原因のようです。
そのため、アラートが表示されてもサイト自体に問題はないのですが、気になる人は拡張機能を停止にしておきましょう。
拡張機能を特定する
開発者ツールの「content.js:4」「content.js:5」と書かれた部分にマウスホバーをすると、「chrome-extension://〇〇〇〇〇〇/content.js」と表示されます。
〇〇〇〇〇〇の部分は小文字のアルファベットの羅列となっています。
あとは、Finderで下記のパスのフォルダを開いて、その拡張機能が何なのか推測します。
/Users/(ユーザ名)/Library/Application Support/Google/Chrome/Default/Extensions/〇〇〇〇〇〇ちなみに自分の場合はHTTP/2 and SPDY indicatorという、HTTP/2に対応しているかどうか確認する拡張機能が原因でした。




 ソート時の「昇順・降順」どっちがどっちか迷わないための覚え方や対策
ソート時の「昇順・降順」どっちがどっちか迷わないための覚え方や対策  Path Finderでファイルのコピー・移動時に「._」から始まる不可視ファイルを一緒にコピーしないようにする
Path Finderでファイルのコピー・移動時に「._」から始まる不可視ファイルを一緒にコピーしないようにする  macのFinderで不可視ファイルを見れるようにする幾つかの方法
macのFinderで不可視ファイルを見れるようにする幾つかの方法  Google Chromeをショートカットキーで操作できるようにする
Google Chromeをショートカットキーで操作できるようにする  メールとチャットを一元管理してワークスペースを整理する「Rambox」
メールとチャットを一元管理してワークスペースを整理する「Rambox」  MacのターミナルからVisual Studio Codeを開く方法
MacのターミナルからVisual Studio Codeを開く方法  Visual Studio CodeのEasy Sassを使って簡単にSassのコンパイルを行う方法
Visual Studio CodeのEasy Sassを使って簡単にSassのコンパイルを行う方法  macOSのシステム環境設定「デスクトップとスクリーンセーバ」の設定見直し
macOSのシステム環境設定「デスクトップとスクリーンセーバ」の設定見直し  Alfredでシステム環境設定の各項目をすぐに開く方法
Alfredでシステム環境設定の各項目をすぐに開く方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法