MacのターミナルからVisual Studio Codeを開く方法

テキストエディタのAtomだと「atom」というコマンドがターミナルで使えて、ターミナルからAtomでファイルを開くけたました。
Visual Studio Codeでも使いたいと思い、調べてみると機能としてはデフォルトでありますが、設定が必要だったので設定方法について書いておきます。
設定方法
Visual Studio Codeの場合は「code」コマンドなのですが、まずはcodeコマンドをインストールする必要があります。
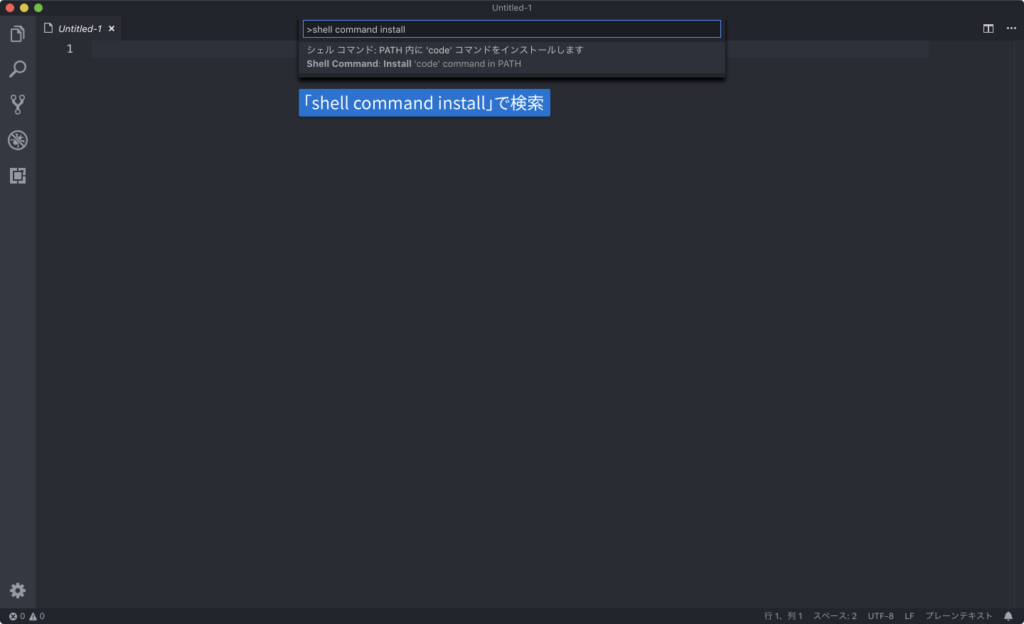
普通にVisual Studio Codeを起動して、command + shift + Pでコマンドパレットを開き、「shell command install」で検索します。

「シェルコマンド: PATH内に ‘code’ コマンドをインストールします」と表示されるので選択します。
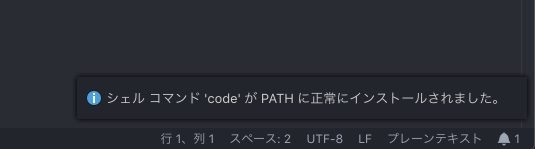
右下に「シェルコマンド ‘code’ がPATHに正常にインストールされました。」と表示されれば成功です。

ちなみに、コマンドを削除したい場合は「シェルコマンド: ‘code’ コマンドをPATHからアンインストールします」という選択肢もあるので、使わなくなった場合はこのコマンドから削除できます。
使い方
使い方はcodeコマンドの後にパスを指定すればOKです。
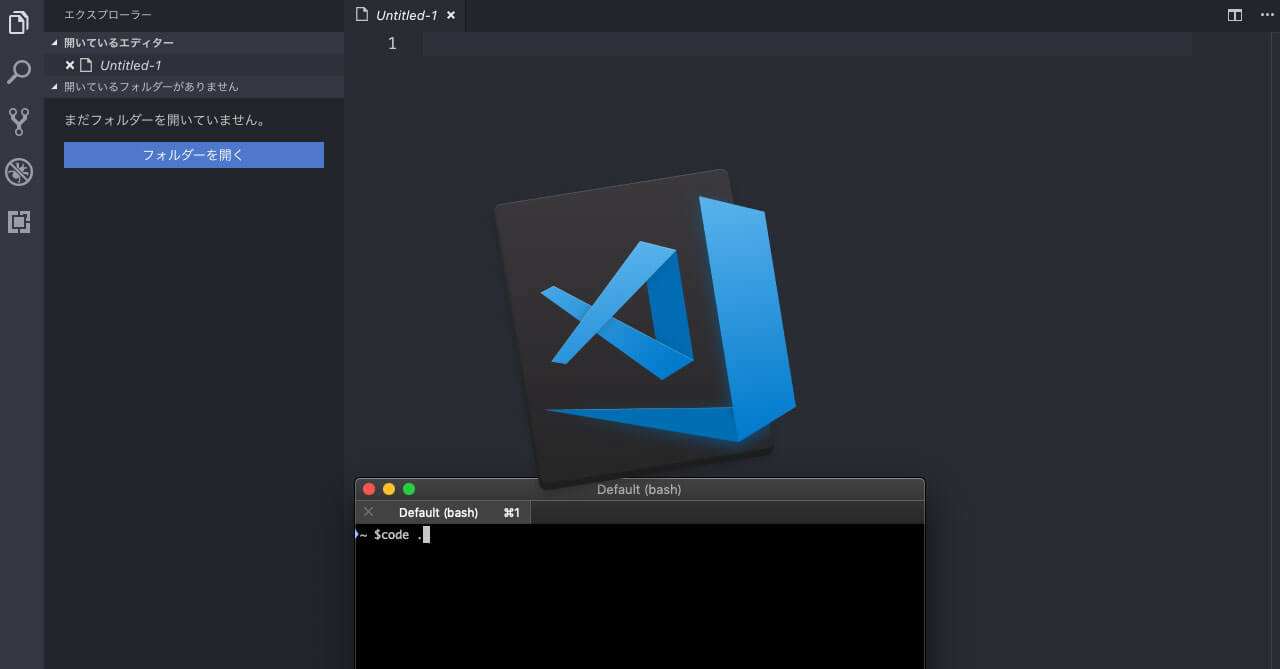
$ code ファイルパス今いるディレクトリをプロジェクトとして開きたい場合はcode .で開けます。
$ code .Atomだと起動に時間がかかるため、ターミナルからわざわざ開く事はありませんでした。
しかしVisual Studio Codeは起動も早いですし、機能も豊富で使いやすいので、ちょっとしたファイルの修正をしたい時にもターミナルから起動するメリットは充分にあるでしょう。


 Stationのサイドバーで、Slackのチームアイコンをメインに表示させる
Stationのサイドバーで、Slackのチームアイコンをメインに表示させる  Fantastical 3とTodoistを連携してスケジュールとタスクをまとめて管理する!
Fantastical 3とTodoistを連携してスケジュールとタスクをまとめて管理する!  1Passwordでパスワード以外に管理しておくと便利な情報
1Passwordでパスワード以外に管理しておくと便利な情報  Macを起動したのが平日か休日か判定して、起動するアプリを変えるKeyboard Maestroマクロの作り方
Macを起動したのが平日か休日か判定して、起動するアプリを変えるKeyboard Maestroマクロの作り方  Macのダイアログを強化するDefault Folder Xの使い方
Macのダイアログを強化するDefault Folder Xの使い方  Macのちょっとした設定をメニューバーから変更できる「One Switch」
Macのちょっとした設定をメニューバーから変更できる「One Switch」  Keyboard Maestroにサードパーティ製アクションを追加する方法
Keyboard Maestroにサードパーティ製アクションを追加する方法  HyperSwitchで「This beta version has expired」と表示される場合は、公式サイトから再度インストールしてアップデート
HyperSwitchで「This beta version has expired」と表示される場合は、公式サイトから再度インストールしてアップデート  Dropboxのスマートシンク機能でハードディスクの容量を消費せずにファイルの管理を行う
Dropboxのスマートシンク機能でハードディスクの容量を消費せずにファイルの管理を行う  SNS・ウェブサービスへの保存系Chrome拡張機能
SNS・ウェブサービスへの保存系Chrome拡張機能  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法